Définir une nouvelle valeur pour l'attribut à l'aide de jQuery

Cet article montre comment définir une nouvelle valeur pour l’attribut à l’aide de jQuery.
Définir une nouvelle valeur pour l’attribut à l’aide de jQuery
L’opération attr() définit ou retourne les attributs et les valeurs des composants qui ont été choisis. Lorsqu’elle est utilisée pour remplacer la valeur de l’attribut, cette fonction fournit la valeur du PREMIER élément correspondant.
Cette méthode définit une ou plusieurs paires attribut/valeur pour la collection d’éléments correspondants lorsqu’elle est utilisée pour définir des valeurs d’attribut.
Syntaxe:
$(selector).attr(attribute_name, new_value)
La méthode attr() utilisée ici permet de définir une nouvelle valeur pour l’attribut, qui prend le paramètre tel que le nom et la valeur de l’attribut.
Exemple:
<html>
<head>
<title>Set New Attribute</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("#naya").attr("href", "https://www.youtube.com/");
});
});
</script>
</head>
<body>
<p><a href="https://www.google.com/" id="naya">ATT_Link</a></p>
<button>new value</button>
<p>
first, you can view the link and then click on button new value. it will
change the attribute value.
</p>
</body>
</html>
Remarque : enregistrez le fichier au format HTML et exécutez-le dans le navigateur pour obtenir des informations claires.
L’exemple ci-dessus montre que le nom de l’attribut est href, et sa nouvelle valeur est un lien vers youtube. Le sélecteur est une balise dont la nouvelle valeur est définie.
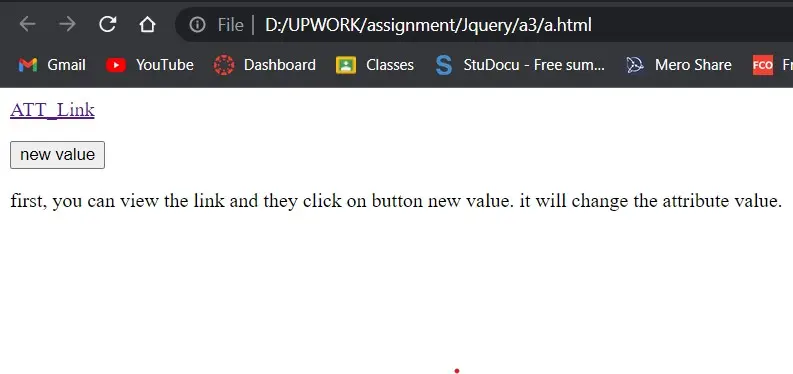
Le sélecteur utilisé ici est naya, c’est-à-dire l’identifiant de l’étiquette angulaire avec href. Lorsque vous exécutez ce code dans le navigateur, vous verrez ce qui suit :

Ici, vous pouvez voir un lien et un bouton. Lorsque vous cliquez pour la première fois sur le lien, il ouvrira google.com, comme indiqué dans le code.

Après cela, lorsque vous cliquez sur le bouton nommé new value, vous verrez que la valeur initiale de l’attribut href est changée en youtube.com. Après avoir cliqué sur le bouton, il déclenchera la fonction click puis modifiera la valeur de l’attribut à l’aide de la méthode attr().
Jetez un oeil à la capture d’écran ci-dessous :

Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn