jQuery のチェックボックスをオンまたはオフにする

チェックボックスをオンまたはオフにする方法は 2つあります。1.6 より前のバージョンの jQuery では、prop() 関数が使用され、1.6 より前のバージョンでは、attr() 関数が使用されます。
prop() メソッドを使用して、jQuery のチェックボックスをオンまたはオフにする
prop() メソッドは、入力にアクセスしてそのプロパティを設定するために使用されます。このメソッドは、チェックされたプロパティを操作し、チェックボックスをオンにするかオフにするかに基づいて、true または false を修正します。
構文:
$("#checkbox_name").prop("checked", true);
W3C フォームの定義によると、checked 属性はブール属性であり、品質に値がないか、false に設定されている場合でも、要素が存在する場合、関連するプロパティが実際のものであることを意味します。
例:
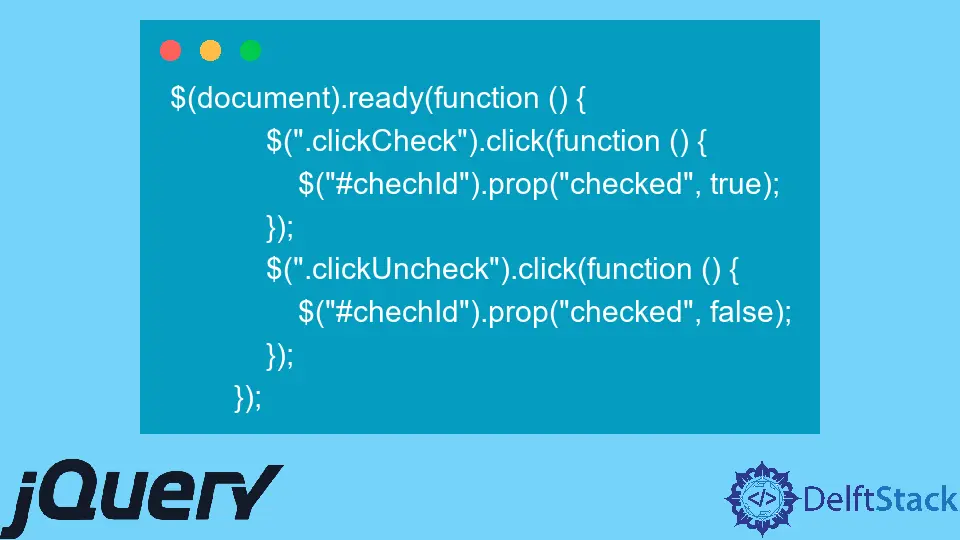
$(document).ready(function () {
$(".clickCheck").click(function () {
$("#chechId").prop("checked", true);
});
$(".clickUncheck").click(function () {
$("#chechId").prop("checked", false);
});
});
clickCheck はボタン Yes のクラス名ですが、clickUncheck はボタン No のクラス名です。同様に、 #chechId は、ここで使用されるチェックボックスの ID 名であり、チェックボックスのオンとオフを切り替えるために使用されます。
出力:

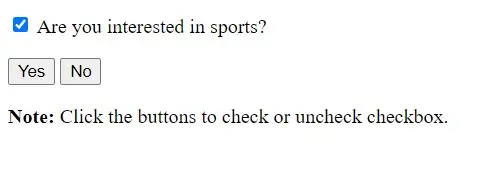
ここでは、Yes と No の 2つのボタンが表示されます。Yes ボタンをクリックすると、チェックボックスのプロパティ、つまり true がトリガーされるため、チェックボックスがオンになります。

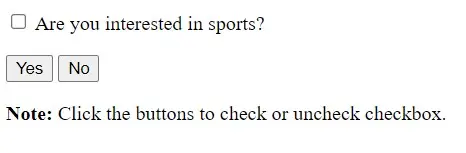
同様に、No ボタンをクリックすると、チェックボックスのプロパティ、つまり false がトリガーされるため、チェックボックスのチェックが外されます。

attr() メソッドを使用して、jQuery のチェックボックスをオンまたはオフにする
これは以前の方法と同じですが、以前の jQuery バージョンに適しています。attr() メソッドは、入力にアクセスしてそのプロパティを設定するために使用されます。
チェックする内容に応じて、checked プロパティを true または false に変更するか、チェックボックスをオフにする必要があります。
属性を true に変更する場合、オプショングループのオプションが確実に変更されるように click() メソッドを提供する必要があります。
構文:
$("#checkbox_name").attr("checked", true);
例:
$(document).ready(function() {
$(".clickCheck").click(function() {
$("#chechId").attr("checked", true);
});
$(".clickUncheck").click(function() {
$("#chechId").attr("checked", false);
});
});
attr() メソッドを使用した出力は、prop() メソッドからの出力と同じです。
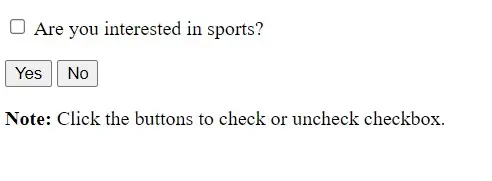
コード実行後の出力:

Yes ボタンをクリックした後の出力:

No ボタンをクリックした後の出力:

Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn