jQuery Supprimer la classe

La méthode removeclass() dans jQuery supprime un ou plusieurs noms de classe. Ce tutoriel montre comment utiliser la méthode removeclass() dans jQuery.
jQuery Supprimer la classe
La méthode removeclass() supprime une ou plusieurs classes de chaque élément HTML d’un groupe d’éléments ou d’un ensemble d’éléments correspondants. La méthode peut être utilisée de plusieurs manières en fonction du nombre de classes.
Voir la syntaxe ci-dessous.
// Method 1:
removeClass(ClassName)
// Method 2:
removeClass(ClassNames)
// Method 3:
removeClass(function)
Function(Integer index, String className) => String
// Method 4:
removeClass(function)
Function(Integer index, String className) => String | Array
- La méthode 1 supprime une ou plusieurs classes séparées par des espaces avec l’attribut class de chaque élément correspondant. Le paramètre
ClassNameest une chaîne pour cette méthode. - La méthode 2 supprime plusieurs classes d’un ensemble d’éléments correspondants. Le paramètre
ClassNamesest un tableau pour cette méthode. - La méthode 3 supprime une ou plusieurs classes séparées par des espaces qui sont renvoyées par la fonction. Cette méthode recevra l’index d’un élément dans l’ensemble, et l’ancienne valeur de classe sera comme arguments.
- La méthode 4 supprime une ou plusieurs classes séparées par des espaces, qui sont renvoyées par la fonction ; le
classNamepeut être la chaîne ou un tableau de classes. Cette méthode recevra également l’index d’un élément de l’ensemble, et l’ancienne valeur de classe sera comme arguments.
Essayons des exemples pour la méthode removeClass().
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery removeClass</title>
<style>
p {
font-weight: bolder;
}
.FontSize {
font-size: 25px;
}
.UnderLine {
text-decoration: underline;
}
.Highlight {
background: lightgreen;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<p class="FontSize UnderLine">Hello</p>
<p class="FontSize UnderLine Highlight">This</p>
<p class="FontSize UnderLine Highlight">is</p>
<p class="FontSize UnderLine">Delftstack</p>
<p class="FontSize UnderLine">Site</p>
<script>
$( "p" ).even().removeClass( "FontSize" );
</script>
</body>
</html>
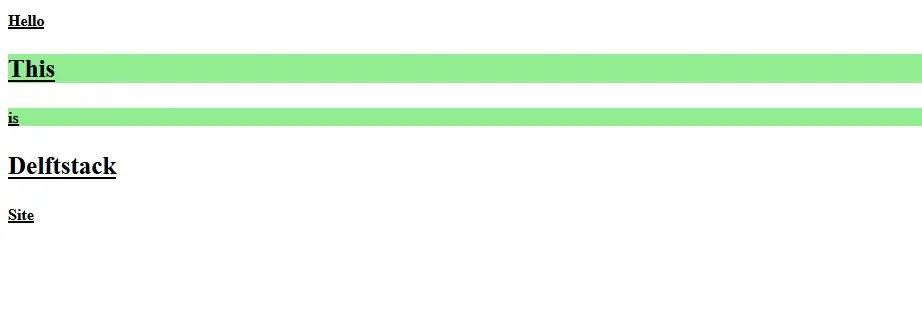
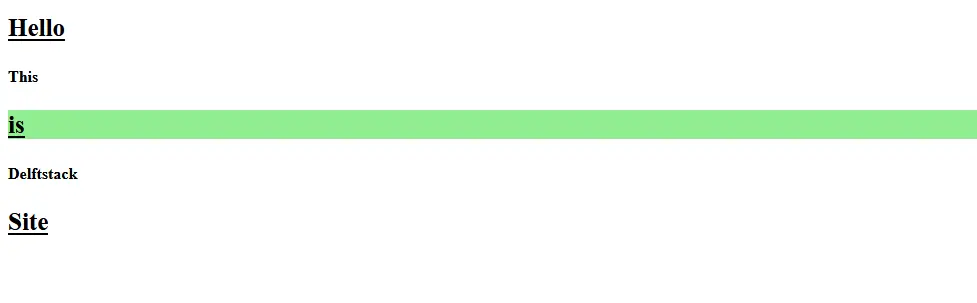
Le code ci-dessus contient plusieurs paragraphes avec plus d’une classe séparée par des espaces, y compris FontSize, UnderLine et Highlight. Le code supprimera la classe FontSize des paragraphes pairs.
Voir la sortie :

Pour supprimer plusieurs classes séparées par des espaces, consultez l’exemple ci-dessous.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery removeClass</title>
<style>
p {
font-weight: bolder;
}
.FontSize {
font-size: 25px;
}
.UnderLine {
text-decoration: underline;
}
.Highlight {
background: lightgreen;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<p class="FontSize UnderLine">Hello</p>
<p class="FontSize UnderLine Highlight">This</p>
<p class="FontSize UnderLine Highlight">is</p>
<p class="FontSize UnderLine">Delftstack</p>
<p class="FontSize UnderLine">Site</p>
<script>
$( "p" ).even().removeClass( "FontSize UnderLine Highlight" );
</script>
</body>
</html>
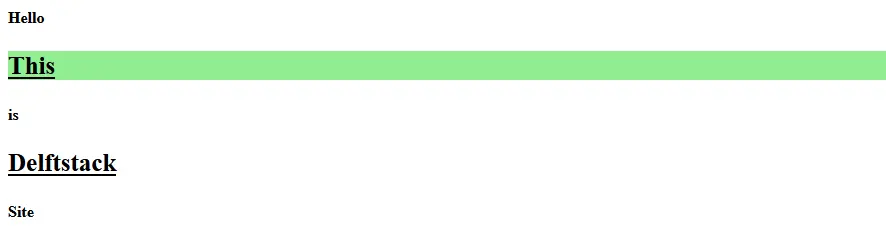
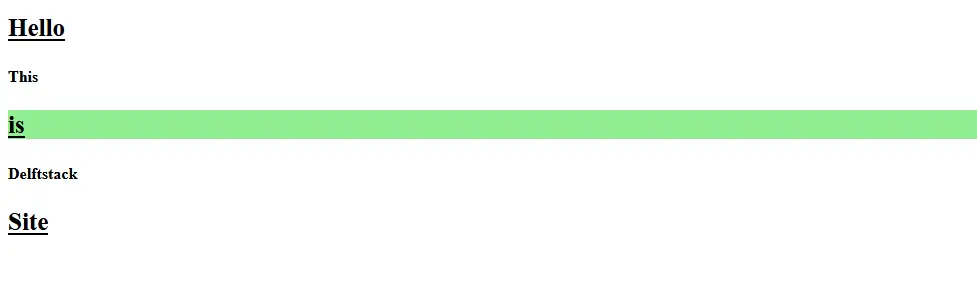
De même, nous pouvons supprimer plusieurs classes en donnant des noms de classe séparés par des espaces dans la méthode removeClass. Voir la sortie :

Le code ci-dessus a supprimé les classes FontSize, UnderLine et Highlight des paragraphes pairs.
Essayons maintenant de supprimer plusieurs classes à l’aide d’un tableau. Voir exemple :
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery removeClass</title>
<style>
p {
font-weight: bolder;
}
.FontSize {
font-size: 25px;
}
.UnderLine {
text-decoration: underline;
}
.Highlight {
background: lightgreen;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<p class="FontSize UnderLine">Hello</p>
<p class="FontSize UnderLine Highlight">This</p>
<p class="FontSize UnderLine Highlight">is</p>
<p class="FontSize UnderLine">Delftstack</p>
<p class="FontSize UnderLine">Site</p>
<script>
$( "p" ).even().removeClass( ["FontSize", "UnderLine", "Highlight"] );
</script>
</body>
</html>
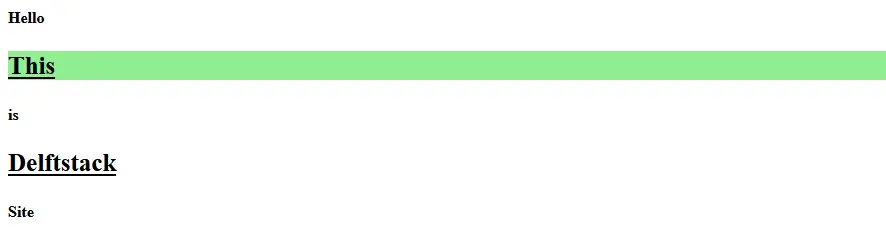
Le code ci-dessus aura la même sortie que l’exemple deux car, dans cet exemple, les mêmes classes multiples sont données dans un tableau à la méthode removeclass. Voir la sortie :

La classe removeClass sans aucun paramètre supprimera toutes les classes de l’élément donné. Voir exemple :
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery removeClass</title>
<style>
p {
font-weight: bolder;
}
.FontSize {
font-size: 25px;
}
.UnderLine {
text-decoration: underline;
}
.Highlight {
background: lightgreen;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<p class="FontSize UnderLine">Hello</p>
<p class="FontSize UnderLine Highlight">This</p>
<p class="FontSize UnderLine Highlight">is</p>
<p class="FontSize UnderLine">Delftstack</p>
<p class="FontSize UnderLine">Site</p>
<script>
$( "p" ).odd().removeClass( );
</script>
</body>
</html>
Le code ci-dessus supprimera toutes les classes des paragraphes impairs. Voir la sortie :

Enfin, l’exemple removeClass avec function en paramètre. Voir exemple :
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery removeClass</title>
<style>
p {
font-weight: bolder;
}
.FontSize {
font-size: 25px;
}
.UnderLine {
text-decoration: underline;
}
.Highlight {
background: lightgreen;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<p class="FontSize UnderLine">Hello</p>
<p class="FontSize UnderLine Highlight">This</p>
<p class="FontSize UnderLine Highlight">is</p>
<p class="FontSize UnderLine">Delftstack</p>
<p class="FontSize UnderLine">Site</p>
<script>
$( "p" ).odd().removeClass(function(){
return $(this).attr( "class" );
});
</script>
</body>
</html>
Le code ci-dessus supprimera toutes les classes des paragraphes impairs. Voir la sortie :

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook