Marque y desmarque una casilla de verificación en jQuery
-
Use el método
prop()para marcar y desmarcar una casilla de verificación en jQuery -
Use el método
attr()para marcar y desmarcar una casilla de verificación en jQuery

Hay dos formas de marcar y desmarcar una casilla de verificación. Para las versiones de jQuery superiores a la 1.6 se utiliza la función prop() y para las versiones inferiores a la 1.6 se utiliza la función attr().
Use el método prop() para marcar y desmarcar una casilla de verificación en jQuery
El método prop() se utiliza para acceder a la entrada y establece su propiedad. Este método manipula la propiedad marcada, fijándola en true o false en función de si queremos marcar o desmarcar una casilla de verificación.
Sintaxis:
$("#checkbox_name").prop("checked", true);
De acuerdo con la definición del formulario W3C, el atributo checked es un atributo booleano, lo que implica que la propiedad asociada es real si el elemento está presente, incluso si la calidad no tiene valor o se establece en false.
Ejemplo:
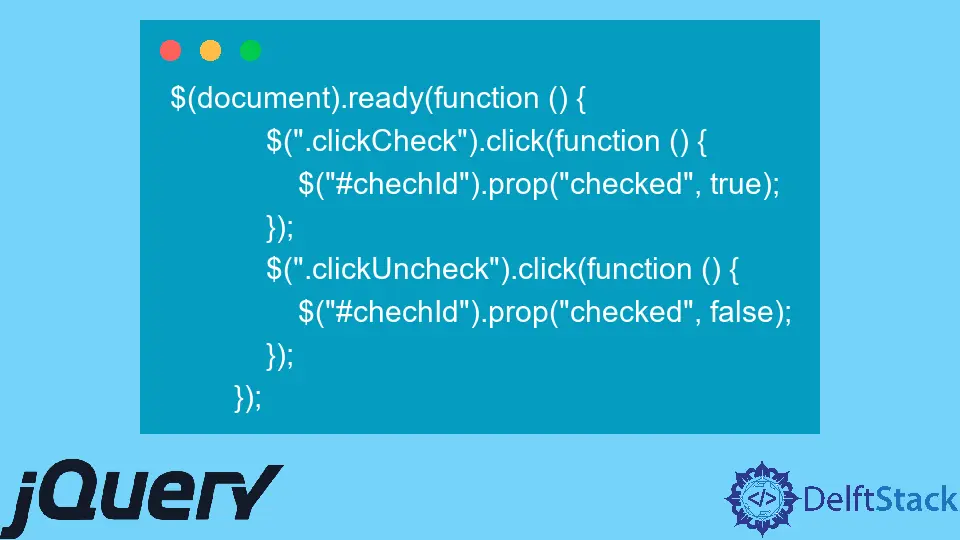
$(document).ready(function () {
$(".clickCheck").click(function () {
$("#chechId").prop("checked", true);
});
$(".clickUncheck").click(function () {
$("#chechId").prop("checked", false);
});
});
clickCheck es el nombre de clase de un botón Yes, mientras que clickUncheck es el nombre de clase de un botón No. De manera similar, #chechId es el nombre de identificación de la casilla de verificación utilizada aquí, que se usa para marcar y desmarcar una casilla de verificación.
Producción:

Aquí, puede ver dos botones, es decir, Yes y No. Cuando hace clic en el botón Yes, marcará la casilla de verificación ya que activa la propiedad de la casilla de verificación, es decir, true.

Del mismo modo, cuando hace clic en el botón No, desmarcará la casilla de verificación, ya que activa la propiedad de la casilla de verificación, es decir, false.

Use el método attr() para marcar y desmarcar una casilla de verificación en jQuery
Es idéntico al método anterior pero es más apropiado para versiones anteriores de jQuery. El método attr() se utiliza para acceder a la entrada y establece sus propiedades.
Debemos cambiar la propiedad checked a true o false según lo que queramos marcar o desmarcar el checkbox.
Al cambiar el atributo a true, se requiere proporcionar un método de click() para garantizar que se modifique la opción en el grupo de opciones.
Sintaxis:
$("#checkbox_name").attr("checked", true);
Ejemplo:
$(document).ready(function() {
$(".clickCheck").click(function() {
$("#chechId").attr("checked", true);
});
$(".clickUncheck").click(function() {
$("#chechId").attr("checked", false);
});
});
La salida usando el método attr() es la misma que la del método prop().
Salida después de ejecutar el código:

Salida después de hacer clic en el botón Yes:

Salida después de hacer clic en el botón No:

Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn