jQuery: データ属性による選択
Habdul Hazeez
2024年2月15日

この記事では、jQuery を使用してカスタム HTML5 データ属性を選択する 2つの方法を説明します。 最初の方法は、周囲の HTML タグを使用してデータ属性を選択します。
2 番目の方法では、jQuery API ドキュメント で定義されている jQuery セレクターを使用します。
HTML タグを使用してカスタム データ属性を選択する
周囲の HTML タグをプロキシとして使用して、カスタム データ属性を選択できます。 典型的な CSS 属性セレクターを使用して、データ属性を選択できます。
次のコードの HTML 部分には、<ul> タグでマークされた HTML 順序なしリストが含まれています。 このリストには data-group 属性と値があります。 前者と後者を jQuery コードで使用します。
また、リスト項目には data-company 属性と値があります。 これらの属性は、HTML タグを使用して選択できます。 それが、次のコードで実行したことです。
<!DOCTYPE html>
<html lang="en">
<head>
<title>01-jQuery-select-data-by-attribute</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js" integrity="sha512-aVKKRRi/Q/YV+4mjoKBsE4x3H+BkegoM/em46NNlCqNTmUYADjBbeNefNxYV7giUp0VxICtqdrbqU7iVaeZNXA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<style>
ul {
font: 1.2em/1.618 "Trebuchet MS", Verdana, Helvetica, sans-serif;
}
</style>
</head>
<body>
<div class="main">
<ul data-group="FAANG">
<li data-company="Facebook">Facebook</li>
<li data-company="Apple">Apple</li>
<li data-company="Amazon">Amazon</li>
<li data-company="Netflix">Netflix</li>
<li data-company="Google">Google</li>
</ul>
</div>
<script>
// Select the data-company attribute that belongs
// to Google, and leave out the rest.
$("ul[data-group='FAANG'] li[data-company='Google']").css({
'color': '#db4437',
'font-weight': 'bold'
});
// Select all data-company attributes except that
// of Google. The li:not() selector makes this
// possible.
$("ul[data-group='FAANG'] li:not([data-company='Google'])").css('color', '#1560bd');
</script>
</body>
</html>
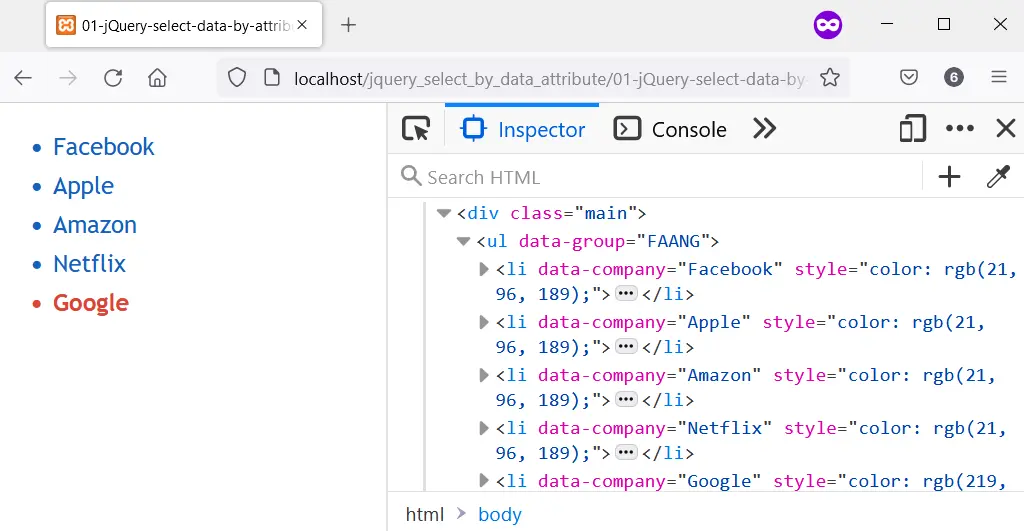
出力:

jQuery セレクターを使用してカスタム データ属性を選択する
jQuery ライブラリには、カスタム HTML5 データ属性を選択するために使用できるセレクターがあります。 これらのセレクターは、正規表現を使用したパターン マッチングのように機能します。
その結果、関連する特性を持つデータ属性を選択できます。 以下に、さまざまなデータ属性に一致するセレクターを示します。
<!DOCTYPE html>
<html lang="en">
<head>
<title>02-jQuery-select-data-by-attribute</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js" integrity="sha512-aVKKRRi/Q/YV+4mjoKBsE4x3H+BkegoM/em46NNlCqNTmUYADjBbeNefNxYV7giUp0VxICtqdrbqU7iVaeZNXA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<style>
ul {
font: 1.2em/1.618 "Trebuchet MS", Verdana, Helvetica, sans-serif;
}
</style>
</head>
<body>
<div class="main">
<ul data-group="FAANG">
<li data-company="Facebook">Facebook</li>
<li data-company="Apple">Apple</li>
<li data-company="Amazon">Amazon</li>
<li data-company="Netflix">Netflix</li>
<li data-company="Google">Google</li>
</ul>
</div>
<script>
//stored selector
let parent_list = $('ul[data-group="FAANG"]');
// Select data-company that starts with "A"
let company_that_start_with_letter_a = $('[data-company^="A"]', parent_list).css({
'color': '#ff9900',
'font-weight': 'bold'
});
// Select data-company that contains "Face"
let company_that_contains_face = $('[data-company*="Face"]', parent_list).css({
'color': '#4267b2',
'font-style': 'italic'
});
// Select data-company that ends with "flix"
let company_that_ends_with_flix = $('[data-company$="flix"]', parent_list).css({
'color': '#e50914',
'text-decoration': 'underline'
});
</script>
</body>
</html>
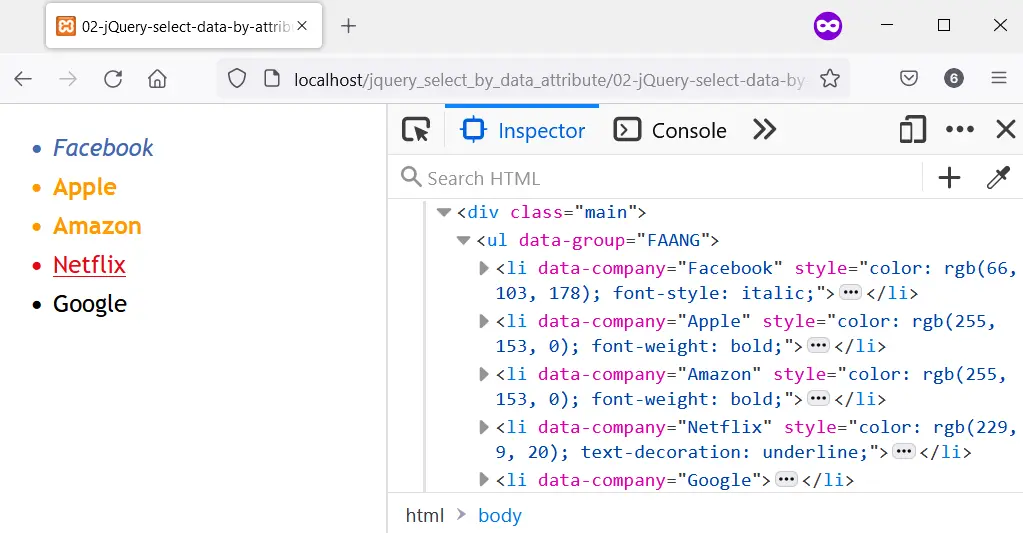
出力:

著者: Habdul Hazeez
Habdul Hazeez is a technical writer with amazing research skills. He can connect the dots, and make sense of data that are scattered across different media.
LinkedIn