jQuery を使用して属性に新しい値を設定する

この記事では、jQuery を使用して属性に新しい値を設定する方法を示します。
jQuery を使用して属性に新しい値を設定する
attr() 操作は、選択されたコンポーネントの属性と値を設定または返します。属性値を置き換えるために使用される場合、この関数は最初に一致した要素の値を提供します。
このメソッドは、属性値の設定に使用される場合、一致するアイテムのコレクションに対して 1つ以上の属性/値のペアを設定します。
構文:
$(selector).attr(attribute_name, new_value)
ここで使用される attr() メソッドは、属性の新しい値を設定するためのものであり、属性名や値などのパラメーターを取ります。
例:
<html>
<head>
<title>Set New Attribute</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("#naya").attr("href", "https://www.youtube.com/");
});
});
</script>
</head>
<body>
<p><a href="https://www.google.com/" id="naya">ATT_Link</a></p>
<button>new value</button>
<p>
first, you can view the link and then click on button new value. it will
change the attribute value.
</p>
</body>
</html>
注:ファイルを HTML として保存し、ブラウザーで実行して、明確な洞察を得てください。
上記の例は、属性の名前が href であり、その新しい値が youtube へのリンクであることを示しています。セレクターは、新しい値が設定されるタグです。
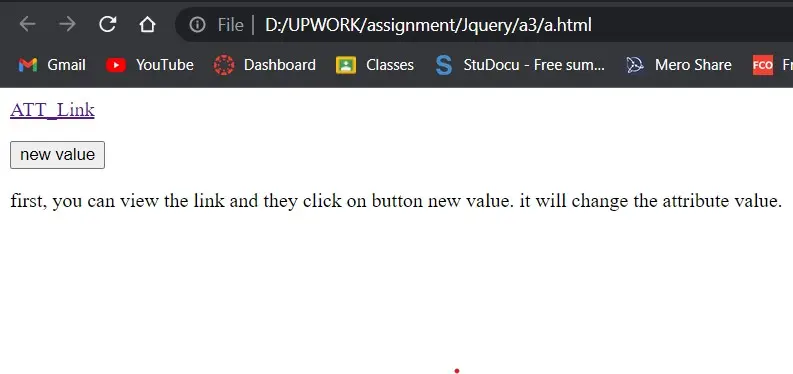
ここで使用されるセレクターは naya です。つまり、href が付いた角度ラベルの ID です。このコードをブラウザで実行すると、次のように表示されます。

ここでは、1つのリンクと 1つのボタンを見ることができます。リンクを最初にクリックすると、コードに記載されているように、google.com が開きます。

その後、new value という名前のボタンをクリックすると、属性 href の初期値が youtube.com に変更されていることがわかります。ボタンをクリックすると、click 関数がトリガーされ、attr() メソッドを使用して属性値が変更されます。
以下のスクリーンショットをご覧ください。

Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn