Einen neuen Wert für das Attribut mit jQuery festlegen

In diesem Artikel wird gezeigt, wie Sie mithilfe von jQuery einen neuen Wert für das Attribut festlegen.
Setzen eines neuen Wertes für das Attribut mit jQuery
Die Operation attr() setzt oder gibt die Attribute und Werte der ausgewählten Komponenten zurück. Bei Verwendung zum Ersetzen des Attributwerts liefert diese Funktion den Wert des ERSTEN übereinstimmenden Elements.
Diese Methode legt ein oder mehrere Attribut/Wert-Paare für die Sammlung übereinstimmender Elemente fest, wenn sie zum Festlegen von Attributwerten verwendet wird.
Syntax:
$(selector).attr(attribute_name, new_value)
Die hier verwendete Methode attr() dient zum Setzen eines neuen Werts für das Attribut, der die Parameter wie Attributname und -wert übernimmt.
Beispiel:
<html>
<head>
<title>Set New Attribute</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("#naya").attr("href", "https://www.youtube.com/");
});
});
</script>
</head>
<body>
<p><a href="https://www.google.com/" id="naya">ATT_Link</a></p>
<button>new value</button>
<p>
first, you can view the link and then click on button new value. it will
change the attribute value.
</p>
</body>
</html>
Hinweis: Speichern Sie die Datei als HTML und führen Sie sie im Browser aus, um klare Einblicke zu erhalten.
Das obige Beispiel zeigt, dass der Name des Attributs href ist und sein neuer Wert ein Link zu YouTube ist. Der Selektor ist ein Tag, dessen neuer Wert gesetzt wird.
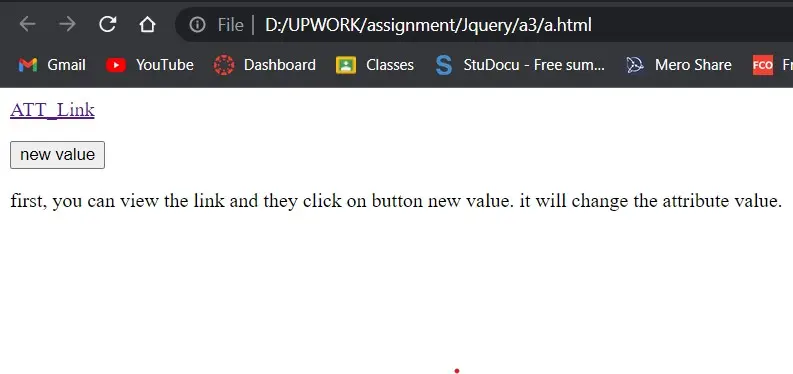
Der hier verwendete Selektor ist naya, also die ID des eckigen Labels mit href. Wenn Sie diesen Code im Browser ausführen, sehen Sie Folgendes:

Hier sehen Sie einen Link und eine Schaltfläche. Beim ersten Klick auf den Link öffnet sich google.com, wie im Code erwähnt.

Wenn Sie danach auf die Schaltfläche new value klicken, sehen Sie, dass der ursprüngliche Wert des Attributs href in youtube.com geändert wird. Nach dem Klick auf den Button löst dieser die click-Funktion aus und ändert anschliessend den Attributwert mit Hilfe der attr()-Methode.
Schauen Sie sich den Screenshot unten an:

Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn