Cocher et décocher une case à cocher dans jQuery
-
Utilisez la méthode
prop()pour cocher et décocher une case à cocher dans jQuery -
Utilisez la méthode
attr()pour cocher et décocher une case à cocher dans jQuery

Il existe deux manières de cocher et de décocher une case. Pour les versions de jQuery supérieures à 1.6, la fonction prop() est utilisée, et pour les versions inférieures à 1.6, la fonction attr() est utilisée.
Utilisez la méthode prop() pour cocher et décocher une case à cocher dans jQuery
La méthode prop() est utilisée pour accéder à l’entrée et définit sa propriété. Cette méthode manipule la propriété cochée, en la fixant true ou false selon que nous voulons cocher ou décocher une case.
Syntaxe:
$("#checkbox_name").prop("checked", true);
Selon la définition du formulaire W3C, l’attribut checked est un attribut booléen, ce qui implique que la propriété associée est réelle si l’élément est présent, même si la qualité n’a pas de valeur ou est définie sur false.
Exemple:
$(document).ready(function () {
$(".clickCheck").click(function () {
$("#chechId").prop("checked", true);
});
$(".clickUncheck").click(function () {
$("#chechId").prop("checked", false);
});
});
clickCheck est le nom de classe d’un bouton Yes, tandis que clickUncheck est le nom de classe d’un bouton “Non”. De même, #chechId est le nom d’identification de la case à cocher utilisée ici, qui est utilisée pour cocher et décocher une case à cocher.
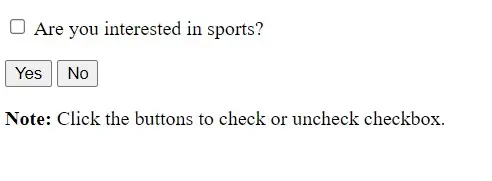
Production:

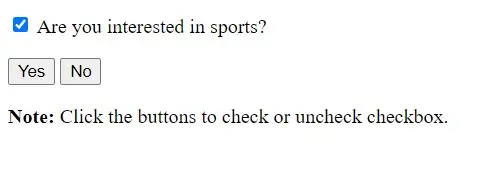
Ici, vous pouvez voir deux boutons, c’est-à-dire Yes et No. Lorsque vous cliquez sur le bouton Yes, il coche la case car il déclenche la propriété de la case à cocher, c’est-à-dire true.

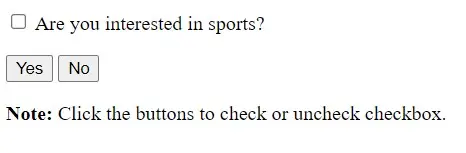
De même, lorsque vous cliquez sur le bouton No, il décochera la case car il déclenchera la propriété de la case à cocher, c’est-à-dire false.

Utilisez la méthode attr() pour cocher et décocher une case à cocher dans jQuery
Elle est identique à la méthode précédente mais est plus appropriée pour les versions antérieures de jQuery. La méthode attr() est utilisée pour accéder à l’entrée et définir ses propriétés.
Il faut changer la propriété checked en true ou false selon ce que l’on veut cocher ou décocher la case.
Lors du changement de l’attribut en true, il est nécessaire de fournir une méthode click() pour s’assurer que l’option du groupe d’options est modifiée.
Syntaxe:
$("#checkbox_name").attr("checked", true);
Exemple:
$(document).ready(function() {
$(".clickCheck").click(function() {
$("#chechId").attr("checked", true);
});
$(".clickUncheck").click(function() {
$("#chechId").attr("checked", false);
});
});
La sortie utilisant la méthode attr() est la même que celle de la méthode prop().
Sortie après l’exécution du code :

Sortie après avoir cliqué sur le bouton Yes :

Sortie après avoir cliqué sur le bouton No :

Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn