jQuery セレクター
Anika Tabassum Era
2024年2月15日
jQuery
jQuery Selector

jQuery には、HTML 要素のインスタンスを開始するための 3つの基本タイプのセレクター、要素セレクター、#id セレクター、および .class セレクター があります。
次のセクションでは、これらの基本的なセレクターとその機能をカバーする例を示し、セレクターの他の派生可能性のリストを見ていきます。
jQuery での 要素セレクター と #id セレクター の使用
コードスニペット:
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
$('button').click(function(){
$('#title').css({'color':'blue'});
});
});
</script>
</head>
<body>
<p id='title'>Text</p>
<button>Text Change</button>
出力:

上記のコードには、p タグのコンテンツの色を変更するためのクリック イベントがあります。 p タグに関連付けられた id='title' と、クリック イベントをトリガーするボタン要素があります。 ボタン要素は 要素セレクター でインスタンス化され、p は #id セレクター を介して取得されます。
jQuery での class selector の使用
コードスニペット:
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
$('.x:even').css({'color':'red'});
});
</script>
</head>
<body>
<p class='x'>Text</p>
<p class='x'>Text</p>
<p class='x'>Text</p>
<p class='x'>Text</p>
<p class='x'>Text</p>
<p class='x'>Text</p>
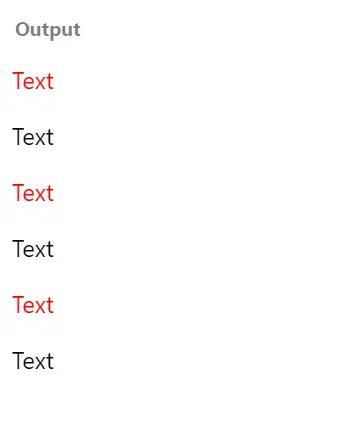
出力:

いくつかの p タグの後に類似のクラス x が続くことを考慮し、それらを .class セレクター を介して操作して、内容を理解しやすくしました。
均等に配置された p タグは赤く着色されており、プロパティは .class セレクター を考慮したときにトリガーされました。
jQuery セレクター
次のセグメントの他のセレクターにより、Web コンテンツの処理が簡単になります。
| セレクター | 説明 |
|---|---|
$(':button') |
これは、すべての <button> 要素と button type を持つ <input> 要素を意味します。 |
$('class/element/id:even/odd') |
これは、特定のセレクターと、偶数または奇数の位置にあるコンテンツを意味します。 |
$('p.x') |
これは、p タグの後にクラス x が続くことを意味します。 |
$('*') |
これはすべての要素を意味します。 |
$(this) |
これは、現在の HTML 要素を意味します。 |
$('p:first') |
これは、p タグの最初の要素を意味します。 |
$('ul li:first') |
これは、最初の ul の最初の li を意味します。 |
$('ul li:first-child') |
これは、すべての ul の最初の li を意味します。 |
$('[href]') |
これは、href を持つすべての要素を意味します。 |
チュートリアルを楽しんでいますか? <a href="https://www.youtube.com/@delftstack/?sub_confirmation=1" style="color: #a94442; font-weight: bold; text-decoration: underline;">DelftStackをチャンネル登録</a> して、高品質な動画ガイドをさらに制作するためのサポートをお願いします。 Subscribe
