React 中的 Bootstrap 下拉選單
Rana Hasnain Khan
2024年2月15日
React
React Dropdown

我們將演示如何在 React 中建立 Bootstrap 下拉選單並將值從列表傳遞到 Bootstrap 下拉選單。
React 中的 Bootstrap 下拉選單
要在 Bootstrap 中建立下拉選單,我們必須安裝兩個庫,react-bootstrap 和 bootstrap。我們可以使用 CLI 輕鬆安裝它們。
# CLI
npm i react-bootstrap
npm i bootstrap
安裝這些庫後,我們必須在 index.js 中匯入 bootstrap CSS。
# react
import "bootstrap/dist/css/bootstrap.min.css";
在 index.js 檔案中匯入 bootstrap CSS 後。我們必須在 App.js 中匯入 Dropdown。
# react
import Dropdown from "react-bootstrap/Dropdown";
現在,我們將使用 Bootstrap 建立一個下拉選單。
# react
<div className="App">
<Dropdown onSelect={this.change}>
<Dropdown.Toggle variant="info" id="dropdown-basic">
Dropdown Menu
</Dropdown.Toggle>
<Dropdown.Menu>
<Dropdown.Item value="1">Option 1</Dropdown.Item>
<Dropdown.Item value="2">Option 2</Dropdown.Item>
<Dropdown.Item value="3">Option 3</Dropdown.Item>
<Dropdown.Item value="4">Option 4</Dropdown.Item>
</Dropdown.Menu>
</Dropdown>
</div>
輸出:


我們甚至可以通過將 variant 更改為 danger 來更改它的顏色。
現在我們將討論如何將列表中的值新增到下拉選單中。讓我們在 App.js 中建立一個列表。
# react
const list = [
{
Title: "Books",
Id: "1"
},
{
Title: "Movies",
Id: "2"
},
{
Title: "Comics",
Id: "3"
}
];
現在,讓我們將此列表傳遞給下拉選單。首先,我們需要對映這個列表。因此,我們在 App.js 中的程式碼將如下所示。
# react
<div className="App">
<Dropdown onSelect={this.change}>
<Dropdown.Toggle variant="info" id="dropdown-basic">
Dropdown Menu
</Dropdown.Toggle>
<Dropdown.Menu>
{ list.map((item) => {
return(
<Dropdown.Item value={ item.Id }>{ item.Title }</Dropdown.Item>
)
}) }
</Dropdown.Menu>
</Dropdown>
</div>
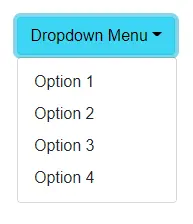
它將像這樣傳遞我們列表中的值和鍵。
輸出:


這樣,我們就可以在 React 中建立一個 Bootstrap 下拉選單。
Enjoying our tutorials? Subscribe to DelftStack on YouTube to support us in creating more high-quality video guides. Subscribe
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn