在 HTML 中建立白色 RGBA

本文將討論在 HTML 中建立白色 RGBA 的一些方法。
使用 background:rgba() 建立白色 RGBA
RGBA 表示紅色、綠色、藍色和 Alpha。Alpha 指定顏色的不透明度。我們可以使用 CSS 中的 rgba() 函式來指定提到的顏色的顏色值。RGB 的強度可以在 0-255 之間變化,但 alpha 的值僅在 0.0(不可見/完全透明)到 1.0(可見/不透明)之間變化。我們可以將帶有 rgba() 函式的白色 RGBA 作為圖層應用於其他一些顏色。因此,我們可以看到白色 RGBA 的效果。當我們將值 255 設定為所有顏色選項時,它將建立白色。我們可以設定不透明度使圖層可見。
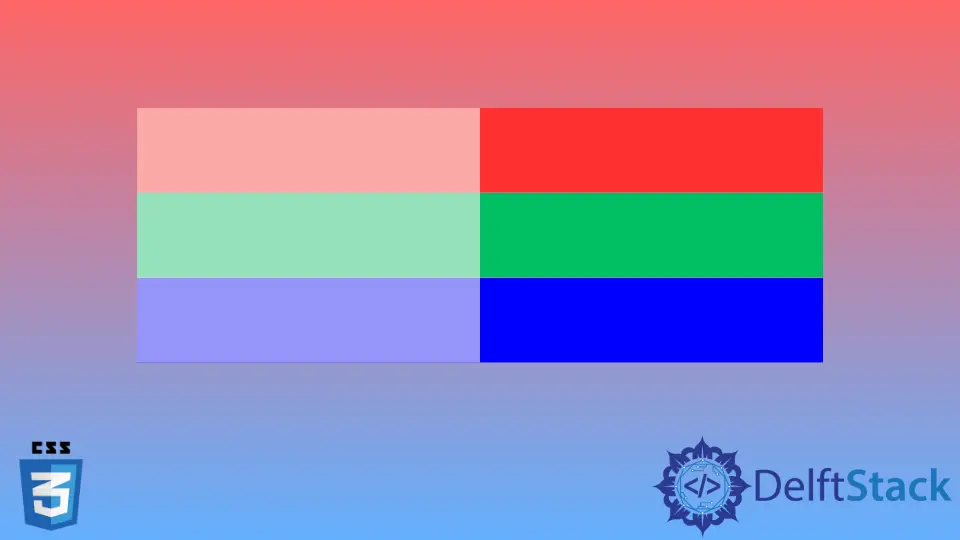
例如,在 HTML 中,建立五個 div 元素並將這些類命名為 layer、blue、yellow、red 和 black。然後在 CSS 中,選擇除 layer 之外的所有類,並將 height 設定為 40px,將 width 設定為 100%。然後選擇 yellow 類並將 background 設定為 yellow。同樣,像這樣為所有類設定背景。接下來,選擇 layer 類並對其應用一些樣式。將 width 設定為 50%,將 height 設定為 400px。應用 absolute 定位並將 background 設定為 rgba(255,255,255,0.5)。
在下面的示例中,我們為四種顏色建立了四個容器。我們對所有這些顏色應用了 100% 寬度。然後,我們使用 layer 類建立了一個疊加層。我們將整個寬度分成兩半並應用白色 RGBA。我們為每個 RGB 值使用了值 255,併為其設定了 0.5 的不透明度。因此,它建立了一個覆蓋原始顏色的白色背景。我們可以看到在顏色的前半部分,原始顏色的不透明度增加。我們可以根據我們希望看到的變化來更改不透明度值。白色的不透明度值越高,背景顏色的透明度越低,反之亦然。因此,我們可以在其他顏色之上建立一個白色的 RGBA 疊加層。
示例程式碼:
<div class="layer"></div>
<div class="blue"></div>
<div class="yellow"></div>
<div class="red"></div>
<div class="black"></div>
.blue,.yellow,.red,.black {
height:40px;
width:100%;
}
.yellow{
background:yellow;
}
.blue{
background:blue;
}
.red{
background:red;
}
.black{
background:black;
}
.layer {
width:50%;
height:400px;
position:absolute;
background:rgba(255,255,255,0.5);
}
Sushant is a software engineering student and a tech enthusiast. He finds joy in writing blogs on programming and imparting his knowledge to the community.
LinkedIn