jQuery: Auswahl nach Datenattribut
- Wählen Sie Benutzerdefinierte Datenattribute mit HTML-Tags aus
- Wählen Sie benutzerdefinierte Datenattribute mithilfe von jQuery-Selektoren aus

Dieser Artikel lehrt zwei Methoden zum Auswählen benutzerdefinierter HTML5-Datenattribute mit jQuery. Die erste Methode wählt die Datenattribute anhand ihrer umgebenden HTML-Tags aus.
Für die zweite Methode verwenden Sie jQuery-Selektoren, die in der jQuery-API-Dokumentation definiert sind.
Wählen Sie Benutzerdefinierte Datenattribute mit HTML-Tags aus
Unter Verwendung ihrer umgebenden HTML-Tags als Proxy können Sie benutzerdefinierte Datenattribute auswählen. Sie können einen typischen CSS-Attributselektor verwenden, um die Datenattribute auszuwählen.
Im Folgenden enthält der HTML-Teil des Codes eine unsortierte HTML-Liste, die mit dem Tag <ul> gekennzeichnet ist. Diese Liste hat ein data-group-Attribut und einen Wert; Ersteres und letzteres verwenden Sie im jQuery-Code.
Außerdem haben die Listenelemente ein Datenunternehmen-Attribut und Werte. Sie können diese Attribute über die HTML-Tags auswählen; Das haben wir im folgenden Code getan.
<!DOCTYPE html>
<html lang="en">
<head>
<title>01-jQuery-select-data-by-attribute</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js" integrity="sha512-aVKKRRi/Q/YV+4mjoKBsE4x3H+BkegoM/em46NNlCqNTmUYADjBbeNefNxYV7giUp0VxICtqdrbqU7iVaeZNXA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<style>
ul {
font: 1.2em/1.618 "Trebuchet MS", Verdana, Helvetica, sans-serif;
}
</style>
</head>
<body>
<div class="main">
<ul data-group="FAANG">
<li data-company="Facebook">Facebook</li>
<li data-company="Apple">Apple</li>
<li data-company="Amazon">Amazon</li>
<li data-company="Netflix">Netflix</li>
<li data-company="Google">Google</li>
</ul>
</div>
<script>
// Select the data-company attribute that belongs
// to Google, and leave out the rest.
$("ul[data-group='FAANG'] li[data-company='Google']").css({
'color': '#db4437',
'font-weight': 'bold'
});
// Select all data-company attributes except that
// of Google. The li:not() selector makes this
// possible.
$("ul[data-group='FAANG'] li:not([data-company='Google'])").css('color', '#1560bd');
</script>
</body>
</html>
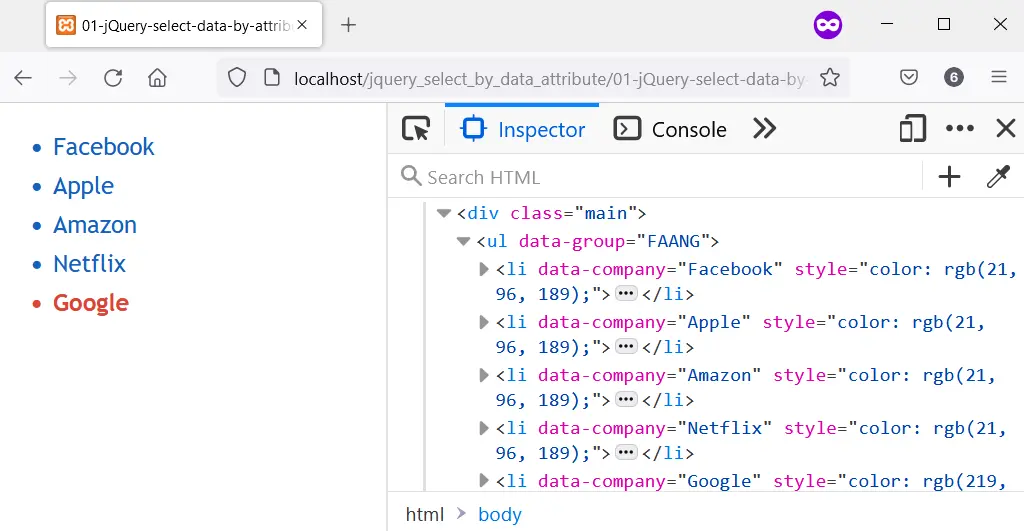
Ausgang:

Wählen Sie benutzerdefinierte Datenattribute mithilfe von jQuery-Selektoren aus
Die jQuery-Bibliothek verfügt über Selektoren, mit denen Sie benutzerdefinierte HTML5-Datenattribute auswählen können. Diese Selektoren funktionieren wie ein Musterabgleich mit regulären Ausdrücken.
Als Ergebnis können Sie Datenattribute auswählen, die verwandte Merkmale haben. Im Folgenden zeigen wir Ihnen Selektoren, die zu unterschiedlichen Datenattributen passen.
<!DOCTYPE html>
<html lang="en">
<head>
<title>02-jQuery-select-data-by-attribute</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js" integrity="sha512-aVKKRRi/Q/YV+4mjoKBsE4x3H+BkegoM/em46NNlCqNTmUYADjBbeNefNxYV7giUp0VxICtqdrbqU7iVaeZNXA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<style>
ul {
font: 1.2em/1.618 "Trebuchet MS", Verdana, Helvetica, sans-serif;
}
</style>
</head>
<body>
<div class="main">
<ul data-group="FAANG">
<li data-company="Facebook">Facebook</li>
<li data-company="Apple">Apple</li>
<li data-company="Amazon">Amazon</li>
<li data-company="Netflix">Netflix</li>
<li data-company="Google">Google</li>
</ul>
</div>
<script>
//stored selector
let parent_list = $('ul[data-group="FAANG"]');
// Select data-company that starts with "A"
let company_that_start_with_letter_a = $('[data-company^="A"]', parent_list).css({
'color': '#ff9900',
'font-weight': 'bold'
});
// Select data-company that contains "Face"
let company_that_contains_face = $('[data-company*="Face"]', parent_list).css({
'color': '#4267b2',
'font-style': 'italic'
});
// Select data-company that ends with "flix"
let company_that_ends_with_flix = $('[data-company$="flix"]', parent_list).css({
'color': '#e50914',
'text-decoration': 'underline'
});
</script>
</body>
</html>
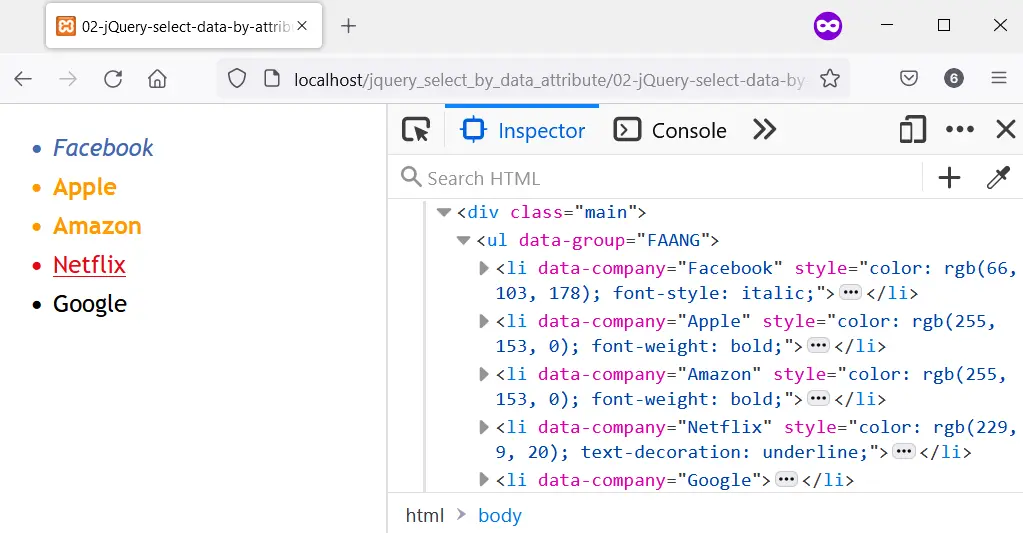
Ausgang:

Habdul Hazeez is a technical writer with amazing research skills. He can connect the dots, and make sense of data that are scattered across different media.
LinkedIn