React の Bootstrap ドロップダウン

React で Bootstrap ドロップダウンを作成し、リストから Bootstrap ドロップダウンに値を渡す方法を示します。
React の Bootstrap ドロップダウン
Bootstrap でドロップダウンを作成するには、react-bootstrap と bootstrap の 2つのライブラリをインストールする必要があります。CLI を使用して簡単にインストールできます。
# CLI
npm i react-bootstrap
npm i bootstrap
これらのライブラリをインストールした後、index.js に bootstrap CSS をインポートする必要があります。
# react
import "bootstrap/dist/css/bootstrap.min.css";
index.js ファイルに bootstrap CSS をインポートした後。App.js にドロップダウンをインポートする必要があります。
# react
import Dropdown from "react-bootstrap/Dropdown";
次に、Bootstrap を使用してドロップダウンを作成します。
# react
<div className="App">
<Dropdown onSelect={this.change}>
<Dropdown.Toggle variant="info" id="dropdown-basic">
Dropdown Menu
</Dropdown.Toggle>
<Dropdown.Menu>
<Dropdown.Item value="1">Option 1</Dropdown.Item>
<Dropdown.Item value="2">Option 2</Dropdown.Item>
<Dropdown.Item value="3">Option 3</Dropdown.Item>
<Dropdown.Item value="4">Option 4</Dropdown.Item>
</Dropdown.Menu>
</Dropdown>
</div>
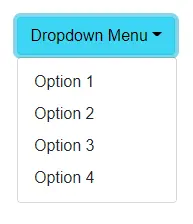
出力:


また、variant を danger に変更することで、色を変更することもできます。
次に、リストからドロップダウンに値を追加する方法について説明します。App.js でリストを作成しましょう。
# react
const list = [
{
Title: "Books",
Id: "1"
},
{
Title: "Movies",
Id: "2"
},
{
Title: "Comics",
Id: "3"
}
];
それでは、このリストをドロップダウンに渡しましょう。まず、このリストをマッピングする必要があります。したがって、App.js のコードは次のようになります。
# react
<div className="App">
<Dropdown onSelect={this.change}>
<Dropdown.Toggle variant="info" id="dropdown-basic">
Dropdown Menu
</Dropdown.Toggle>
<Dropdown.Menu>
{ list.map((item) => {
return(
<Dropdown.Item value={ item.Id }>{ item.Title }</Dropdown.Item>
)
}) }
</Dropdown.Menu>
</Dropdown>
</div>
このようにリストから値とキーを渡します。
出力:


このようにして、React で Bootstrap ドロップダウンを作成できます。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn