jQuery에서 확인란 선택 및 선택 취소

체크박스를 체크하고 체크를 해제하는 방법은 2가지가 있습니다. jQuery 1.6 이상 버전에서는 prop() 함수를 사용하고, 1.6 이하 버전에서는 attr() 함수를 사용합니다.
prop() 메서드를 사용하여 jQuery에서 확인란 선택 및 선택 취소
prop() 메서드는 입력에 액세스하고 해당 속성을 설정하는 데 사용됩니다. 이 메서드는 체크된 속성을 조작하여 확인란을 선택하거나 선택 취소할지 여부에 따라 true 또는 false를 수정합니다.
통사론:
$("#checkbox_name").prop("checked", true);
W3C 양식의 정의에 따르면 checked 속성은 부울 속성으로, 요소가 있는 경우 연관된 속성이 실제임을 의미합니다. 이는 품질에 값이 없거나 false로 설정되어 있더라도 마찬가지입니다.
예시:
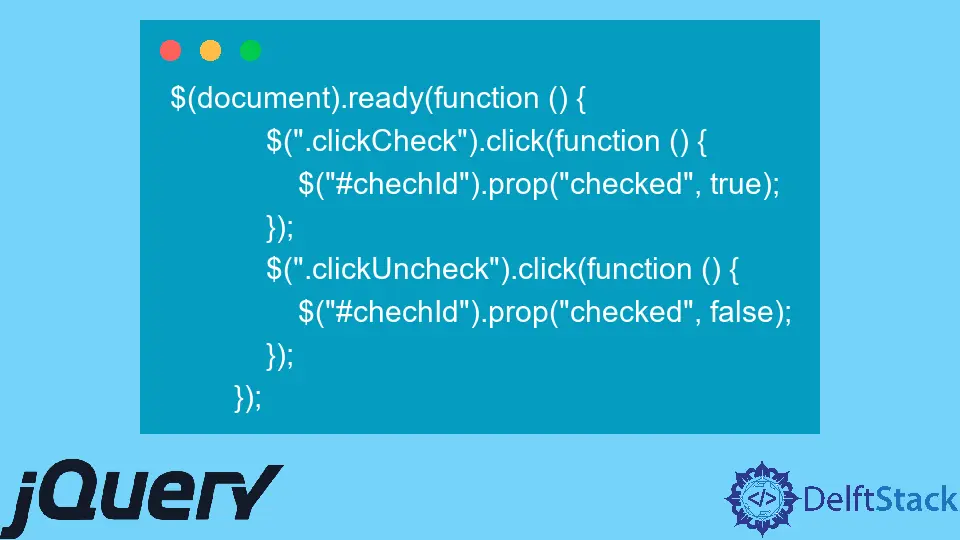
$(document).ready(function () {
$(".clickCheck").click(function () {
$("#chechId").prop("checked", true);
});
$(".clickUncheck").click(function () {
$("#chechId").prop("checked", false);
});
});
clickCheck는 Yes 버튼의 클래스 이름이고, clickUncheck는 No 버튼의 클래스 이름입니다. 마찬가지로 ‘#chechId’는 여기에서 사용되는 체크박스의 id 이름으로, 체크박스를 선택하거나 선택 취소하는 데 사용됩니다.
출력:

여기에서 예와 아니오라는 두 개의 버튼을 볼 수 있습니다. 예 버튼을 클릭하면 확인란 속성, 즉 true를 트리거할 때 확인란을 선택합니다.

마찬가지로 아니요 버튼을 클릭하면 확인란 속성, 즉 거짓을 트리거하므로 확인란의 선택이 취소됩니다.

attr() 메서드를 사용하여 jQuery에서 확인란 선택 및 선택 취소
이전 방법과 동일하지만 이전 jQuery 버전에 더 적합합니다. attr() 메서드는 입력에 액세스하고 해당 속성을 설정하는 데 사용됩니다.
확인란을 선택하거나 선택 취소하려는 항목에 따라 checked 속성을 true 또는 false로 변경해야 합니다.
속성을 true로 변경할 때 옵션 그룹의 옵션이 수정되도록 click() 메서드를 제공해야 합니다.
통사론:
$("#checkbox_name").attr("checked", true);
예시:
$(document).ready(function() {
$(".clickCheck").click(function() {
$("#chechId").attr("checked", true);
});
$(".clickUncheck").click(function() {
$("#chechId").attr("checked", false);
});
});
attr() 메소드를 사용한 출력은 prop() 메소드의 출력과 동일합니다.
코드 실행 후 출력:

예 버튼 클릭 후 출력:

아니오 버튼 클릭 후 출력:

Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn