Selectores jQuery
-
Uso de
element selectory#id selectoren jQuery -
Uso de
selector de claseen jQuery - Selectores jQuery

jQuery tiene tres tipos básicos de selectores para iniciar una instancia de cualquier elemento HTML, el selector de elementos, selector #id y selector .class.
En la siguiente sección, mostraremos ejemplos que cubren estos selectores básicos y sus funciones y repasaremos una lista de otras posibilidades derivadas de selectores.
Uso de element selector y #id selector en jQuery
Fragmento de código:
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
$('button').click(function(){
$('#title').css({'color':'blue'});
});
});
</script>
</head>
<body>
<p id='title'>Text</p>
<button>Text Change</button>
Producción:

En el código anterior, tenemos un evento de clic para cambiar el color del contenido de las etiquetas p. Tenemos un id='title' asociado con la etiqueta p y un elemento de botón para activar el evento de clic. El elemento del botón se instanciará con un selector de elementos, y la p se obtiene a través del selector de #id.
Uso de selector de clase en jQuery
Fragmento de código:
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
$('.x:even').css({'color':'red'});
});
</script>
</head>
<body>
<p class='x'>Text</p>
<p class='x'>Text</p>
<p class='x'>Text</p>
<p class='x'>Text</p>
<p class='x'>Text</p>
<p class='x'>Text</p>
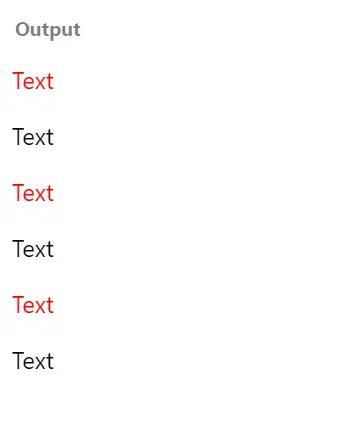
Producción:

Consideramos algunas etiquetas p seguidas de la clase similar x, y las manipulamos a través del selector .class, haciendo que los contenidos sean más fáciles de entender.
Las etiquetas p incluso posicionadas se han coloreado de rojo, y la propiedad se activó cuando consideramos el selector de clase.
Selectores jQuery
Los otros selectores en el siguiente segmento facilitan el manejo del contenido web.
| Selectores | Descripción |
|---|---|
$(':button') |
Esto implicaba todos los elementos <button> y también los elementos <input> con el tipo botón. |
$('class/element/id:even/odd') |
Esto implica un selector específico y los contenidos posicionados pares o impares. |
$('p.x') |
Esto implica una etiqueta p seguida de la clase x. |
$('*') |
Esto implica todo elemento. |
$(this) |
Esto implica el elemento HTML actual. |
$('p:first') |
Esto implica el primer elemento de la etiqueta p. |
$('ul li:primero') |
Esto implica el primer li del primer ul. |
$('ul li:primer hijo') |
Esto implica primero li de todos los ul. |
$('[href]') |
Esto implica todos los elementos con href. |
