jQuery 선택기
Anika Tabassum Era
2024년2월15일

jQuery에는 HTML 요소, 요소 선택기, #id 선택기 및 .class 선택기의 인스턴스를 시작하는 세 가지 기본 유형의 선택기가 있습니다.
다음 섹션에서는 이러한 기본 선택자와 해당 기능을 다루는 예제를 보여주고 선택자의 다른 파생 가능성 목록을 살펴봅니다.
jQuery에서 요소 선택기 및 #id 선택기 사용
코드 조각:
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
$('button').click(function(){
$('#title').css({'color':'blue'});
});
});
</script>
</head>
<body>
<p id='title'>Text</p>
<button>Text Change</button>
출력:

위의 코드에는 p 태그 콘텐츠의 색상을 변경하는 클릭 이벤트가 있습니다. p 태그와 연결된 id='title'과 클릭 이벤트를 트리거하는 버튼 요소가 있습니다. 버튼 요소는 요소 선택기로 인스턴스화되고 p는 #id 선택기를 통해 가져옵니다.
jQuery에서 클래스 선택기 사용
코드 조각:
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
$('.x:even').css({'color':'red'});
});
</script>
</head>
<body>
<p class='x'>Text</p>
<p class='x'>Text</p>
<p class='x'>Text</p>
<p class='x'>Text</p>
<p class='x'>Text</p>
<p class='x'>Text</p>
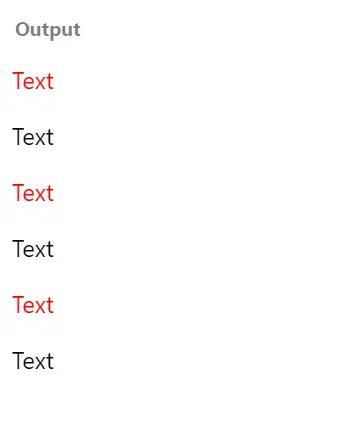
출력:

유사한 클래스 x가 뒤따르는 일부 p 태그를 고려하고 .class 선택기를 통해 조작하여 내용을 더 쉽게 이해할 수 있도록 했습니다.
짝수 위치에 있는 p 태그는 빨간색으로 표시되었으며 .class 선택기를 고려할 때 속성이 트리거되었습니다.
jQuery 선택기
다음 세그먼트의 다른 선택기는 웹 콘텐츠를 쉽게 처리할 수 있도록 합니다.
| 선택자 | 설명 |
|---|---|
$(':button') |
이는 모든 <버튼> 요소와 버튼 유형이 있는 <입력> 요소를 의미합니다. |
$('class/element/id:even/odd') |
이는 특정 선택자와 짝수 또는 홀수 위치 콘텐츠를 의미합니다. |
$('p.x') |
이는 p 태그 뒤에 클래스 x가 오는 것을 의미합니다. |
$('*') |
이것은 모든 요소를 의미합니다. |
$(this) |
이는 현재 HTML 요소를 의미합니다. |
$('p:first') |
이는 p 태그의 첫 번째 요소를 의미합니다. |
$('ul li:first') |
이것은 첫 번째 ul의 첫 번째 li를 의미합니다. |
$('ul li:first-child') |
이것은 모든 ul의 첫 번째 li를 의미합니다. |
$('[href]') |
이는 href가 있는 모든 요소를 의미합니다. |
