jQuery ID 선택기
Sheeraz Gul
2024년2월15일

jQuery에는 세 가지 유형의 선택기가 있습니다. ID, Class 및 Element. 이 튜토리얼은 jQuery에서 ID 선택기를 사용하는 방법을 보여줍니다.
jQuery ID 선택기
ID 선택기는 주어진 id 속성을 가진 단일 요소를 선택합니다. 구문은 단순 $(#ID)이며, 여기서 ID는 요소 ID입니다.
ID에 마침표나 콜론과 같은 특수 문자가 포함된 경우 백슬래시를 사용하여 해당 문자를 이스케이프해야 합니다. ID 선택기는 찾은 요소로 채워진 배열을 반환합니다.
예를 들어:
#DemoID는 주어진 ID를 가진 단일 요소를 선택합니다.Div#DemoID는 주어진 ID로div를 선택합니다.
jQuery에서 ID 선택기를 사용하는 예를 살펴보겠습니다.
<!DOCTYPE HTML>
<html>
<head>
<title>jQuery ID Selector</title>
<script type = "text/javascript" src = "https://code.jquery.com/jquery-1.10.2.js"> </script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() {
$("#DemoDiv1").css("background-color", "lightblue");
});
</script>
</head>
<body>
<div id = "DemoDiv1">
<p>This is the First Div.</p>
</div>
<div id = "DemoDiv2">
<p>This is the Second Div.</p>
</div>
<div class = "DEMO1" id = "DemoDiv3">
<p>This is the Third Div.</p>
</div>
<div class = "DEMO2" id = "DemoDiv1">
<p>This is the Fourth Div.</p>
</div>
</body>
</html>
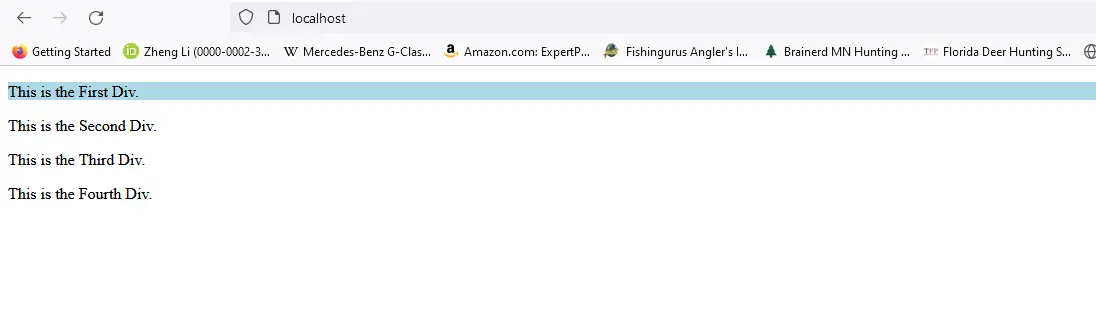
위의 코드는 고유 ID를 가진 요소를 선택하고 배경색을 변경합니다. 이 코드에는 동일한 ID를 가진 두 개의 요소가 있으므로 ID가 항상 고유하므로 첫 번째 요소만 선택합니다. 출력 참조:

작가: Sheeraz Gul
Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook