Cree un RGBA blanco en HTML

Este artículo discutirá algunos métodos para crear un RGBA blanco en HTML.
Utilice background:rgba() para crear un RGBA blanco
RGBA denota rojo, verde, azul y alfa. Alfa especifica la opacidad de un color. Podemos usar la función rgba() en CSS para especificar los valores de color para los colores mencionados. La intensidad de RGB puede variar de 0-255, pero el valor de alfa solo varía de 0,0 (no visible / totalmente transparente) a 1,0 (visible / no transparente). Podemos aplicar el RGBA blanco con la función rgba() como capa a algunos otros colores. Por lo tanto, podemos ver los efectos del RGBA blanco. Cuando establezcamos el valor 255 a todas las opciones de color, se creará un color blanco. Podemos establecer la opacidad para hacer visible la capa.
Por ejemplo, en HTML, cree cinco elementos div y nombre las clases como layer, blue, yellow, red y black. Luego, en CSS, seleccione todas las clases excepto layer y establezca la height en 40px y la width en 100%. A continuación, seleccione la clase yellow y establezca el background en yellow. Del mismo modo, establezca el fondo para todas las clases de esta manera. A continuación, seleccione la clase layer y aplíquele algunos estilos. Establezca width en 50% y height en 400px. Aplicar el posicionamiento absoluto y establecer el background en rgba(255,255,255,0.5).
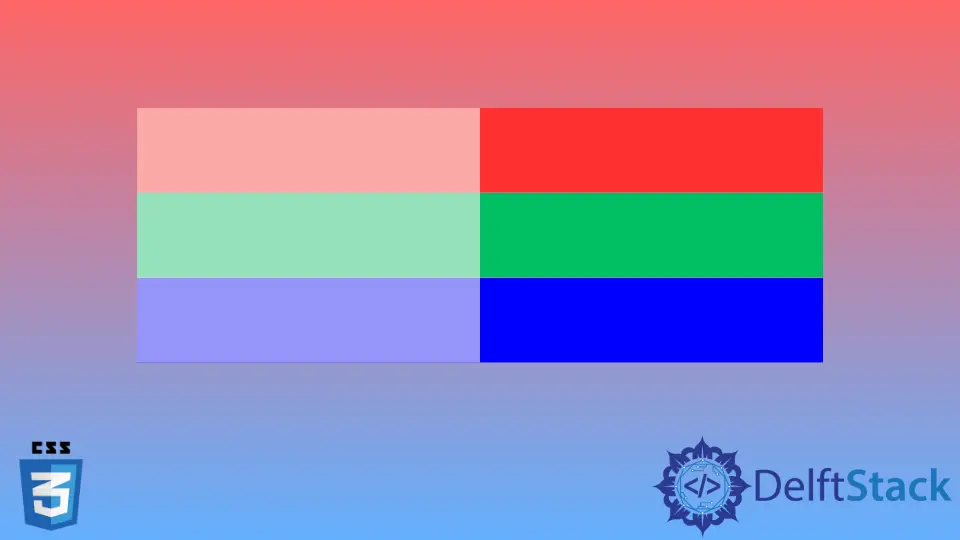
En el siguiente ejemplo, creamos cuatro contenedores para los cuatro colores. Aplicamos un ancho 100% a todos estos colores. Luego, creamos una superposición con la clase layer. Dividimos todo el ancho por la mitad y aplicamos un RGBA blanco. Usamos el valor 255 para cada valor RGB y la opacidad de 0.5. Por lo tanto, creó una superposición de fondo blanco a los colores originales. Podemos ver la opacidad del color original aumentando en la primera mitad de la sección de los colores. Podemos cambiar el valor de opacidad según nuestro deseo de ver los cambios. El valor de opacidad más alto en el color blanco hace que los colores de fondo sean menos transparentes y viceversa. Por lo tanto, podemos crear una superposición RGBA blanca sobre los otros colores.
Código de ejemplo:
<div class="layer"></div>
<div class="blue"></div>
<div class="yellow"></div>
<div class="red"></div>
<div class="black"></div>
.blue,.yellow,.red,.black {
height:40px;
width:100%;
}
.yellow{
background:yellow;
}
.blue{
background:blue;
}
.red{
background:red;
}
.black{
background:black;
}
.layer {
width:50%;
height:400px;
position:absolute;
background:rgba(255,255,255,0.5);
}
Sushant is a software engineering student and a tech enthusiast. He finds joy in writing blogs on programming and imparting his knowledge to the community.
LinkedIn