在 jQuery 中檢查和取消檢查核取方塊

有兩種方法可以選中和取消選中核取方塊。對於 jQuery 1.6 以上的版本,使用 prop() 函式,對於 1.6 以下的版本,使用 attr() 函式。
在 jQuery 中使用 prop() 方法來檢查和取消檢查核取方塊
prop() 方法用於訪問輸入並設定其屬性。此方法操作選中的屬性,根據我們是否要選中或取消選中核取方塊來修復它的 true 或 false。
語法:
$("#checkbox_name").prop("checked", true);
根據 W3C 表單的定義,checked 屬性是一個布林屬性,這意味著如果元素存在,則關聯的屬性是實際的——即使質量沒有值或設定為 false。
例子:
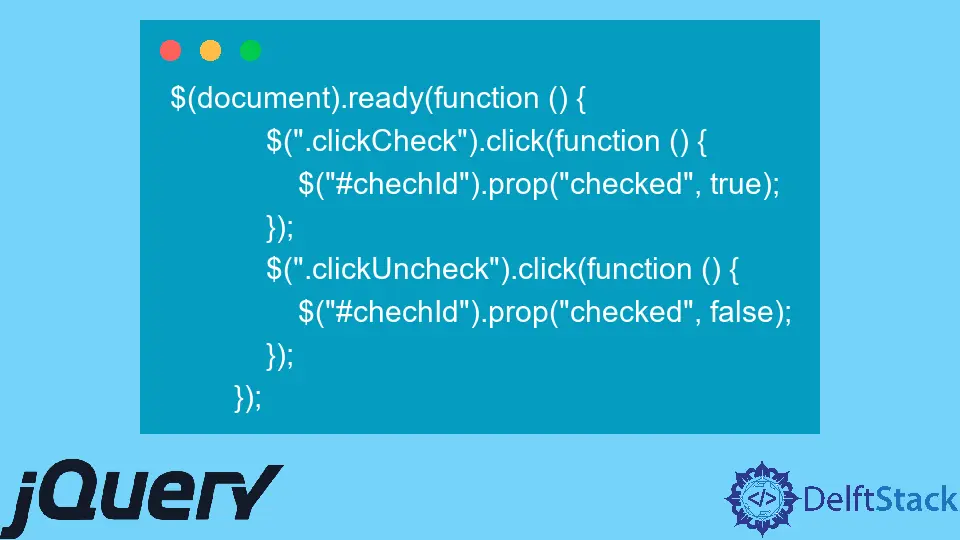
$(document).ready(function () {
$(".clickCheck").click(function () {
$("#chechId").prop("checked", true);
});
$(".clickUncheck").click(function () {
$("#chechId").prop("checked", false);
});
});
clickCheck 是按鈕 Yes 的類名,而 clickUncheck 是按鈕 No 的類名。同樣,#chechId 是這裡使用的核取方塊的 id 名稱,用於選中和取消選中一個核取方塊。
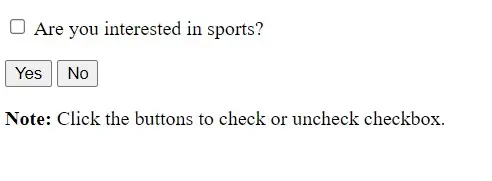
輸出:

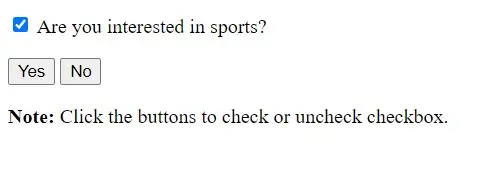
在這裡,你可以看到兩個按鈕,即是和否。當你單擊按鈕是時,它將在觸發核取方塊屬性時檢查核取方塊,即 true。

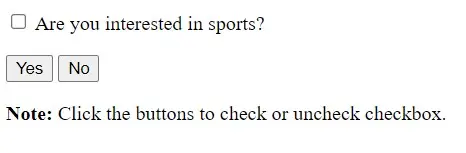
同樣,當你單擊按鈕否時,它將取消選中核取方塊,因為它會觸發核取方塊屬性,即 false。

在 jQuery 中使用 attr() 方法檢查和取消選中核取方塊
它與早期的方法相同,但更適合早期的 jQuery 版本。attr() 方法用於訪問輸入並設定其屬性。
我們必須將 checked 屬性更改為 true 或 false,具體取決於我們要選中或取消選中核取方塊。
將屬性更改為 true 時,需要提供 click() 方法以確保修改選項組中的選項。
語法:
$("#checkbox_name").attr("checked", true);
例子:
$(document).ready(function() {
$(".clickCheck").click(function() {
$("#chechId").attr("checked", true);
});
$(".clickUncheck").click(function() {
$("#chechId").attr("checked", false);
});
});
使用 attr() 方法的輸出與 prop() 方法的輸出相同。
執行程式碼後的輸出:

點選 Yes 按鈕後的輸出:

單擊否按鈕後的輸出:

Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn