How to Declare Multiple Variables in a Single Line in JavaScript
- Variables in JavaScript
- Declare Single Variable using JavaScript
- Declare Multiple Variables in JavaScript
- Declare Multiple Variables in a Single Line in JavaScript
- Declare Multiple Variables in a Single Line Using De-structuring Algorithm in JavaScript

This article will describe to its readers how they can declare or define multiple variables in JavaScript. To begin with, let’s have a look at what a variable is and how to declare it in JavaScript with different conditions and scenarios.
Variables in JavaScript
A variable is a memory area in the program where values may be stored and retrieved as needed. Each variable has its name.
The data in the variables can be changed at any time during the program’s execution, so JavaScript variables are not flexible. A variable can be declared using let, var and const.
Declare Single Variable using JavaScript
Example:
let age = 5;
It only gives information about a single variable.
What if more storage units or variables are needed in our code? How to assign multiple variables in code?
Declare Multiple Variables in JavaScript
The answer to the above questions is given here. You can declare multiple variables in JavaScript.
There are different approaches for declaring multiple variables in your JavaScript program, and they are described below. The most common technique of declaring and initializing JavaScript variables is to write each variable on its line, as in:
<html>
<body>
<h1>JavaScript Variables</h1>
<p>In this example, age, income, and sum are variables.</p>
<p id="data"></p>
<script>
var age = 5;
var income = 6;
var sum = age + income;
document.getElementById("data").innerHTML =
"The value of sum is: " + sum;
</script>
</body>
</html>
Click on the following link to see the working of the code segment.
Declare Multiple Variables in a Single Line in JavaScript
You can declare multiple variables in a single line. However, there are more efficient ways to define numerous variables in JavaScript.
First, define the variables’ names and values separated by commas using just one variable keyword from var, let or const.
Example:
<html>
<body>
<p id="data"></p>
<script>
var name = "XYZ", income = 500, age = 23;
document.getElementById("data").innerHTML = name + " " + income + + age;
</script>
</body>
</html>
Click on the following link to see the working of the code segment.
Although the declaration above only uses one line, it is more difficult to comprehend than separate declarations. The above method can be generalized to:
var [name, age, income] = ['XYZ', 18, 500]
Declare Multiple Variables in a Single Line Using De-structuring Algorithm in JavaScript
With the introduction of ES2015 (also known as ES6), the de-structuring algorithm was added to JavaScript, and it has quickly become one of the most valuable aspects of the language for two reasons:
- It aids in the avoidance of code repetition.
- It keeps your code tidy and straightforward to comprehend.
The de-structuring algorithm is a JavaScript method. This lets you extract values from arrays or attributes from objects and save them in other variables.
Although the declaration above only uses one line, it is more difficult to comprehend than separate declarations. The above method can be generalized to:
var [name, age, income] = ['XYZ', 18, 500]
These variables can then be printed using the console.log() command giving access to the user about information or data used or stored in variables accordingly.
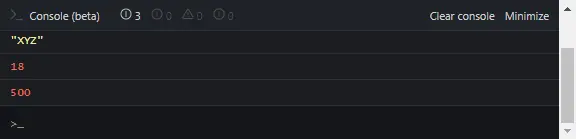
console.log(name); // "XYZ"
console.log(age); // 18
console.log(income); // 500
Click on the following link to see the working of the code segment.
Output:

There are many different ways to declare/define multiple variables in JavaScript. The code samples and JavaScript methods above show how to define many variables on a single line using JavaScript.
Even nevertheless, declaring variables is the most frequent method since it separates the declaration into its line. Every statement should be for a single variable, on its line, describing the variable’s function.
Declaring numerous variables in one declaration might lead to misunderstanding about the variables’ types and initial values. When more than one variable is specified in a statement, special attention must be paid to each variable’s type and initialized value.