Selector de ID de jQuery

Hay tres tipos de selectores en jQuery; ID, Clase y Elemento. Este tutorial demuestra cómo usar el selector ID en jQuery.
Selector de ID de jQuery
El selector ID seleccionará un solo elemento con el atributo id dado. La sintaxis es simple $(#ID), donde ID es el ID del elemento.
Si el ID contiene caracteres especiales como puntos o dos puntos, debemos escapar esos caracteres usando barras invertidas. El selector ID devuelve la matriz llena de elementos encontrados.
Por ejemplo:
#DemoIDseleccionará un solo elemento con la ID dada.Div#DemoIDseleccionará undivcon la ID dada.
Veamos un ejemplo de uso del selector ID en jQuery.
<!DOCTYPE HTML>
<html>
<head>
<title>jQuery ID Selector</title>
<script type = "text/javascript" src = "https://code.jquery.com/jquery-1.10.2.js"> </script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() {
$("#DemoDiv1").css("background-color", "lightblue");
});
</script>
</head>
<body>
<div id = "DemoDiv1">
<p>This is the First Div.</p>
</div>
<div id = "DemoDiv2">
<p>This is the Second Div.</p>
</div>
<div class = "DEMO1" id = "DemoDiv3">
<p>This is the Third Div.</p>
</div>
<div class = "DEMO2" id = "DemoDiv1">
<p>This is the Fourth Div.</p>
</div>
</body>
</html>
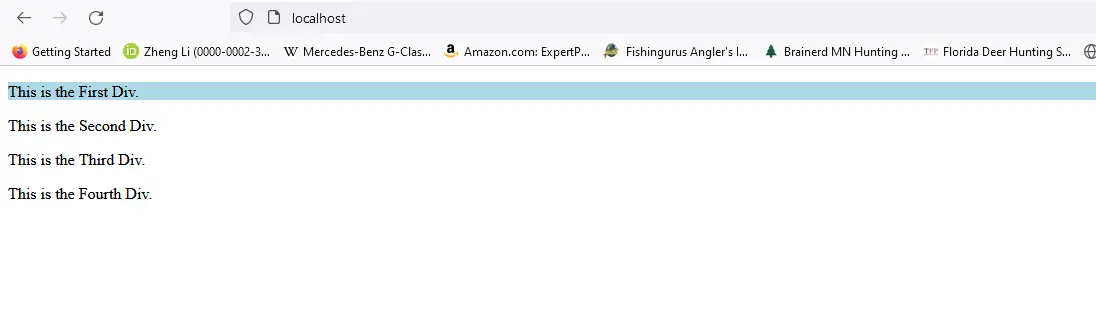
El código anterior seleccionará el elemento con una identificación única y cambiará su color de fondo; como este código tiene dos elementos con el mismo ID, solo seleccionará el primero porque el ID siempre es único. Ver salida:

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook