How to Validate Password in JavaScript

This article will introduce how to validate password in JavaScript.
Password Validation in JavaScript
To authenticate users on a website validation method is used mostly. Using JavaScript, we can apply validation on the client-side to make data processing faster than on the server-side.
We can validate name, password, email, and many more fields using JavaScript form validation. Password validation somehow guides users to have a strong password to avoid password cracks and misuse of their accounts.
In the following example, we will use JavaScript validation functionality to ensure that the user must not enter a password that is less than 6 characters and should not be more than 12 characters.
<html>
<head>
<title> Verification of valid Password </title>
</head>
<script>
function verifyPassLength()
{
var password = document.getElementById("password1").value;
//check empty password field
if(password == "")
{
document.getElementById("message").innerHTML = "Please enter valid password...!";
return false;
}
//Password minimum length
if(password.length < 6)
{
document.getElementById("message").innerHTML = "Password should not be less than 6 characters...!";
return false;
}
//Password maximum length
if(password.length > 12)
{
document.getElementById("message").innerHTML = "Password should not be greater than 12 characters...!";
return false;
}
else
{
alert("Success....! Password Verified.");
}
}
</script>
<body>
<h1 style="color:blueviolet">DelftStack</h1>
<h3> JavaScript Password Length Validation </h3>
<form onsubmit ="return verifyPassLength()">
<!-- Password input -->
<td> Enter Password : </td>
<input type = "password" id = "password1" value = "">
<span id = "message" style="color:red"> </span>
<br><br>
<input type = "submit" value = "Submit">
</form>
</body>
</html>
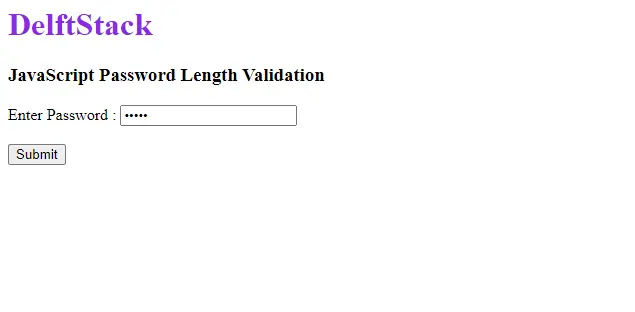
Output:

Validate Passwords According to a Specific Pattern in JavaScript
In another example, we are validating passwords according to a specific pattern. The password should contain at least 8 characters, including at least one uppercase letter and one lowercase letter, one special character, and one number.
<!DOCTYPE html>
<html>
<head>
<title>validate password</title>
<script type="text/javascript">
function password_validation()
{
var result;
var password = document.getElementById("t1").value;
// checking for a specific password pattern
if (password.match(/[a-z]/g) && password.match(/[A-Z]/g) && password.match(/[0-9]/g) &&
password.match(/[^a-zA-Z\d]/g) && password.length >= 8)
{
result = "Valid Password";
}
else
{
result = "Invalid Password";
}
document.getElementById("t2").value = result;
}
</script>
</head>
<body>
<h3 style="color: blueviolet;">JavaScript Password Validation</h3>
<p>
Enter Password:
<input type="password" id="t1" />
<br/>
<br/>
<input type="button" value="Submit" onclick="password_validation()" />
<br/>
<br/>
Output:
<input type="text" id="t2" readonly/>
<br><br>
</p>
<p> <b><u style="color: red;">Note:</u></b> Password must contain</p>
<ol>
<li>one uppercase letter at leaset</li>
<li>one lowercase letter at least</li>
<li>At least 1 digit </li>
<li>At least 1 special character</li>
<li>Minimum 8 characters </li>
</ol>
</body>
</html>
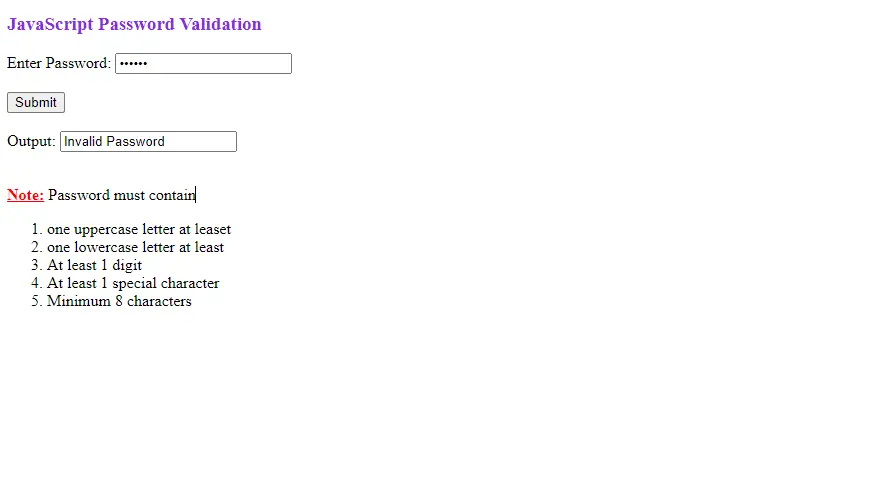
Output: