Angular 中的 routerlink

我们将在 Angular 中引入 routerLink 方法并使用该方法进行导航。
Angular 中的路由链接
导航是任何 Web 应用程序或网站中最重要的部分之一。即使在创建只有一页的单页应用程序 (SPA) 时,我们仍然使用导航从一个部分跳转到另一个部分。
导航使用户可以轻松地在 Web 应用程序中找到他们要查找的内容。通过提供简单易懂的导航,我们可以使我们的应用程序用户友好且易于使用。
Angular 提供了许多导航方法,可以轻松实现从简单到复杂的路由。Angular 提供了一个单独的模块 RouterModule 来在我们的 Web 应用程序中设置导航。
单页应用程序 (SPA) 没有要链接到的不同页面,但它显示不同的视图。通常我们使用 HTML 显示一个链接,如下所示。
# angular
<a href="/link">
Example link in HTML.
</a>
Angular 为我们提供了一个指令 routerLink,它可以用来代替 href,如下所示。
# angular
<a routerLink="/home">
Link Name.
</a>
routerLink 有两种使用方式,一种作为字符串使用,另一种作为数组使用,如下图。
# angular
<a routerLink="/home">
Link used as a string.
</a>
<a [routerLink]="['/', 'user', 'fakhar']">
Link used as an array.
</a>
当我们想要在链接中传递参数时使用 [routerLink],而当我们想要链接时使用 routerLink。我们将通过一个示例,在该示例中,我们将使用 routerLink 浏览不同的组件。
因此,让我们使用以下命令创建一个新应用程序。
# angular
ng new my-app
在 Angular 中创建我们的新应用程序后,我们将使用此命令转到我们的应用程序目录。
# angular
cd my-app
让我们运行我们的应用程序来检查所有依赖项是否都安装正确。
# angular
ng serve --open
我们将使用命令生成组件。首先,我们将生成我们的 home 组件。
# angular
ng generate component home
一旦我们生成了我们的 home 组件,我们将生成我们的 about 组件。
# angular
ng generate component about
最后,我们使用以下命令生成我们的 services 组件。
# angular
ng generate component services
生成我们的组件后,我们将在单独的文件夹中拥有三个组件,其中包含 3 个文件。
输出:

一旦我们生成了我们的组件,我们将创建视图。首先,我们将从 about 文件夹中打开 about.component.html 并添加以下代码。
# angular
<div class="container" >
<h1> This is about Component </h1>
<h3> Try navigating to other components </h3>
</div>
我们将打开 home 文件夹中的 home.component.html 文件并添加以下代码。
# angular
<div class="container">
<h1> This is home component </h1>
<h3> Try navigating to other components </h3>
</div>
我们将打开 services 文件夹中的 services.component.html 文件并添加以下代码。
# angular
<div class="container">
<h1> This is Services component </h1>
<h3> Try navigating to other components </h3>
</div>
一旦我们准备好我们的组件和视图,我们将在 app-routing.module.ts 中定义我们的路由。我们将导入 ngModule。
我们还将从 router 导入 Routes 和 RouterModule 并导入我们创建的组件。
# angular
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { AboutComponent} from './about/about.component';
import { HomeComponent} from './home/home.component';
import { ServicesComponent } from './services/services.component';
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
导入所有内容后,我们将定义到组件的路由,如下所示。
# angular
const routes: Routes = [
{ path: 'about', component: AboutComponent },
{ path: 'home', component: HomeComponent},
{ path: 'services', component: ServicesComponent },
];
我们将在 app.component.html 中创建导航菜单。我们将使用 routerLink 从我们刚刚定义的路由中获取链接,并使用 router-outlet 来显示我们组件的内容。
<ul class="nav navbar-nav">
<li>
<a routerLink="/home">Home</a>
</li>
<li>
<a routerLink="/about">About</a>
</li>
<li>
<a routerLink="/services">Services</a>
</li>
</ul>
<router-outlet> </router-outlet>
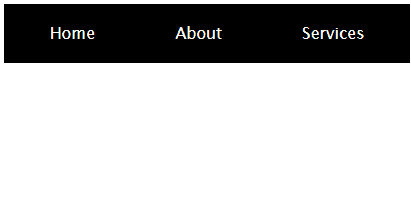
输出:

上面的例子表明,我们可以使用 routerLink 并定义路由轻松地从一个组件导航到另一个组件。
所以在本教程中,我们学习了如何创建组件和定义路由,使用 routerLink 在组件之间轻松导航,以及使用 routerLink 和 [routerLink]。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn