jQuery: seleccionar por atributo de datos
- Seleccionar atributos de datos personalizados usando etiquetas HTML
- Seleccionar atributos de datos personalizados mediante selectores de jQuery

Este artículo enseña dos métodos para seleccionar atributos de datos HTML5 personalizados usando jQuery. El primer método seleccionará los atributos de datos utilizando las etiquetas HTML que los rodean.
Para el segundo método, utilizará los selectores de jQuery definidos en la documentación de la API de jQuery.
Seleccionar atributos de datos personalizados usando etiquetas HTML
Usando sus etiquetas HTML circundantes como un proxy, puede seleccionar atributos de datos personalizados. Puede utilizar un selector de atributos CSS típico para seleccionar los atributos de datos.
A continuación, la parte HTML del código contiene una lista desordenada HTML marcada con la etiqueta <ul>. Esta lista tiene un atributo grupo de datos y un valor; usará el primero y el último en el código jQuery.
Además, los elementos de la lista tienen un atributo y valores de empresa de datos. Puede seleccionar estos atributos utilizando las etiquetas HTML; eso es lo que hemos hecho en el siguiente código.
<!DOCTYPE html>
<html lang="en">
<head>
<title>01-jQuery-select-data-by-attribute</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js" integrity="sha512-aVKKRRi/Q/YV+4mjoKBsE4x3H+BkegoM/em46NNlCqNTmUYADjBbeNefNxYV7giUp0VxICtqdrbqU7iVaeZNXA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<style>
ul {
font: 1.2em/1.618 "Trebuchet MS", Verdana, Helvetica, sans-serif;
}
</style>
</head>
<body>
<div class="main">
<ul data-group="FAANG">
<li data-company="Facebook">Facebook</li>
<li data-company="Apple">Apple</li>
<li data-company="Amazon">Amazon</li>
<li data-company="Netflix">Netflix</li>
<li data-company="Google">Google</li>
</ul>
</div>
<script>
// Select the data-company attribute that belongs
// to Google, and leave out the rest.
$("ul[data-group='FAANG'] li[data-company='Google']").css({
'color': '#db4437',
'font-weight': 'bold'
});
// Select all data-company attributes except that
// of Google. The li:not() selector makes this
// possible.
$("ul[data-group='FAANG'] li:not([data-company='Google'])").css('color', '#1560bd');
</script>
</body>
</html>
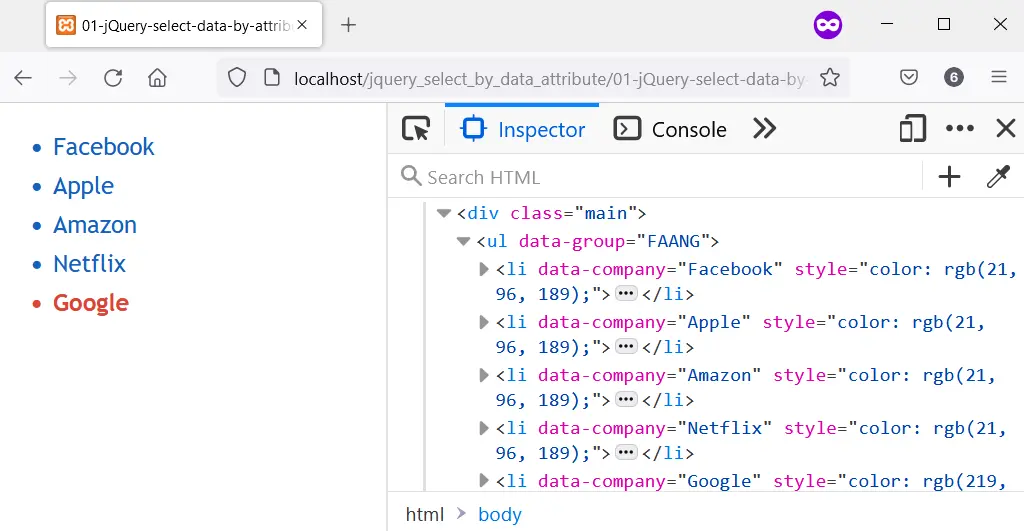
Producción:

Seleccionar atributos de datos personalizados mediante selectores de jQuery
La biblioteca jQuery tiene selectores que puede usar para seleccionar atributos de datos HTML5 personalizados. Estos selectores funcionan como coincidencia de patrones usando expresiones regulares.
Como resultado, puede seleccionar atributos de datos que tengan características relacionadas. A continuación, le mostramos selectores que coinciden con diferentes atributos de datos.
<!DOCTYPE html>
<html lang="en">
<head>
<title>02-jQuery-select-data-by-attribute</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js" integrity="sha512-aVKKRRi/Q/YV+4mjoKBsE4x3H+BkegoM/em46NNlCqNTmUYADjBbeNefNxYV7giUp0VxICtqdrbqU7iVaeZNXA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<style>
ul {
font: 1.2em/1.618 "Trebuchet MS", Verdana, Helvetica, sans-serif;
}
</style>
</head>
<body>
<div class="main">
<ul data-group="FAANG">
<li data-company="Facebook">Facebook</li>
<li data-company="Apple">Apple</li>
<li data-company="Amazon">Amazon</li>
<li data-company="Netflix">Netflix</li>
<li data-company="Google">Google</li>
</ul>
</div>
<script>
//stored selector
let parent_list = $('ul[data-group="FAANG"]');
// Select data-company that starts with "A"
let company_that_start_with_letter_a = $('[data-company^="A"]', parent_list).css({
'color': '#ff9900',
'font-weight': 'bold'
});
// Select data-company that contains "Face"
let company_that_contains_face = $('[data-company*="Face"]', parent_list).css({
'color': '#4267b2',
'font-style': 'italic'
});
// Select data-company that ends with "flix"
let company_that_ends_with_flix = $('[data-company$="flix"]', parent_list).css({
'color': '#e50914',
'text-decoration': 'underline'
});
</script>
</body>
</html>
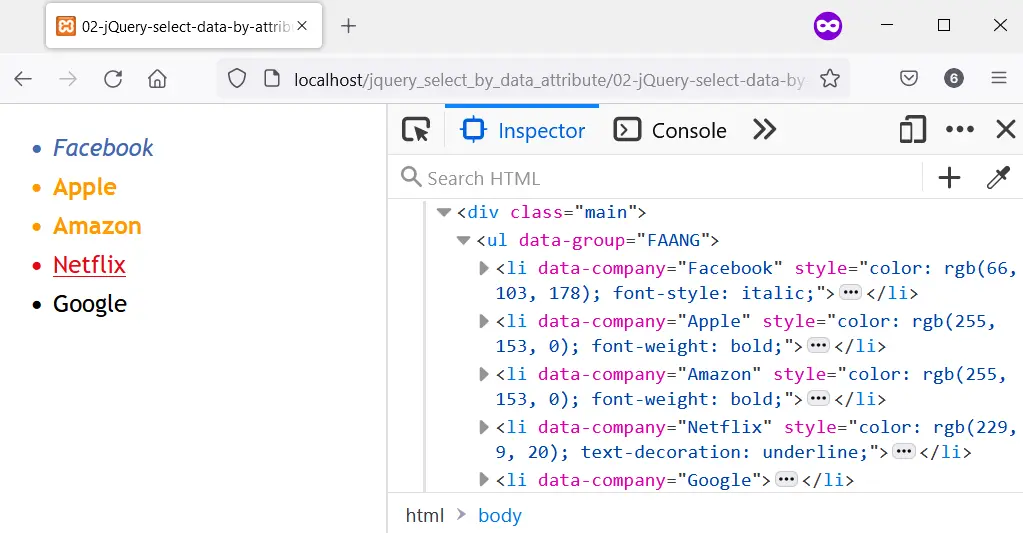
Producción:

Habdul Hazeez is a technical writer with amazing research skills. He can connect the dots, and make sense of data that are scattered across different media.
LinkedIn