jQuery ID Selektor

Es gibt drei Arten von Selektoren in jQuery; ID, Klasse und Element. Dieses Tutorial demonstriert die Verwendung des ID-Selektors in jQuery.
jQuery-ID-Selektor
Der ID-Selektor wählt ein einzelnes Element mit dem angegebenen id-Attribut aus. Die Syntax ist einfach $(#ID), wobei ID die Element-ID ist.
Wenn die ID Sonderzeichen wie Punkte oder Doppelpunkte enthält, müssen wir diese Zeichen mit Backslashes maskieren. Der Selektor ID gibt das mit gefundenen Elementen gefüllte Array zurück.
Zum Beispiel:
#DemoIDwählt ein einzelnes Element mit der angegebenen ID aus.Div#DemoIDwählt eindivmit der angegebenen ID aus.
Sehen wir uns ein Beispiel für die Verwendung des ID-Selektors in jQuery an.
<!DOCTYPE HTML>
<html>
<head>
<title>jQuery ID Selector</title>
<script type = "text/javascript" src = "https://code.jquery.com/jquery-1.10.2.js"> </script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() {
$("#DemoDiv1").css("background-color", "lightblue");
});
</script>
</head>
<body>
<div id = "DemoDiv1">
<p>This is the First Div.</p>
</div>
<div id = "DemoDiv2">
<p>This is the Second Div.</p>
</div>
<div class = "DEMO1" id = "DemoDiv3">
<p>This is the Third Div.</p>
</div>
<div class = "DEMO2" id = "DemoDiv1">
<p>This is the Fourth Div.</p>
</div>
</body>
</html>
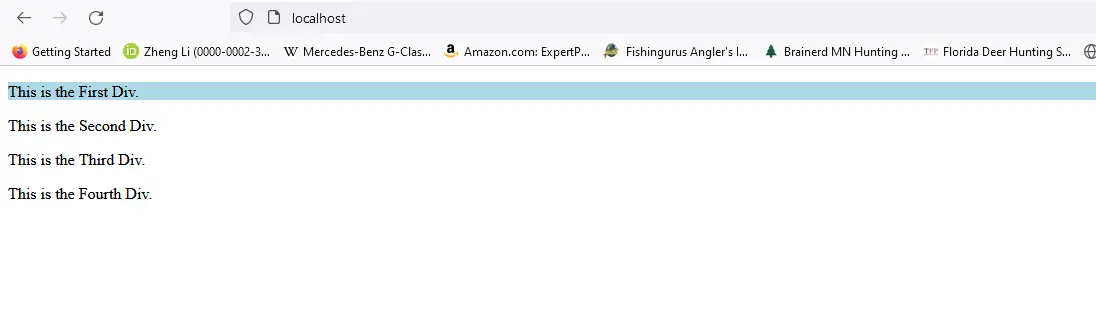
Der obige Code wählt das Element mit einer eindeutigen ID aus und ändert seine Hintergrundfarbe; Da dieser Code zwei Elemente mit derselben ID enthält, wird nur das erste ausgewählt, da die ID immer eindeutig ist. Siehe Ausgabe:

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook