jQuery: 데이터 속성으로 선택

이 기사에서는 jQuery를 사용하여 사용자 정의 HTML5 데이터 속성을 선택하는 두 가지 방법을 설명합니다. 첫 번째 방법은 주변 HTML 태그를 사용하여 데이터 속성을 선택합니다.
두 번째 방법은 jQuery API 문서에 정의된 jQuery 선택자를 사용합니다.
HTML 태그를 사용하여 사용자 정의 데이터 속성 선택
주변 HTML 태그를 프록시로 사용하여 사용자 정의 데이터 속성을 선택할 수 있습니다. 일반적인 CSS 속성 선택기를 사용하여 데이터 속성을 선택할 수 있습니다.
다음에서 코드의 HTML 부분에는 <ul> 태그로 표시된 HTML 정렬되지 않은 목록이 포함되어 있습니다. 이 목록에는 data-group 속성과 값이 있습니다. jQuery 코드에서 전자와 후자를 사용합니다.
또한 목록 항목에는 data-company 속성과 값이 있습니다. HTML 태그를 사용하여 이러한 속성을 선택할 수 있습니다. 그것이 우리가 다음 코드에서 한 일입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<title>01-jQuery-select-data-by-attribute</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js" integrity="sha512-aVKKRRi/Q/YV+4mjoKBsE4x3H+BkegoM/em46NNlCqNTmUYADjBbeNefNxYV7giUp0VxICtqdrbqU7iVaeZNXA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<style>
ul {
font: 1.2em/1.618 "Trebuchet MS", Verdana, Helvetica, sans-serif;
}
</style>
</head>
<body>
<div class="main">
<ul data-group="FAANG">
<li data-company="Facebook">Facebook</li>
<li data-company="Apple">Apple</li>
<li data-company="Amazon">Amazon</li>
<li data-company="Netflix">Netflix</li>
<li data-company="Google">Google</li>
</ul>
</div>
<script>
// Select the data-company attribute that belongs
// to Google, and leave out the rest.
$("ul[data-group='FAANG'] li[data-company='Google']").css({
'color': '#db4437',
'font-weight': 'bold'
});
// Select all data-company attributes except that
// of Google. The li:not() selector makes this
// possible.
$("ul[data-group='FAANG'] li:not([data-company='Google'])").css('color', '#1560bd');
</script>
</body>
</html>
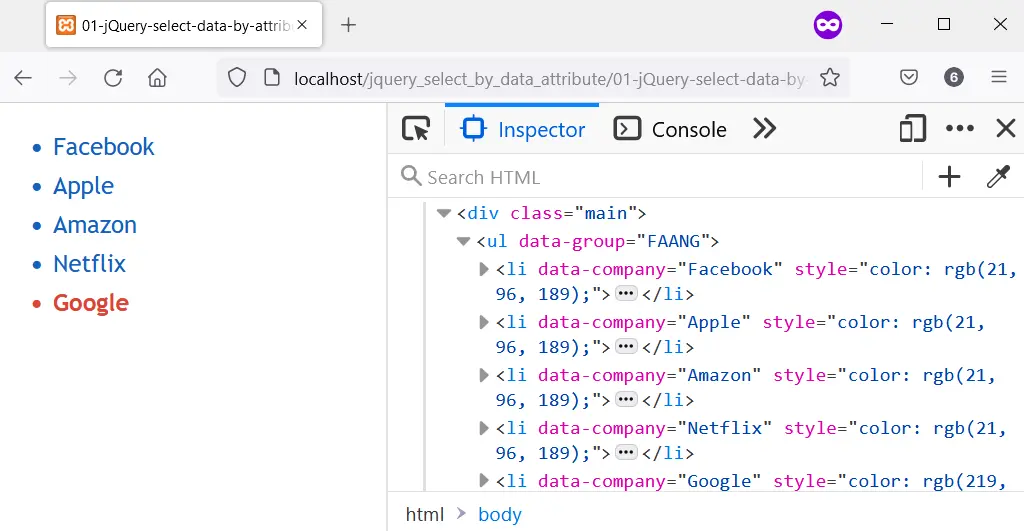
출력:

jQuery 선택기를 사용하여 사용자 정의 데이터 속성 선택
jQuery 라이브러리에는 사용자 정의 HTML5 데이터 속성을 선택하는 데 사용할 수 있는 선택기가 있습니다. 이러한 선택기는 정규식을 사용하는 패턴 일치처럼 작동합니다.
결과적으로 관련 특성이 있는 데이터 속성을 선택할 수 있습니다. 다음에서는 다양한 데이터 속성과 일치하는 선택기를 보여줍니다.
<!DOCTYPE html>
<html lang="en">
<head>
<title>02-jQuery-select-data-by-attribute</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js" integrity="sha512-aVKKRRi/Q/YV+4mjoKBsE4x3H+BkegoM/em46NNlCqNTmUYADjBbeNefNxYV7giUp0VxICtqdrbqU7iVaeZNXA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<style>
ul {
font: 1.2em/1.618 "Trebuchet MS", Verdana, Helvetica, sans-serif;
}
</style>
</head>
<body>
<div class="main">
<ul data-group="FAANG">
<li data-company="Facebook">Facebook</li>
<li data-company="Apple">Apple</li>
<li data-company="Amazon">Amazon</li>
<li data-company="Netflix">Netflix</li>
<li data-company="Google">Google</li>
</ul>
</div>
<script>
//stored selector
let parent_list = $('ul[data-group="FAANG"]');
// Select data-company that starts with "A"
let company_that_start_with_letter_a = $('[data-company^="A"]', parent_list).css({
'color': '#ff9900',
'font-weight': 'bold'
});
// Select data-company that contains "Face"
let company_that_contains_face = $('[data-company*="Face"]', parent_list).css({
'color': '#4267b2',
'font-style': 'italic'
});
// Select data-company that ends with "flix"
let company_that_ends_with_flix = $('[data-company$="flix"]', parent_list).css({
'color': '#e50914',
'text-decoration': 'underline'
});
</script>
</body>
</html>
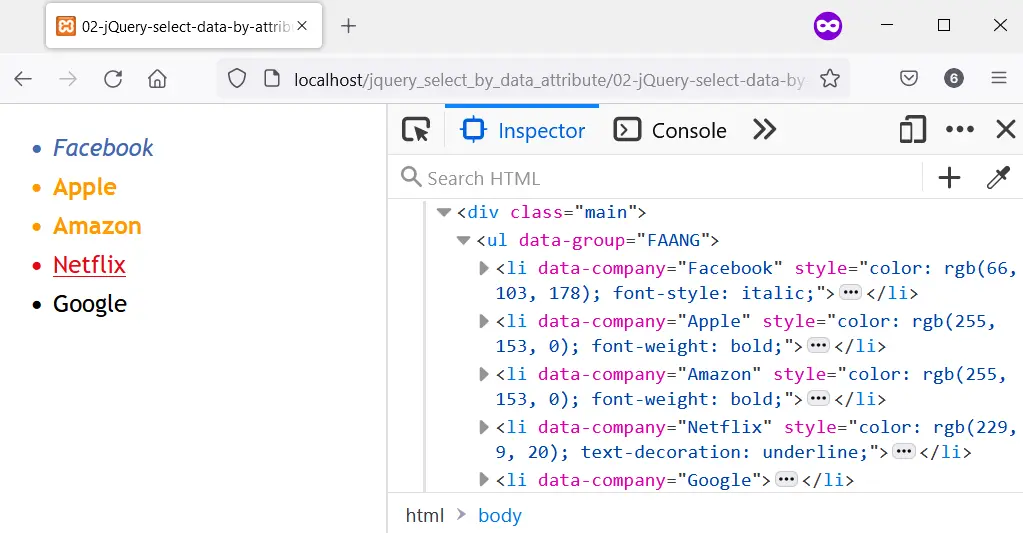
출력:

Habdul Hazeez is a technical writer with amazing research skills. He can connect the dots, and make sense of data that are scattered across different media.
LinkedIn