Liste déroulante Bootstrap dans React

Nous montrerons comment créer une liste déroulante Bootstrap dans React et transmettre des valeurs d’une liste à une liste déroulante Bootstrap.
Liste déroulante Bootstrap dans React
Pour créer une liste déroulante dans Bootstrap, nous devons installer deux bibliothèques, react-bootstrap et bootstrap. Nous pouvons facilement les installer en utilisant CLI.
# CLI
npm i react-bootstrap
npm i bootstrap
Après avoir installé ces librairies, il faut importer bootstrap CSS dans index.js.
# react
import "bootstrap/dist/css/bootstrap.min.css";
Après avoir importé bootstrap CSS dans le fichier index.js. Il faut importer Dropdown dans App.js.
# react
import Dropdown from "react-bootstrap/Dropdown";
Maintenant, nous allons créer une liste déroulante en utilisant Bootstrap.
# react
<div className="App">
<Dropdown onSelect={this.change}>
<Dropdown.Toggle variant="info" id="dropdown-basic">
Dropdown Menu
</Dropdown.Toggle>
<Dropdown.Menu>
<Dropdown.Item value="1">Option 1</Dropdown.Item>
<Dropdown.Item value="2">Option 2</Dropdown.Item>
<Dropdown.Item value="3">Option 3</Dropdown.Item>
<Dropdown.Item value="4">Option 4</Dropdown.Item>
</Dropdown.Menu>
</Dropdown>
</div>
Production :


On peut même changer sa couleur en changeant la variant en danger.
Nous allons maintenant discuter de la façon d’ajouter des valeurs d’une liste à une liste déroulante. Créons une liste dans App.js.
# react
const list = [
{
Title: "Books",
Id: "1"
},
{
Title: "Movies",
Id: "2"
},
{
Title: "Comics",
Id: "3"
}
];
Passons maintenant cette liste à la liste déroulante. Premièrement, nous devons cartographier cette liste. Ainsi, notre code dans App.js ressemblera à ceci.
# react
<div className="App">
<Dropdown onSelect={this.change}>
<Dropdown.Toggle variant="info" id="dropdown-basic">
Dropdown Menu
</Dropdown.Toggle>
<Dropdown.Menu>
{ list.map((item) => {
return(
<Dropdown.Item value={ item.Id }>{ item.Title }</Dropdown.Item>
)
}) }
</Dropdown.Menu>
</Dropdown>
</div>
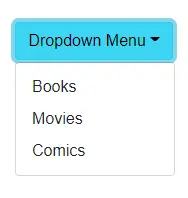
Il passera les valeurs et les clés de notre liste comme ceci.
Production :


De cette façon, nous pouvons créer une liste déroulante Bootstrap dans React.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn