jQuery ID セレクター
Sheeraz Gul
2024年2月15日

jQuery には 3つのタイプのセレクターがあります。ID、Class、および Element。このチュートリアルでは、jQuery で ID セレクターを使用する方法を示します。
jQuery ID セレクター
ID セレクターは、指定された id 属性を持つ単一の要素を選択します。構文は単純な ID です。ここで、ID は要素 ID です。
ID にピリオドやコロンなどの特殊文字が含まれている場合は、バックスラッシュを使用してそれらの文字をエスケープする必要があります。ID セレクターは、見つかった要素で満たされた配列を返します。
例えば:
#DemoIDは、指定された ID を持つ単一の要素を選択します。Div#DemoIDは、指定された ID のdivを選択します。
jQuery で ID セレクターを使用する例を見てみましょう。
<!DOCTYPE HTML>
<html>
<head>
<title>jQuery ID Selector</title>
<script type = "text/javascript" src = "https://code.jquery.com/jquery-1.10.2.js"> </script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() {
$("#DemoDiv1").css("background-color", "lightblue");
});
</script>
</head>
<body>
<div id = "DemoDiv1">
<p>This is the First Div.</p>
</div>
<div id = "DemoDiv2">
<p>This is the Second Div.</p>
</div>
<div class = "DEMO1" id = "DemoDiv3">
<p>This is the Third Div.</p>
</div>
<div class = "DEMO2" id = "DemoDiv1">
<p>This is the Fourth Div.</p>
</div>
</body>
</html>
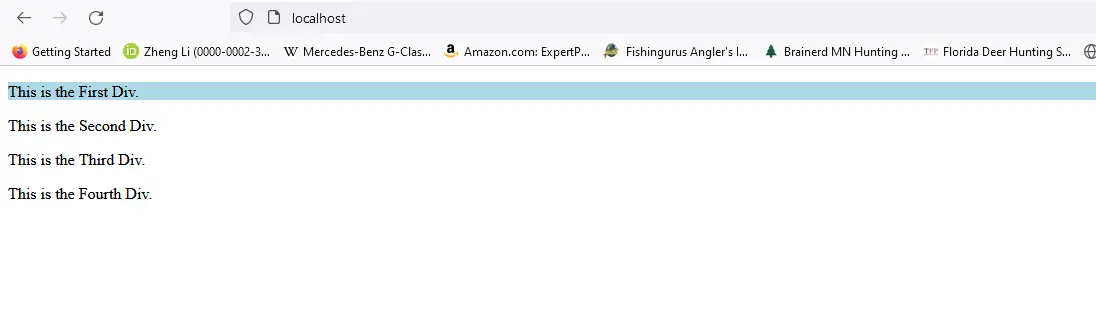
上記のコードは、一意の ID を持つ要素を選択し、その背景色を変更します。このコードには同じ ID を持つ 2つの要素があるため、ID は常に一意であるため、最初の要素のみが選択されます。出力を参照してください:

著者: Sheeraz Gul
Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook