HTML에서 흰색 RGBA 만들기

이 기사에서는 HTML에서 흰색 RGBA를 만드는 몇 가지 방법에 대해 설명합니다.
background:rgba()를 사용하여 흰색 RGBA 생성
RGBA는 빨강, 초록, 파랑 및 알파를 나타냅니다. 알파는 색상의 불투명도를 지정합니다. CSS에서 rgba() 함수를 사용하여 언급된 색상의 색상 값을 지정할 수 있습니다. RGB의 강도는 0-255까지 다양할 수 있지만 알파 값의 범위는 0.0(보이지 않음/완전 투명)에서 1.0(보임/투명하지 않음)뿐입니다. rgba() 함수를 사용하여 흰색 RGBA를 다른 색상에 레이어로 적용할 수 있습니다. 따라서 흰색 RGBA의 효과를 볼 수 있습니다. 255 값을 모든 색상 옵션으로 설정하면 흰색이 생성됩니다. 레이어가 보이도록 불투명도를 설정할 수 있습니다.
예를 들어 HTML에서 5개의 div 요소를 만들고 클래스 이름을 layer, blue, yellow, red 및 black으로 지정합니다. 그런 다음 CSS에서 layer를 제외한 모든 클래스를 선택하고 height를 40px로, width를 100%로 설정합니다. 그런 다음 yellow 클래스를 선택하고 background를 yellow로 설정합니다. 마찬가지로, 이와 같이 모든 클래스에 배경을 설정합니다. 다음으로 layer 클래스를 선택하고 일부 스타일을 적용합니다. width를 50%로, height를 400px로 설정합니다. absolute 위치 지정을 적용하고 background를 rgba(255,255,255,0.5)로 설정합니다.
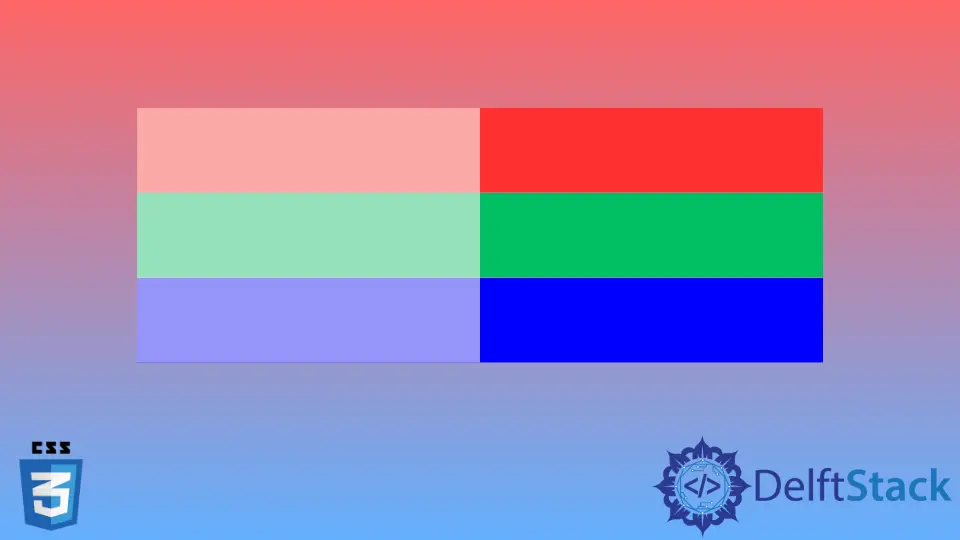
아래 예에서는 4가지 색상에 대해 4개의 컨테이너를 만들었습니다. 이 모든 색상에 100% 너비를 적용했습니다. 그런 다음 layer 클래스로 오버레이를 만들었습니다. 전체 너비를 반으로 나누고 흰색 RGBA를 적용했습니다. 각 RGB 값에 255 값을 사용하고 0.5의 불투명도를 사용했습니다. 따라서 원래 색상에 흰색 배경 오버레이를 만들었습니다. 색상의 전반부 섹션에서 원래 색상의 불투명도가 증가하는 것을 볼 수 있습니다. 변경 사항을 보고자 하는 바에 따라 불투명도 값을 변경할 수 있습니다. 흰색의 불투명도 값이 높을수록 배경색이 덜 투명해지고 그 반대의 경우도 마찬가지입니다. 따라서 다른 색상 위에 흰색 RGBA 오버레이를 만들 수 있습니다.
예제 코드:
<div class="layer"></div>
<div class="blue"></div>
<div class="yellow"></div>
<div class="red"></div>
<div class="black"></div>
.blue,.yellow,.red,.black {
height:40px;
width:100%;
}
.yellow{
background:yellow;
}
.blue{
background:blue;
}
.red{
background:red;
}
.black{
background:black;
}
.layer {
width:50%;
height:400px;
position:absolute;
background:rgba(255,255,255,0.5);
}
Sushant is a software engineering student and a tech enthusiast. He finds joy in writing blogs on programming and imparting his knowledge to the community.
LinkedIn