jQuery で複数のクラスを選択する
Habdul Hazeez
2024年2月15日

この記事では、jQuery で複数のクラスを選択する 2つの方法について説明します。 どちらのメソッドもクラスを持つ要素に一致しますが、その方法は異なります。
また、パフォーマンスを含めると、一方が他方よりも高速です。
jQuery で複数のクラスを選択する: クラス交差アプローチ
クラス交差アプローチを使用して、jQuery で複数のクラスを選択できます。 ここで、jQuery セレクターを使用して、クラス間にスペースを入れずにクラスを取得します。
さらに、クラスを記述する順序は重要ではありません。 次のコードには、2つのクラスを持つ HTML 要素があります。 class-1 と class-2。
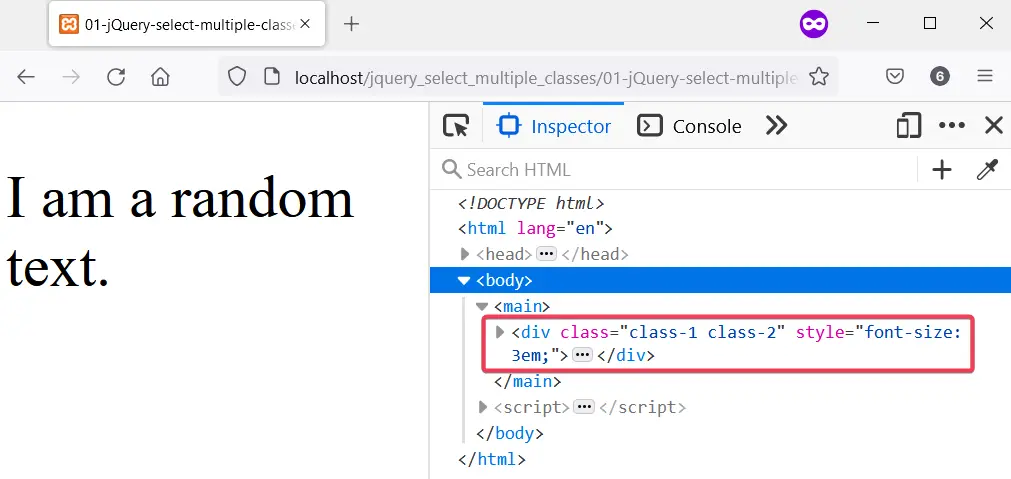
その後、クラス交差アプローチを使用して両方のクラスを取得します。 あなたがやりたいことができます; ここでフォントサイズを変更しました。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>01-jQuery-select-multiple-classes</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js" integrity="sha512-aVKKRRi/Q/YV+4mjoKBsE4x3H+BkegoM/em46NNlCqNTmUYADjBbeNefNxYV7giUp0VxICtqdrbqU7iVaeZNXA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
</head>
<body>
<main>
<div class="class-1 class-2">
<p>I am a random text.</p>
</div>
</main>
<script>
$('.class-1.class-2').css("font-size", "3em")
</script>
</body>
</html>
出力:

jQuery で複数のクラスを選択する: filter() 関数を使用する
要素に 2つのクラス (たとえば、class-a と class-b) がある場合、filter() 関数を使用してそれを選択できます。 まず、jQuery セレクターを使用して class-a を取得し、次に filter() 関数を使用して class-b を選択します。
このように、jQuery は class-a を含むすべての要素を選択し、class-b を除くすべての要素を削除します。
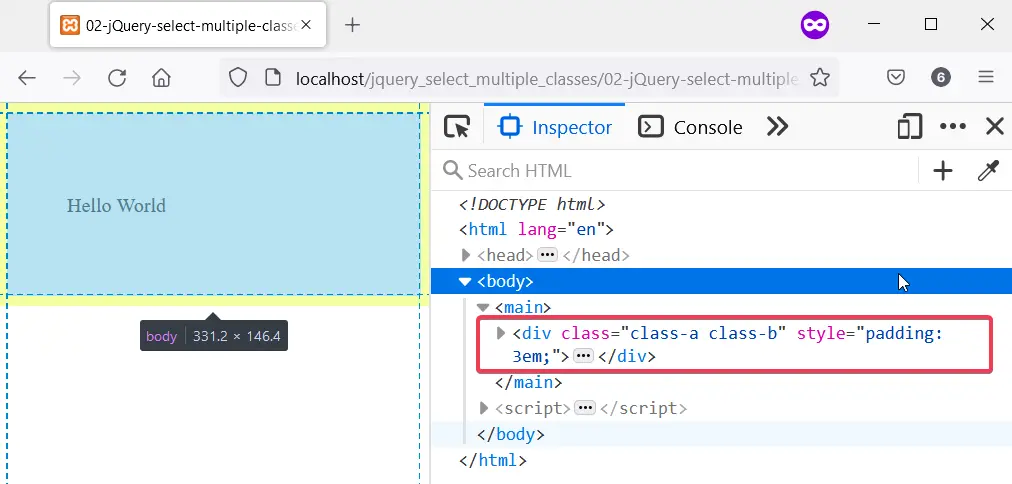
結果は、class-a と class-b を持つ要素です。 それが、次のコードで実行したことです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>02-jQuery-select-multiple-classes</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js" integrity="sha512-aVKKRRi/Q/YV+4mjoKBsE4x3H+BkegoM/em46NNlCqNTmUYADjBbeNefNxYV7giUp0VxICtqdrbqU7iVaeZNXA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
</head>
<body>
<main>
<div class="class-a class-b">
<p>Hello World</p>
</div>
</main>
<script>
$('.class-a.class-b').css("padding", "3em")
</script>
</body>
</html>
出力:

著者: Habdul Hazeez
Habdul Hazeez is a technical writer with amazing research skills. He can connect the dots, and make sense of data that are scattered across different media.
LinkedIn