Wählen Sie mehrere Klassen in jQuery aus
- Wählen Sie mehrere Klassen in jQuery: The Class Intersection Approach aus
-
Mehrere Klassen in jQuery auswählen: Verwenden Sie die Funktion
filter()

In diesem Artikel lernen Sie zwei Methoden kennen, mit denen mehrere Klassen in jQuery ausgewählt werden. Beide Methoden passen Elemente an, die die Klassen haben, aber sie machen es anders.
Wenn Sie außerdem die Leistung einbeziehen, ist einer schneller als der andere.
Wählen Sie mehrere Klassen in jQuery: The Class Intersection Approach aus
Sie können mehrere Klassen in jQuery auswählen, indem Sie einen Klassenschnittansatz verwenden. Hier verwenden Sie den jQuery-Selektor, um die Klassen ohne Leerzeichen zwischen ihnen zu erfassen.
Außerdem spielt die Reihenfolge, in der Sie die Klassen schreiben, keine Rolle. Im folgenden Code haben wir ein HTML-Element mit zwei Klassen; Klasse-1 und Klasse-2.
Danach greifen wir beide Klassen unter Verwendung des Klassenüberschneidungsansatzes. Du kannst machen was du willst; Wir haben hier die Schriftgröße geändert.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>01-jQuery-select-multiple-classes</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js" integrity="sha512-aVKKRRi/Q/YV+4mjoKBsE4x3H+BkegoM/em46NNlCqNTmUYADjBbeNefNxYV7giUp0VxICtqdrbqU7iVaeZNXA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
</head>
<body>
<main>
<div class="class-1 class-2">
<p>I am a random text.</p>
</div>
</main>
<script>
$('.class-1.class-2').css("font-size", "3em")
</script>
</body>
</html>
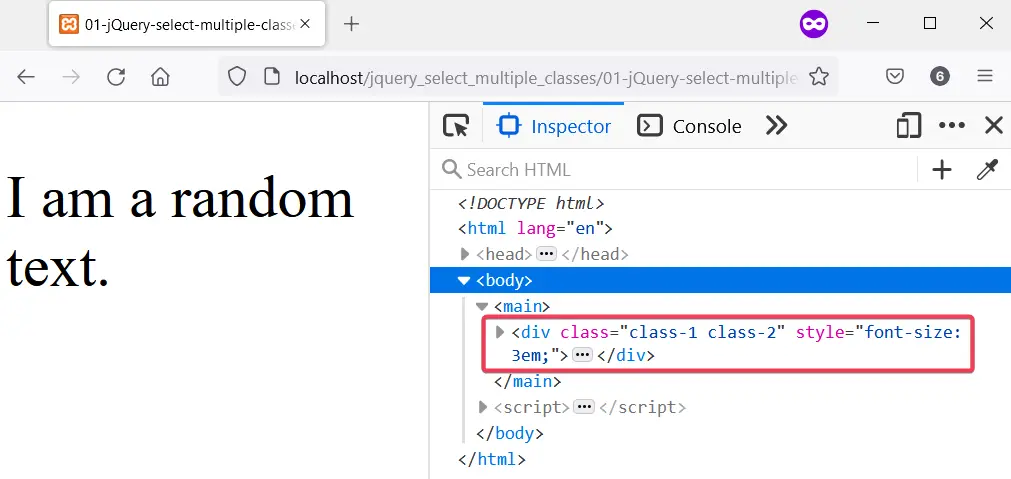
Ausgang:

Mehrere Klassen in jQuery auswählen: Verwenden Sie die Funktion filter()
Wenn ein Element zwei Klassen hat, zum Beispiel class-a und class-b, können Sie es mit der Funktion filter() auswählen. Zuerst greifen Sie mit dem jQuery-Selektor auf class-a und verwenden dann die Funktion filter(), um class-b auszuwählen.
Auf diese Weise wählt jQuery alle Elemente mit class-a aus und entfernt alle außer denen mit class-b.
Das Ergebnis sind Elemente mit class-a und class-b; Das haben wir im folgenden Code getan.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>02-jQuery-select-multiple-classes</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js" integrity="sha512-aVKKRRi/Q/YV+4mjoKBsE4x3H+BkegoM/em46NNlCqNTmUYADjBbeNefNxYV7giUp0VxICtqdrbqU7iVaeZNXA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
</head>
<body>
<main>
<div class="class-a class-b">
<p>Hello World</p>
</div>
</main>
<script>
$('.class-a.class-b').css("padding", "3em")
</script>
</body>
</html>
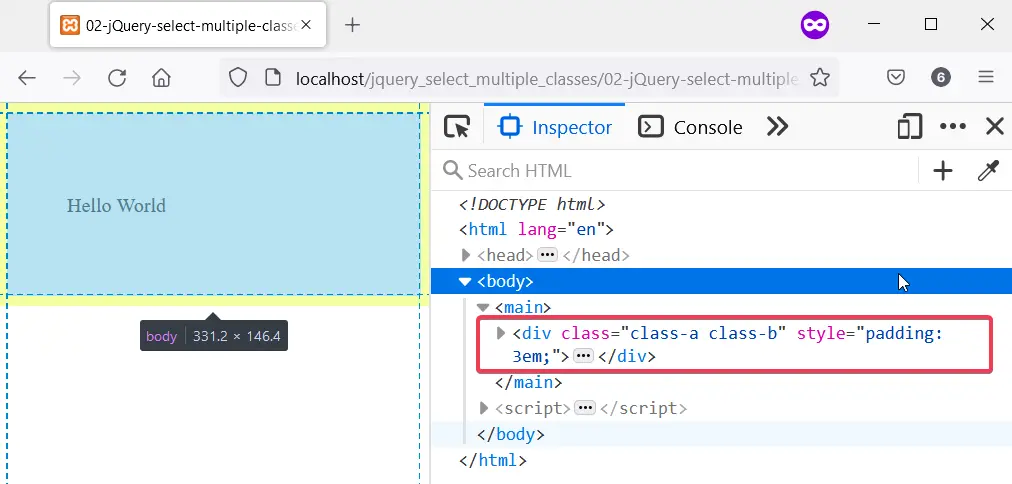
Ausgang:

Habdul Hazeez is a technical writer with amazing research skills. He can connect the dots, and make sense of data that are scattered across different media.
LinkedIn