jQuery-Attribute hinzufügen

Die jQuery-Methode attr() wird verwendet, um den HTML-Elementen Attribute hinzuzufügen. Dieses Tutorial zeigt, wie man die Methode attr() in jQuery verwendet.
jQuery-Attribute hinzufügen
Wir können den HTML-Elementen mit der Methode attr() in jQuery Attribute hinzufügen. Die Syntax für diese Methode ist unten angegeben:
$(selector).attr("property", "Value")
Wo:
- Der
Selektorkann die ID, die Klasse oder der Name des Elements sein. - Die
Eigenschaftist der Name des Attributs. - Der
Wertist der Wert des Attributs.
Versuchen wir es an einem Beispiel:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Add Attribute</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$("#attr").click(function(){
$('input[type="checkbox"]').attr("checked", "checked");
});
});
</script>
</head>
<body>
<button type="button" id="attr">Click to Select the Checkbox</button>
<input type="checkbox">
</body>
</html>
Der obige Code überprüft das deaktivierte Kontrollkästchen. Der Code verwendet den Elementnamenselektor mit der Methode attr(), bei der die Eigenschaft überprüft wird, und der Wert wird ebenfalls überprüft.
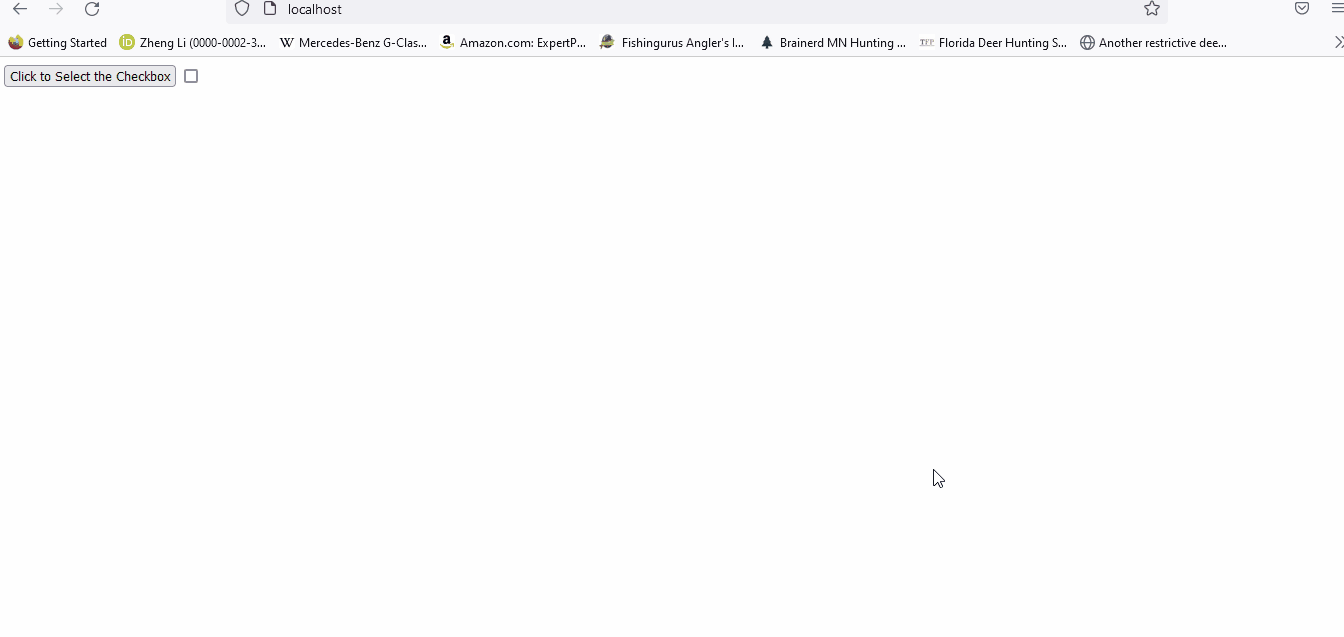
Siehe die Ausgabe:

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook