Sélecteur d'ID jQuery

Il existe trois types de sélecteurs dans jQuery ; ID, Class et Element. Ce tutoriel montre comment utiliser le sélecteur ID dans jQuery.
Sélecteur d’ID jQuery
Le sélecteur ID sélectionnera un seul élément avec l’attribut id donné. La syntaxe est simple ID, où ID est l’ID de l’élément.
Si le ID contient des caractères spéciaux comme des points ou des deux-points, nous devons échapper ces caractères en utilisant des barres obliques inverses. Le sélecteur ID renvoie le tableau rempli d’éléments trouvés.
Par exemple:
#DemoIDsélectionnera un seul élément avec l’ID donné.Div#DemoIDsélectionnera unedivavec l’ID donné.
Voyons un exemple d’utilisation du sélecteur ID dans jQuery.
<!DOCTYPE HTML>
<html>
<head>
<title>jQuery ID Selector</title>
<script type = "text/javascript" src = "https://code.jquery.com/jquery-1.10.2.js"> </script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() {
$("#DemoDiv1").css("background-color", "lightblue");
});
</script>
</head>
<body>
<div id = "DemoDiv1">
<p>This is the First Div.</p>
</div>
<div id = "DemoDiv2">
<p>This is the Second Div.</p>
</div>
<div class = "DEMO1" id = "DemoDiv3">
<p>This is the Third Div.</p>
</div>
<div class = "DEMO2" id = "DemoDiv1">
<p>This is the Fourth Div.</p>
</div>
</body>
</html>
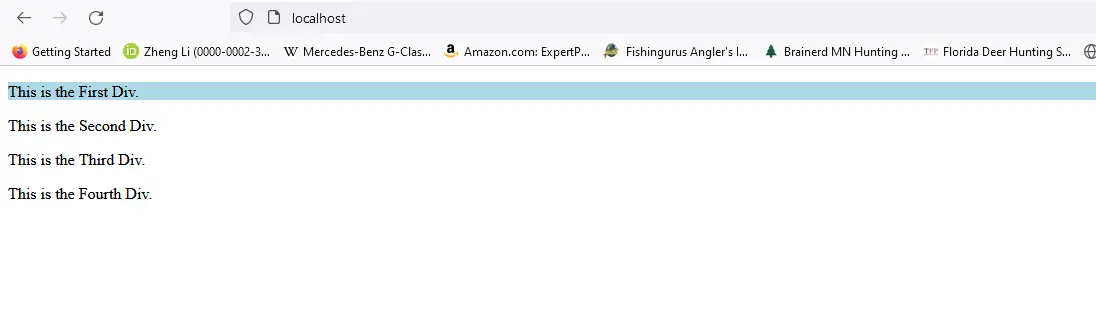
Le code ci-dessus sélectionnera l’élément avec un identifiant unique et changera sa couleur d’arrière-plan ; comme ce code a deux éléments avec le même identifiant, il ne sélectionnera que le premier car l’identifiant est toujours unique. Voir la sortie :

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook