jQuery Ajouter des attributs

La méthode jQuery attr() est utilisée pour ajouter des attributs aux éléments HTML. Ce tutoriel montre comment utiliser la méthode attr() dans jQuery.
jQuery Ajouter des attributs
Nous pouvons ajouter des attributs aux éléments HTML en utilisant la méthode attr() dans jQuery. La syntaxe de cette méthode est donnée ci-dessous :
$(selector).attr("property", "Value")
Où:
- Le
selectorpeut être l’id, la classe, ou le nom de l’élément. - Le
propertyest le nom de l’attribut. - Le
valueest la valeur de l’attribut.
Essayons un exemple :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Add Attribute</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$("#attr").click(function(){
$('input[type="checkbox"]').attr("checked", "checked");
});
});
</script>
</head>
<body>
<button type="button" id="attr">Click to Select the Checkbox</button>
<input type="checkbox">
</body>
</html>
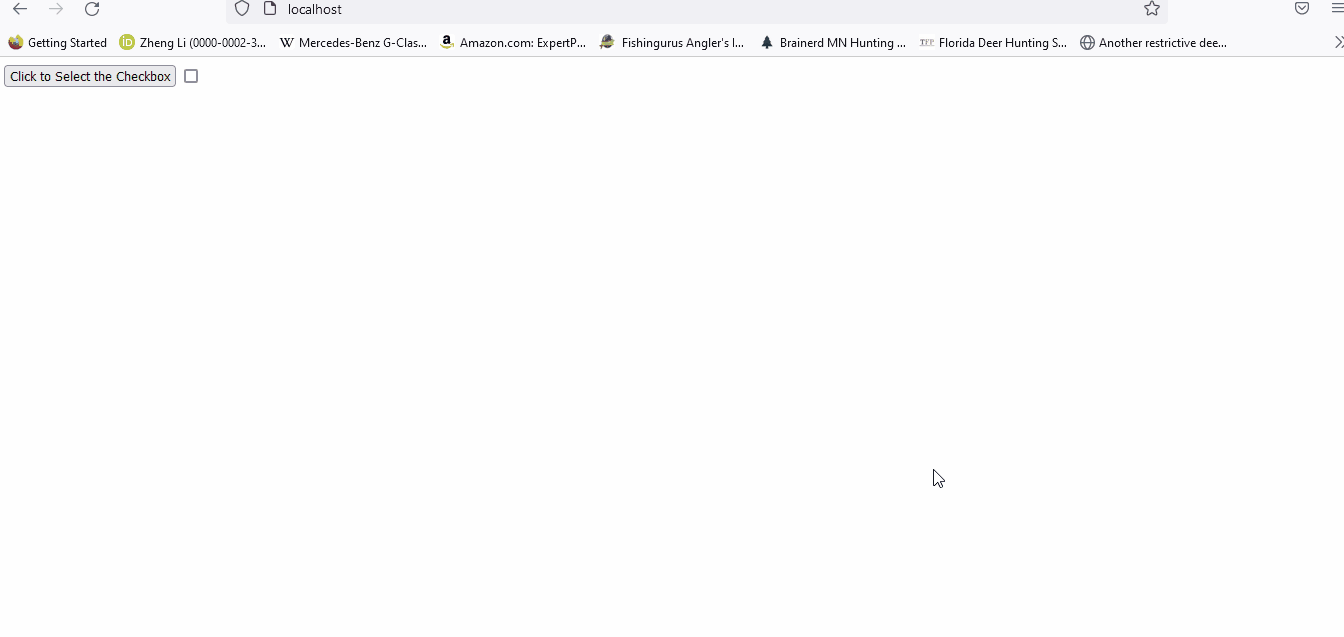
Le code ci-dessus cochera la case non cochée. Le code utilise le sélecteur de nom d’élément avec la méthode attr(), où la propriété est vérifiée, et la valeur est également vérifiée.
Voir la sortie :

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook