Bootstrap-Dropdown in React

Wir zeigen, wie man ein Bootstrap-Dropdown in React erstellt und Werte aus einer Liste an ein Bootstrap-Dropdown übergibt.
Bootstrap-Dropdown in React
Um ein Dropdown in Bootstrap zu erstellen, müssen wir zwei Bibliotheken installieren, react-bootstrap und bootstrap. Wir können sie einfach über CLI installieren.
# CLI
npm i react-bootstrap
npm i bootstrap
Nach der Installation dieser Bibliotheken müssen wir bootstrap CSS in index.js importieren.
# react
import "bootstrap/dist/css/bootstrap.min.css";
Nach dem Importieren von bootstrap CSS in die Datei index.js. Wir müssen Dropdown in App.js importieren.
# react
import Dropdown from "react-bootstrap/Dropdown";
Jetzt erstellen wir mit Bootstrap ein Dropdown-Menü.
# react
<div className="App">
<Dropdown onSelect={this.change}>
<Dropdown.Toggle variant="info" id="dropdown-basic">
Dropdown Menu
</Dropdown.Toggle>
<Dropdown.Menu>
<Dropdown.Item value="1">Option 1</Dropdown.Item>
<Dropdown.Item value="2">Option 2</Dropdown.Item>
<Dropdown.Item value="3">Option 3</Dropdown.Item>
<Dropdown.Item value="4">Option 4</Dropdown.Item>
</Dropdown.Menu>
</Dropdown>
</div>
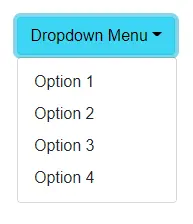
Ausgabe:


Wir können sogar seine Farbe ändern, indem wir die variant in danger ändern.
Jetzt werden wir besprechen, wie Werte aus einer Liste zu einer Dropdown-Liste hinzugefügt werden. Lassen Sie uns eine Liste in App.js erstellen.
# react
const list = [
{
Title: "Books",
Id: "1"
},
{
Title: "Movies",
Id: "2"
},
{
Title: "Comics",
Id: "3"
}
];
Lassen Sie uns nun diese Liste an das Dropdown-Menü übergeben. Zuerst müssen wir diese Liste mappen. Unser Code in App.js sieht also so aus.
# react
<div className="App">
<Dropdown onSelect={this.change}>
<Dropdown.Toggle variant="info" id="dropdown-basic">
Dropdown Menu
</Dropdown.Toggle>
<Dropdown.Menu>
{ list.map((item) => {
return(
<Dropdown.Item value={ item.Id }>{ item.Title }</Dropdown.Item>
)
}) }
</Dropdown.Menu>
</Dropdown>
</div>
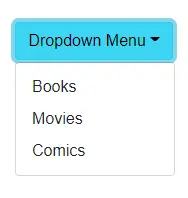
Es wird die Werte und Schlüssel aus unserer Liste wie folgt übergeben.
Ausgabe:


Auf diese Weise können wir in React ein Bootstrap-Dropdown erstellen.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn