jQuery Quitar clase

El método removeclass() en jQuery elimina nombres de clases únicos o múltiples. Este tutorial demuestra cómo usar el método removeclass() en jQuery.
jQuery Quitar clase
El método removeclass() elimina una sola clase o varias clases de cada elemento HTML de un grupo de elementos o un conjunto de elementos coincidentes. El método se puede utilizar de varias maneras en función del número de clases.
Consulte la sintaxis a continuación.
// Method 1:
removeClass(ClassName)
// Method 2:
removeClass(ClassNames)
// Method 3:
removeClass(function)
Function(Integer index, String className) => String
// Method 4:
removeClass(function)
Function(Integer index, String className) => String | Array
- El método 1 elimina una o más clases separadas por espacios con el atributo de clase de cada elemento coincidente. El parámetro
ClassNamees una cadena para este método. - El método 2 elimina varias clases de un conjunto de elementos coincidentes. El parámetro
ClassNameses un array para este método. - El método 3 elimina una o más clases separadas por espacios que se devuelven desde la función. Este método recibirá el índice de un elemento en el conjunto, y el valor de la clase anterior será como argumento.
- El método 4 elimina una o más clases separadas por espacios, que se devuelven desde la función; el
classNamepuede ser la cadena o un array de clases. Este método también recibirá el índice de un elemento en el conjunto, y el valor de la clase anterior será como argumento.
Probemos ejemplos para el método removeClass().
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery removeClass</title>
<style>
p {
font-weight: bolder;
}
.FontSize {
font-size: 25px;
}
.UnderLine {
text-decoration: underline;
}
.Highlight {
background: lightgreen;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<p class="FontSize UnderLine">Hello</p>
<p class="FontSize UnderLine Highlight">This</p>
<p class="FontSize UnderLine Highlight">is</p>
<p class="FontSize UnderLine">Delftstack</p>
<p class="FontSize UnderLine">Site</p>
<script>
$( "p" ).even().removeClass( "FontSize" );
</script>
</body>
</html>
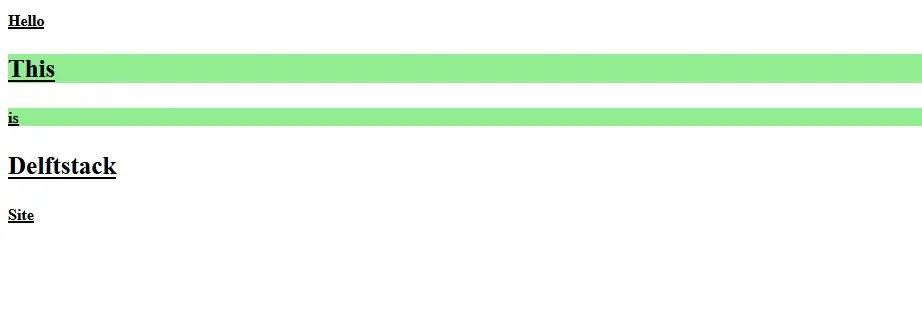
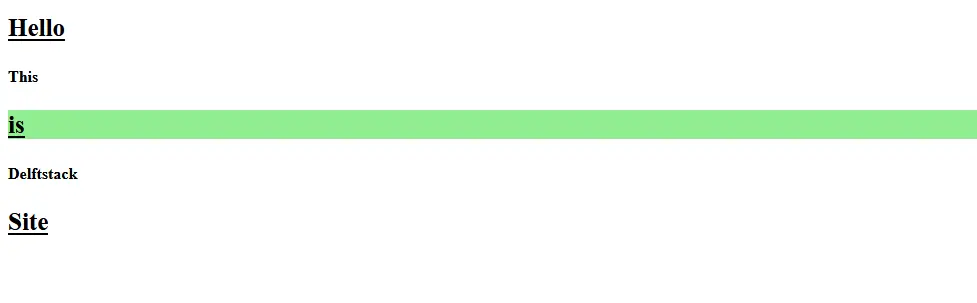
El código anterior contiene varios párrafos con más de una clase separada por espacios, incluyendo FontSize, UnderLine, y Highlight. El código eliminará la clase FontSize de los párrafos pares.
Ver salida:

Para eliminar más de una clase separada por espacios, consulte el siguiente ejemplo.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery removeClass</title>
<style>
p {
font-weight: bolder;
}
.FontSize {
font-size: 25px;
}
.UnderLine {
text-decoration: underline;
}
.Highlight {
background: lightgreen;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<p class="FontSize UnderLine">Hello</p>
<p class="FontSize UnderLine Highlight">This</p>
<p class="FontSize UnderLine Highlight">is</p>
<p class="FontSize UnderLine">Delftstack</p>
<p class="FontSize UnderLine">Site</p>
<script>
$( "p" ).even().removeClass( "FontSize UnderLine Highlight" );
</script>
</body>
</html>
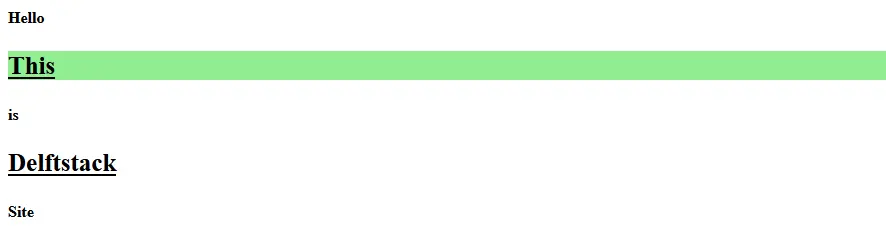
De manera similar, podemos eliminar varias clases dando nombres de clase separados por espacios en el método removeClass. Ver salida:

El código anterior eliminó las clases FontSize, UnderLine y Highlight de los párrafos pares.
Ahora intentemos eliminar varias clases usando un array. Ver ejemplo:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery removeClass</title>
<style>
p {
font-weight: bolder;
}
.FontSize {
font-size: 25px;
}
.UnderLine {
text-decoration: underline;
}
.Highlight {
background: lightgreen;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<p class="FontSize UnderLine">Hello</p>
<p class="FontSize UnderLine Highlight">This</p>
<p class="FontSize UnderLine Highlight">is</p>
<p class="FontSize UnderLine">Delftstack</p>
<p class="FontSize UnderLine">Site</p>
<script>
$( "p" ).even().removeClass( ["FontSize", "UnderLine", "Highlight"] );
</script>
</body>
</html>
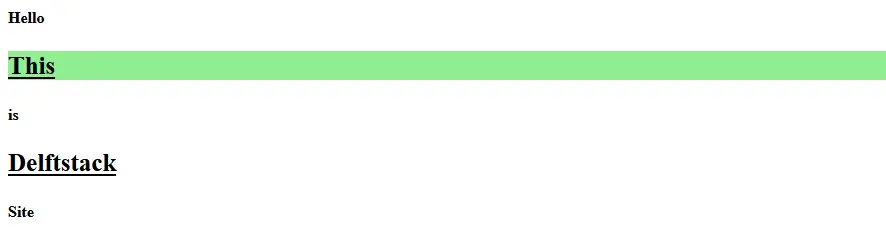
El código anterior tendrá el mismo resultado que el ejemplo dos porque, en este ejemplo, las mismas clases múltiples se dan en un array al método removeclass. Ver salida:

La clase removeClass sin ningún parámetro eliminará todas las clases del elemento dado. Ver ejemplo:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery removeClass</title>
<style>
p {
font-weight: bolder;
}
.FontSize {
font-size: 25px;
}
.UnderLine {
text-decoration: underline;
}
.Highlight {
background: lightgreen;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<p class="FontSize UnderLine">Hello</p>
<p class="FontSize UnderLine Highlight">This</p>
<p class="FontSize UnderLine Highlight">is</p>
<p class="FontSize UnderLine">Delftstack</p>
<p class="FontSize UnderLine">Site</p>
<script>
$( "p" ).odd().removeClass( );
</script>
</body>
</html>
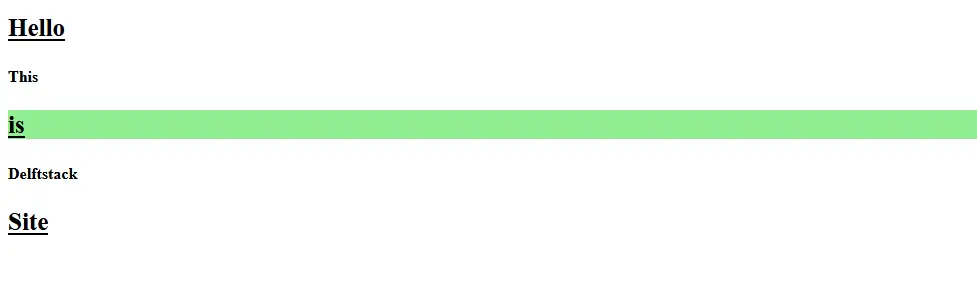
El código anterior eliminará todas las clases de los párrafos impares. Ver salida:

Finalmente, el ejemplo de removeClass con function como parámetro. Ver ejemplo:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery removeClass</title>
<style>
p {
font-weight: bolder;
}
.FontSize {
font-size: 25px;
}
.UnderLine {
text-decoration: underline;
}
.Highlight {
background: lightgreen;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<p class="FontSize UnderLine">Hello</p>
<p class="FontSize UnderLine Highlight">This</p>
<p class="FontSize UnderLine Highlight">is</p>
<p class="FontSize UnderLine">Delftstack</p>
<p class="FontSize UnderLine">Site</p>
<script>
$( "p" ).odd().removeClass(function(){
return $(this).attr( "class" );
});
</script>
</body>
</html>
El código anterior eliminará todas las clases de los párrafos impares. Ver salida:

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook