Ein weißes RGBA in HTML erstellen

In diesem Artikel werden einige Methoden zum Erstellen eines weißen RGBA in HTML erläutert.
Verwenden Sie background:rgba(), um ein weißes RGBA zu erstellen
RGBA bezeichnet Rot, Grün, Blau und Alpha. Alpha gibt die Deckkraft einer Farbe an. Wir können die Funktion rgba() in CSS verwenden, um die Farbwerte für die genannten Farben anzugeben. Die Intensität von RGB kann von 0-255 variieren, aber der Alpha-Wert reicht nur von 0.0 (nicht sichtbar/volltransparent) bis 1.0 (sichtbar/nicht transparent). Wir können das weiße RGBA mit der Funktion rgba() als Ebene auf einige andere Farben anwenden. So können wir die Auswirkungen von weißem RGBA sehen. Wenn wir den Wert 255 auf alle Farboptionen setzen, wird eine weiße Farbe erstellt. Wir können die Deckkraft einstellen, um die Ebene sichtbar zu machen.
Erstellen Sie beispielsweise in HTML fünf div-Elemente und benennen Sie die Klassen als layer, blue, yellow, red und black. Wählen Sie dann in CSS alle Klassen außer layer aus und stellen Sie height auf 40px und width auf 100%. Wählen Sie dann die Klasse yellow und stellen Sie den background auf yellow. Legen Sie auf ähnliche Weise den Hintergrund für alle Klassen fest. Wählen Sie als Nächstes die Klasse layer aus und wenden Sie einige Stile darauf an. Stellen Sie width auf 50% und height auf 400px. Übernehmen Sie die absolute Positionierung und stellen Sie den background auf rgba(255,255,255,0.5).
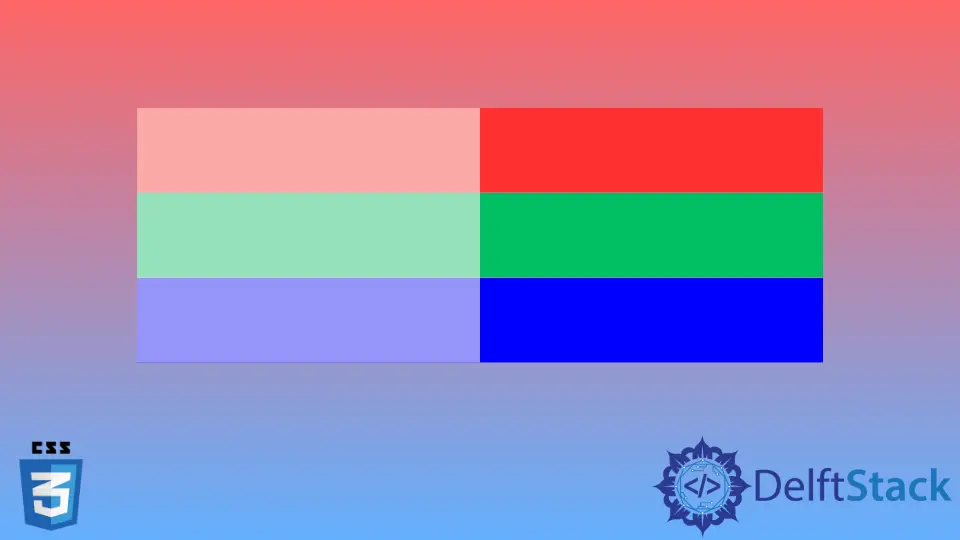
Im folgenden Beispiel haben wir vier Container für die vier Farben erstellt. All diese Farben haben wir mit einer Breite von 100% versehen. Dann haben wir ein Overlay mit der Klasse layer erstellt. Wir haben die gesamte Breite halbiert und ein weißes RGBA aufgetragen. Wir haben den Wert 255 für jeden RGB-Wert und die Deckkraft von 0.5 dazu verwendet. Auf diese Weise wurde eine weiße Hintergrundüberlagerung mit den Originalfarben erstellt. Wir können sehen, dass die Deckkraft der Originalfarbe in der ersten Hälfte der Farben zunimmt. Wir können den Deckkraftwert nach unserem Wunsch ändern, um die Änderungen zu sehen. Der höhere Deckkraftwert in der weißen Farbe macht die Hintergrundfarben weniger transparent und umgekehrt. So können wir ein weißes RGBA-Overlay über den anderen Farben erstellen.
Beispielcode:
<div class="layer"></div>
<div class="blue"></div>
<div class="yellow"></div>
<div class="red"></div>
<div class="black"></div>
.blue,.yellow,.red,.black {
height:40px;
width:100%;
}
.yellow{
background:yellow;
}
.blue{
background:blue;
}
.red{
background:red;
}
.black{
background:black;
}
.layer {
width:50%;
height:400px;
position:absolute;
background:rgba(255,255,255,0.5);
}
Sushant is a software engineering student and a tech enthusiast. He finds joy in writing blogs on programming and imparting his knowledge to the community.
LinkedIn