Menú desplegable Bootstrap en React

Demostraremos cómo crear un menú desplegable de Bootstrap en React y pasar valores de una lista a un menú desplegable de Bootstrap.
Menú desplegable Bootstrap en React
Para crear un menú desplegable en Bootstrap, debemos instalar dos bibliotecas, react-bootstrap y bootstrap. Podemos instalarlos fácilmente usando CLI.
# CLI
npm i react-bootstrap
npm i bootstrap
Después de instalar estas bibliotecas, debemos importar bootstrap CSS en index.js.
# react
import "bootstrap/dist/css/bootstrap.min.css";
Después de importar bootstrap CSS en el archivo index.js. Debemos importar Dropdown en App.js.
# react
import Dropdown from "react-bootstrap/Dropdown";
Ahora, crearemos un menú desplegable usando Bootstrap.
# react
<div className="App">
<Dropdown onSelect={this.change}>
<Dropdown.Toggle variant="info" id="dropdown-basic">
Dropdown Menu
</Dropdown.Toggle>
<Dropdown.Menu>
<Dropdown.Item value="1">Option 1</Dropdown.Item>
<Dropdown.Item value="2">Option 2</Dropdown.Item>
<Dropdown.Item value="3">Option 3</Dropdown.Item>
<Dropdown.Item value="4">Option 4</Dropdown.Item>
</Dropdown.Menu>
</Dropdown>
</div>
Producción:


Incluso podemos cambiar su color cambiando la variante a peligro.
Ahora discutiremos cómo agregar valores de una lista a un menú desplegable. Vamos a crear una lista en App.js.
# react
const list = [
{
Title: "Books",
Id: "1"
},
{
Title: "Movies",
Id: "2"
},
{
Title: "Comics",
Id: "3"
}
];
Ahora, pasemos esta lista al menú desplegable. Primero, necesitamos mapear esta lista. Entonces, nuestro código en App.js se verá así.
# react
<div className="App">
<Dropdown onSelect={this.change}>
<Dropdown.Toggle variant="info" id="dropdown-basic">
Dropdown Menu
</Dropdown.Toggle>
<Dropdown.Menu>
{ list.map((item) => {
return(
<Dropdown.Item value={ item.Id }>{ item.Title }</Dropdown.Item>
)
}) }
</Dropdown.Menu>
</Dropdown>
</div>
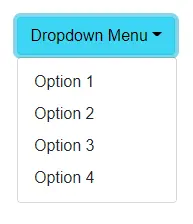
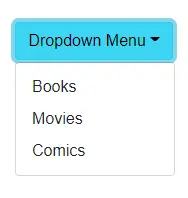
Pasará los valores y claves de nuestra lista de esta manera.
Producción:


De esta forma, podemos crear un menú desplegable de Bootstrap en React.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn