jQuery でクラス名を削除する

jQuery の removeclass() メソッドは、単一または複数のクラス名を削除します。このチュートリアルでは、jQuery で removeclass() メソッドを使用する方法を示します。
jQuery でクラス名を削除する
removeclass() メソッドは、要素のグループまたは一致した要素のセットの各 HTML 要素から単一のクラスまたは複数のクラスを削除します。このメソッドは、クラスの数に基づいていくつかの方法で使用できます。
以下の構文を参照してください。
// Method 1:
removeClass(ClassName)
// Method 2:
removeClass(ClassNames)
// Method 3:
removeClass(function)
Function(Integer index, String className) => String
// Method 4:
removeClass(function)
Function(Integer index, String className) => String | Array
- メソッド 1 は、一致したすべての要素の class 属性を持つ 1つ以上のスペースで区切られたクラスを削除します。
ClassNameパラメータは、このメソッドの文字列です。 - メソッド 2 は、一致した要素のセットから複数のクラスを削除します。パラメータ
ClassNamesは、このメソッドの配列です。 - メソッド 3 は、関数から返される 1つ以上のスペースで区切られたクラスを削除します。このメソッドはセット内の要素のインデックスを受け取り、古いクラス値は引数として使用されます。
- メソッド 4 は、関数から返される 1つ以上のスペースで区切られたクラスを削除します。
classNameは、文字列またはクラスの配列にすることができます。このメソッドは、セット内の要素のインデックスも受け取り、古いクラス値は引数として使用されます。
removeClass() メソッドの例を試してみましょう。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery removeClass</title>
<style>
p {
font-weight: bolder;
}
.FontSize {
font-size: 25px;
}
.UnderLine {
text-decoration: underline;
}
.Highlight {
background: lightgreen;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<p class="FontSize UnderLine">Hello</p>
<p class="FontSize UnderLine Highlight">This</p>
<p class="FontSize UnderLine Highlight">is</p>
<p class="FontSize UnderLine">Delftstack</p>
<p class="FontSize UnderLine">Site</p>
<script>
$( "p" ).even().removeClass( "FontSize" );
</script>
</body>
</html>
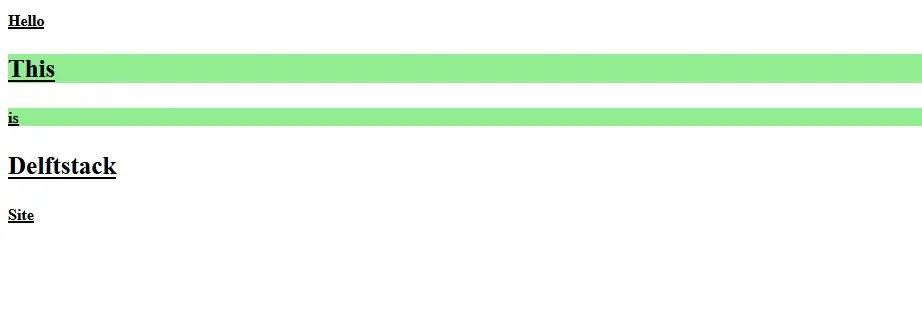
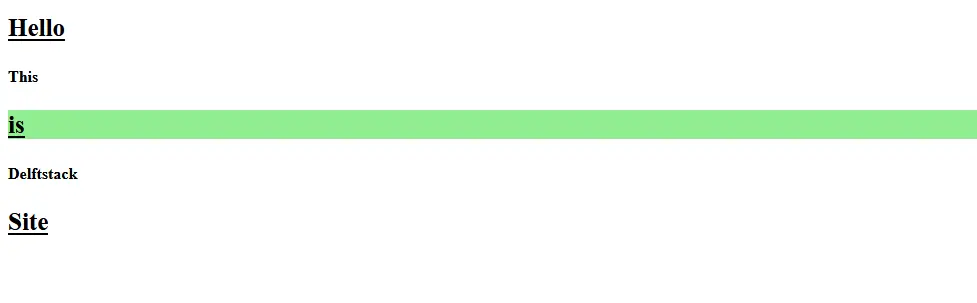
上記のコードには、FontSize、UnderLine、Highlight など、スペースで区切られた複数のクラスを持つ複数の段落が含まれています。このコードは、偶数段落から FontSize クラスを削除します。
出力を参照してください:

スペースで区切られた複数のクラスを削除するには、以下の例を参照してください。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery removeClass</title>
<style>
p {
font-weight: bolder;
}
.FontSize {
font-size: 25px;
}
.UnderLine {
text-decoration: underline;
}
.Highlight {
background: lightgreen;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<p class="FontSize UnderLine">Hello</p>
<p class="FontSize UnderLine Highlight">This</p>
<p class="FontSize UnderLine Highlight">is</p>
<p class="FontSize UnderLine">Delftstack</p>
<p class="FontSize UnderLine">Site</p>
<script>
$( "p" ).even().removeClass( "FontSize UnderLine Highlight" );
</script>
</body>
</html>
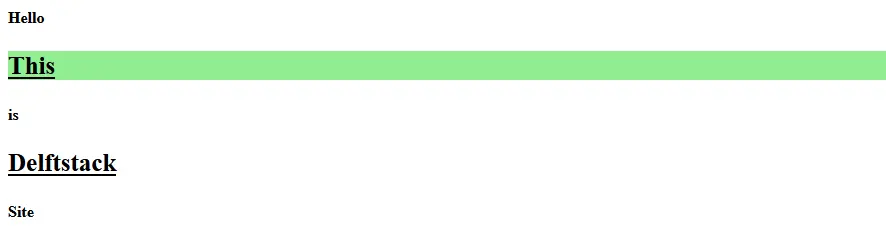
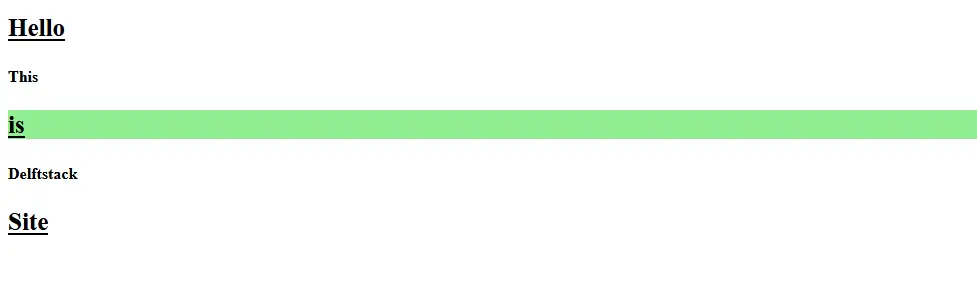
同様に、removeClass メソッドでスペースで区切られたクラス名を指定することで、複数のクラスを削除できます。出力を参照してください:

上記のコードは、偶数段落からクラス FontSize、UnderLine、および Highlight を削除しました。
次に、配列を使用して複数のクラスを削除してみましょう。例を参照してください:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery removeClass</title>
<style>
p {
font-weight: bolder;
}
.FontSize {
font-size: 25px;
}
.UnderLine {
text-decoration: underline;
}
.Highlight {
background: lightgreen;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<p class="FontSize UnderLine">Hello</p>
<p class="FontSize UnderLine Highlight">This</p>
<p class="FontSize UnderLine Highlight">is</p>
<p class="FontSize UnderLine">Delftstack</p>
<p class="FontSize UnderLine">Site</p>
<script>
$( "p" ).even().removeClass( ["FontSize", "UnderLine", "Highlight"] );
</script>
</body>
</html>
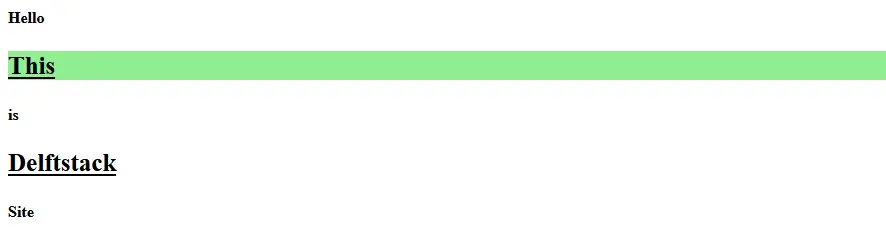
上記のコードは、例 2 と同じ出力になります。これは、この例では、同じ複数のクラスが配列で removeclass メソッドに指定されているためです。出力を参照してください:

パラメータのない removeClass クラスは、指定された要素からすべてのクラスを削除します。例を参照してください:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery removeClass</title>
<style>
p {
font-weight: bolder;
}
.FontSize {
font-size: 25px;
}
.UnderLine {
text-decoration: underline;
}
.Highlight {
background: lightgreen;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<p class="FontSize UnderLine">Hello</p>
<p class="FontSize UnderLine Highlight">This</p>
<p class="FontSize UnderLine Highlight">is</p>
<p class="FontSize UnderLine">Delftstack</p>
<p class="FontSize UnderLine">Site</p>
<script>
$( "p" ).odd().removeClass( );
</script>
</body>
</html>
上記のコードは、奇数段落からすべてのクラスを削除します。出力を参照してください:

最後に、パラメータとして function を使用した removeClass の例。例を参照してください:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery removeClass</title>
<style>
p {
font-weight: bolder;
}
.FontSize {
font-size: 25px;
}
.UnderLine {
text-decoration: underline;
}
.Highlight {
background: lightgreen;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<p class="FontSize UnderLine">Hello</p>
<p class="FontSize UnderLine Highlight">This</p>
<p class="FontSize UnderLine Highlight">is</p>
<p class="FontSize UnderLine">Delftstack</p>
<p class="FontSize UnderLine">Site</p>
<script>
$( "p" ).odd().removeClass(function(){
return $(this).attr( "class" );
});
</script>
</body>
</html>
上記のコードは、奇数段落からすべてのクラスを削除します。出力を参照してください:

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook