HTML で白い RGBA を作成する

この記事では、HTML で白い RGBA を作成するいくつかの方法について説明します。
background:rgba() を使用して白い RGBA を作成する
RGBA は、赤、緑、青、およびアルファを示します。アルファは、色の不透明度を指定します。CSS の rgba() 関数を使用して、言及された色の色の値を指定できます。RGB の強度は 0-255 の範囲で変化しますが、アルファの値は 0.0(非表示/完全に透明)から 1.0(表示/非透明)の範囲にすぎません。rgba() 関数をレイヤーとして使用して、白い RGBA を他のいくつかの色に適用できます。したがって、白い RGBA の効果を確認できます。値 255 をすべてのカラーオプションに設定すると、白色が作成されます。レイヤーを表示するように不透明度を設定できます。
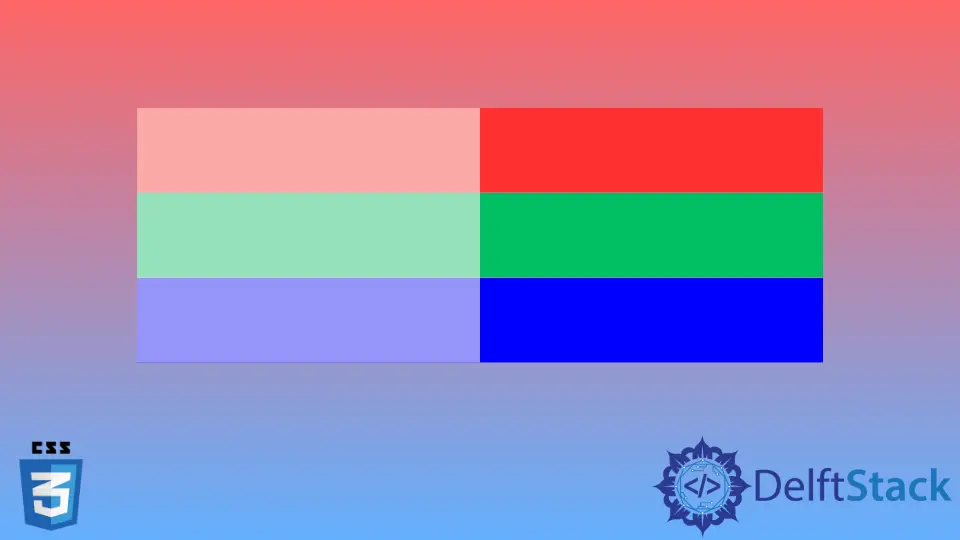
たとえば、HTML で、5つの div 要素を作成し、クラスに layer、blue、yellow、red、および black という名前を付けます。次に、CSS で、layer を除くすべてのクラスを選択し、height を 40px に、width を 100%に設定します。次に、黄色クラスを選択し、背景を黄色に設定します。同様に、このようにすべてのクラスに背景を設定します。次に、layer クラスを選択し、それにいくつかのスタイルを適用します。width を 50%に設定し、height を 400px に設定します。絶対ポジショニングを適用し、背景を rgba(255,255,255,0.5) に設定します。
以下の例では、4つの色に対して 4つのコンテナーを作成しました。これらすべての色に 100%の幅を適用しました。次に、layer クラスでオーバーレイを作成しました。全幅を半分に分割し、白い RGBA を適用しました。RGB 値ごとに値 255 を使用し、不透明度 0.5 を使用しました。したがって、元の色に白い背景オーバーレイを作成しました。色の前半部分で、元の色の不透明度が増加していることがわかります。変更を確認したい場合は、不透明度の値を変更できます。白色の不透明度の値が高いほど、背景色の透明度が低くなり、その逆も同様です。したがって、他の色の上に白い RGBA オーバーレイを作成できます。
サンプルコード:
<div class="layer"></div>
<div class="blue"></div>
<div class="yellow"></div>
<div class="red"></div>
<div class="black"></div>
.blue,.yellow,.red,.black {
height:40px;
width:100%;
}
.yellow{
background:yellow;
}
.blue{
background:blue;
}
.red{
background:red;
}
.black{
background:black;
}
.layer {
width:50%;
height:400px;
position:absolute;
background:rgba(255,255,255,0.5);
}
Sushant is a software engineering student and a tech enthusiast. He finds joy in writing blogs on programming and imparting his knowledge to the community.
LinkedIn