Router-Link in Angular

Wir werden die Methode routerLink in Angular einführen und diese Methode zur Navigation verwenden.
Router-Link in Angular
Die Navigation ist einer der wichtigsten Bestandteile jeder Webanwendung oder Website. Selbst wenn Sie eine Single Page Application (SPA) mit nur einer Seite erstellen, verwenden wir immer noch die Navigation, um von Abschnitt zu Abschnitt zu springen.
Die Navigation macht es Benutzern leicht, das zu finden, wonach sie in Webanwendungen suchen. Durch eine einfache und leicht verständliche Navigation können wir unsere Anwendung benutzerfreundlich und benutzerfreundlich gestalten.
Angular bietet viele Methoden zur Navigation, um einfaches bis komplexes Routing einfach zu erreichen. Angular stellt ein separates Modul, RouterModule, zur Verfügung, um die Navigation in unserer Webanwendung einzurichten.
Eine Single Page Application (SPA) verfügt nicht über unterschiedliche Seiten, auf die verlinkt werden kann, zeigt jedoch unterschiedliche Ansichten an. Normalerweise zeigen wir einen Link mit HTML wie unten an.
# angular
<a href="/link">
Example link in HTML.
</a>
Angular stellt uns eine Direktive, routerLink, zur Verfügung, die anstelle von href verwendet werden kann, wie unten gezeigt.
# angular
<a routerLink="/home">
Link Name.
</a>
Es gibt zwei Möglichkeiten, routerLink zu verwenden, eine wird als String und die andere als Array verwendet, wie unten gezeigt.
# angular
<a routerLink="/home">
Link used as a string.
</a>
<a [routerLink]="['/', 'user', 'fakhar']">
Link used as an array.
</a>
Der [routerLink] wird verwendet, wenn wir Parameter in einem Link übergeben möchten, während wir routerLink verwenden, wenn wir einen Link wünschen. Wir gehen ein Beispiel durch, in dem wir mit routerLink durch verschiedene Komponenten navigieren.
Lassen Sie uns also mit dem folgenden Befehl eine neue Anwendung erstellen.
# angular
ng new my-app
Nachdem wir unsere neue Anwendung in Angular erstellt haben, gehen wir mit diesem Befehl zu unserem Anwendungsverzeichnis.
# angular
cd my-app
Lassen Sie uns unsere App ausführen, um zu überprüfen, ob alle Abhängigkeiten korrekt installiert sind.
# angular
ng serve --open
Wir werden Komponenten mithilfe von Befehlen generieren. Zuerst generieren wir unsere home-Komponente.
# angular
ng generate component home
Nachdem wir unsere home-Komponente generiert haben, werden wir unsere about-Komponente generieren.
# angular
ng generate component about
Zuletzt generieren wir unsere Komponente services mit dem folgenden Befehl.
# angular
ng generate component services
Nach dem Generieren unserer Komponenten haben wir drei Komponenten in separaten Ordnern mit 3 Dateien.
Ausgabe:

Nachdem wir unsere Komponenten generiert haben, erstellen wir Views. Zuerst öffnen wir about.component.html aus dem Ordner about und fügen den folgenden Code hinzu.
# angular
<div class="container" >
<h1> This is about Component </h1>
<h3> Try navigating to other components </h3>
</div>
Wir öffnen die Datei home.component.html aus dem Ordner home und fügen den folgenden Code hinzu.
# angular
<div class="container">
<h1> This is home component </h1>
<h3> Try navigating to other components </h3>
</div>
Wir öffnen die Datei services.component.html aus dem Ordner services und fügen den folgenden Code hinzu.
# angular
<div class="container">
<h1> This is Services component </h1>
<h3> Try navigating to other components </h3>
</div>
Sobald wir unsere Komponenten und Ansichten fertig haben, werden wir unsere Routen in app-routing.module.ts definieren. Wir werden ngModule importieren.
Wir werden auch Routes und RouterModule aus router importieren und unsere erstellten Komponenten importieren.
# angular
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { AboutComponent} from './about/about.component';
import { HomeComponent} from './home/home.component';
import { ServicesComponent } from './services/services.component';
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
Sobald wir alles importiert haben, definieren wir Routen zu unseren Komponenten, wie unten gezeigt.
# angular
const routes: Routes = [
{ path: 'about', component: AboutComponent },
{ path: 'home', component: HomeComponent},
{ path: 'services', component: ServicesComponent },
];
Wir erstellen unser Navigationsmenü in app.component.html. Wir verwenden routerLink, um die Links von den gerade definierten Routen zu erhalten, und verwenden router-outlet, um den Inhalt unserer Komponenten anzuzeigen.
<ul class="nav navbar-nav">
<li>
<a routerLink="/home">Home</a>
</li>
<li>
<a routerLink="/about">About</a>
</li>
<li>
<a routerLink="/services">Services</a>
</li>
</ul>
<router-outlet> </router-outlet>
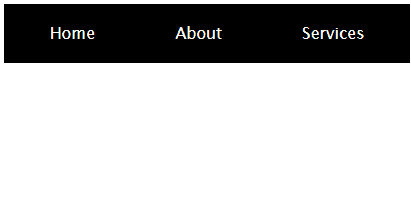
Ausgabe:

Das obige Beispiel zeigt, dass wir mit routerLink und dem Definieren von Routen einfach von einer Komponente zur anderen navigieren können.
In diesem Tutorial haben wir also gelernt, wie man Komponenten erstellt und Routen definiert, wie man routerLink verwendet, um einfach zwischen Komponenten zu navigieren, und wie man routerLink und [routerLink] verwendet.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn