Seleccionar varias clases en jQuery
- Seleccione varias clases en jQuery: el enfoque de intersección de clases
-
Seleccione varias clases en jQuery: use la función
filtro ()

Este artículo le enseña dos métodos que seleccionarán múltiples clases en jQuery. Ambos métodos coincidirán con los elementos que tienen las clases, pero lo hacen de manera diferente.
Además, cuando incluyes el rendimiento, uno es más rápido que el otro.
Seleccione varias clases en jQuery: el enfoque de intersección de clases
Puede seleccionar varias clases en jQuery utilizando un enfoque de intersección de clases. Aquí es donde usa el selector jQuery para tomar las clases sin espacios entre ellas.
Es más, no importa el orden en que escribas las clases. En el siguiente código, tenemos un elemento HTML con dos clases; clase-1 y clase-2.
Luego, tomamos ambas clases usando el enfoque de intersección de clases. Puedes hacer lo que quieras; hemos cambiado el tamaño de fuente aquí.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>01-jQuery-select-multiple-classes</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js" integrity="sha512-aVKKRRi/Q/YV+4mjoKBsE4x3H+BkegoM/em46NNlCqNTmUYADjBbeNefNxYV7giUp0VxICtqdrbqU7iVaeZNXA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
</head>
<body>
<main>
<div class="class-1 class-2">
<p>I am a random text.</p>
</div>
</main>
<script>
$('.class-1.class-2').css("font-size", "3em")
</script>
</body>
</html>
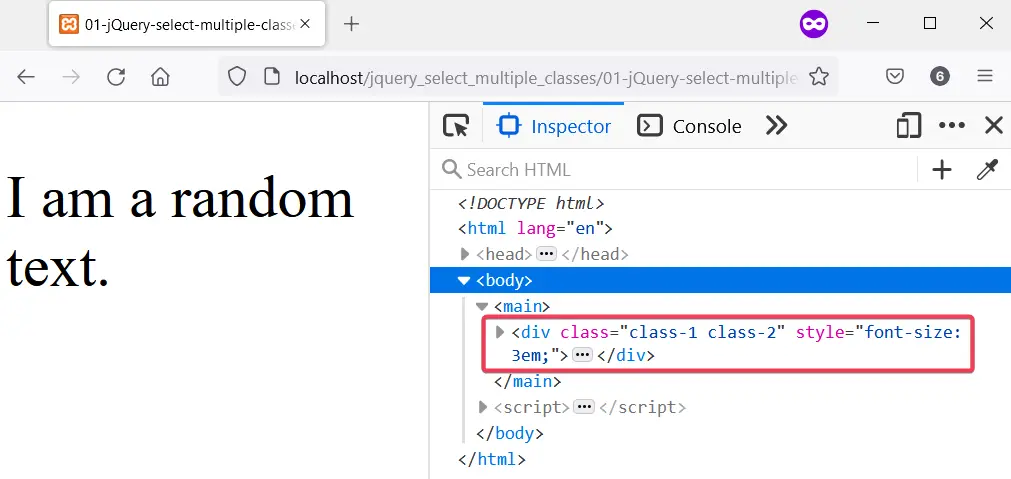
Producción:

Seleccione varias clases en jQuery: use la función filtro ()
Si un elemento tiene dos clases, por ejemplo, clase-a y clase-b, puede utilizar la función filtro() para seleccionarlo. Primero, tomará clase-a usando el selector jQuery, luego use la función filtro() para seleccionar clase-b.
De esta manera, jQuery seleccionará todos los elementos con clase-a y eliminará todos excepto aquellos con clase-b.
El resultado son elementos con clase-a y clase-b; eso es lo que hemos hecho en el siguiente código.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>02-jQuery-select-multiple-classes</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js" integrity="sha512-aVKKRRi/Q/YV+4mjoKBsE4x3H+BkegoM/em46NNlCqNTmUYADjBbeNefNxYV7giUp0VxICtqdrbqU7iVaeZNXA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
</head>
<body>
<main>
<div class="class-a class-b">
<p>Hello World</p>
</div>
</main>
<script>
$('.class-a.class-b').css("padding", "3em")
</script>
</body>
</html>
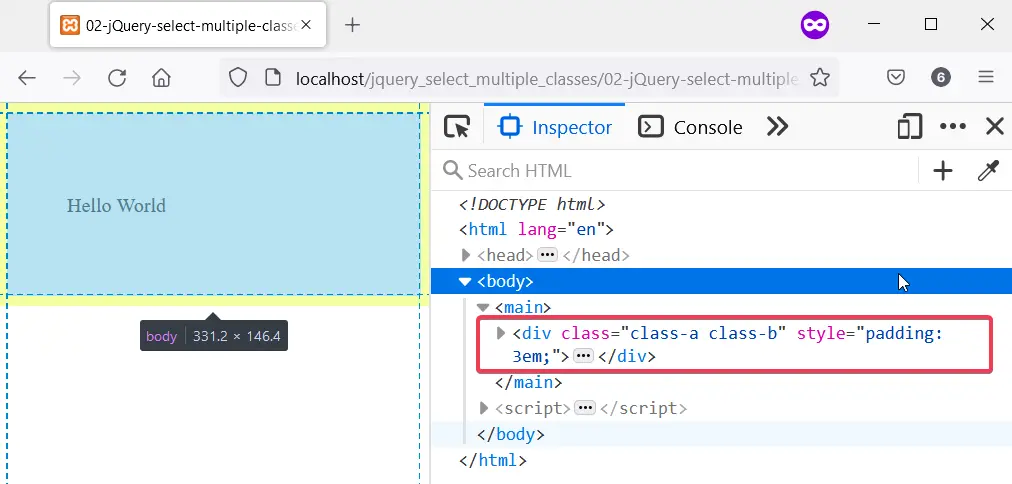
Producción:

Habdul Hazeez is a technical writer with amazing research skills. He can connect the dots, and make sense of data that are scattered across different media.
LinkedIn