Crie um RGBA branco em HTML

Este artigo discutirá alguns métodos para criar um RGBA branco em HTML.
Use background:rgba() para criar um RGBA branco
RGBA denota vermelho, verde, azul e alfa. Alpha especifica a opacidade de uma cor. Podemos usar a função rgba() em CSS para especificar os valores de cor para as cores mencionadas. A intensidade de RGB pode variar de 0-255, mas o valor de alfa varia apenas de 0,0 (não visível / totalmente transparente) a 1,0 (visível / não transparente). Podemos aplicar o RGBA branco com a função rgba() como uma camada para algumas outras cores. Assim, podemos ver os efeitos do RGBA branco. Quando definimos o valor 255 para todas as opções de cor, ele criará uma cor branca. Podemos definir a opacidade para tornar a camada visível.
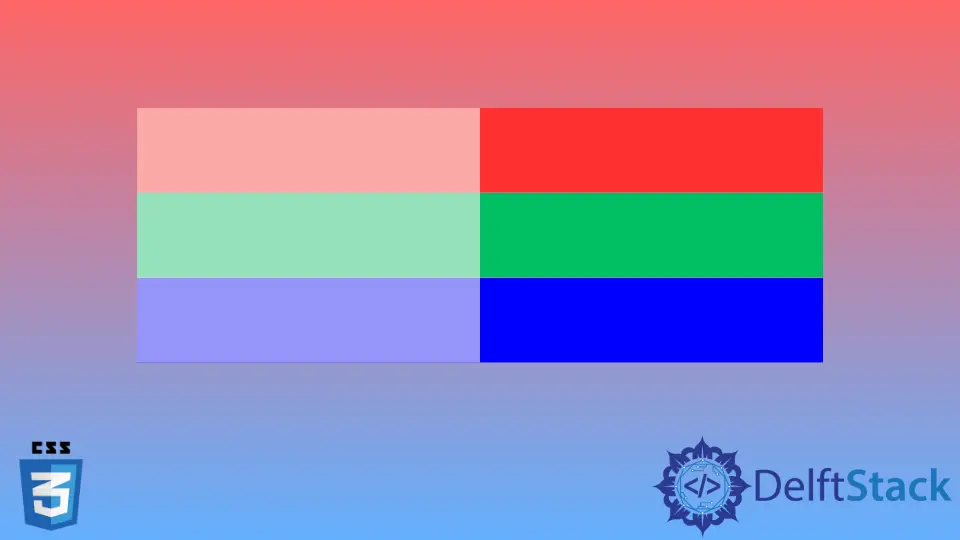
Por exemplo, em HTML, crie cinco elementos div e nomeie as classes como layer, blue, yellow, red e black. Em CSS, selecione todas as classes, exceto layer e defina height como 40px e width como 100%. Em seguida, selecione a classe yellow e defina o background como yellow. Da mesma forma, defina o plano de fundo para todas as classes desta forma. Em seguida, selecione a classe layer e aplique alguns estilos a ela. Defina width como 50% e height como 400px. Aplique o posicionamento absoluto e defina o background para rgba(255,255,255,0.5).
No exemplo abaixo, criamos quatro contêineres para as quatro cores. Aplicamos uma largura 100% a todas essas cores. Em seguida, criamos uma sobreposição com a classe layer. Dividimos toda a largura pela metade e aplicamos RGBA branco. Usamos o valor 255 para cada valor RGB e a opacidade de 0.5 para ele. Assim, ele criou uma sobreposição de fundo branco com as cores originais. Podemos ver a opacidade da cor original aumentando na primeira metade da seção das cores. Podemos alterar o valor de opacidade de acordo com nosso desejo de ver as alterações. O maior valor de opacidade na cor branca torna as cores de fundo menos transparentes e vice-versa. Assim, podemos criar uma sobreposição RGBA branca acima das outras cores.
Código de exemplo:
<div class="layer"></div>
<div class="blue"></div>
<div class="yellow"></div>
<div class="red"></div>
<div class="black"></div>
.blue,.yellow,.red,.black {
height:40px;
width:100%;
}
.yellow{
background:yellow;
}
.blue{
background:blue;
}
.red{
background:red;
}
.black{
background:black;
}
.layer {
width:50%;
height:400px;
position:absolute;
background:rgba(255,255,255,0.5);
}
Sushant is a software engineering student and a tech enthusiast. He finds joy in writing blogs on programming and imparting his knowledge to the community.
LinkedIn