Angular のルーターリンク

Angular に routerLink メソッドを導入し、このメソッドをナビゲーションに使用します。
Angular のルーターリンク
ナビゲーションは、Web アプリケーションまたは Web サイトの最も重要な部分の 1つです。1 ページのみのシングルページアプリケーション(SPA)を作成する場合でも、ナビゲーションを使用してセクション間をジャンプします。
ナビゲーションにより、ユーザーは Web アプリケーションで探しているものを簡単に見つけることができます。シンプルでわかりやすいナビゲーションを提供することで、アプリケーションをユーザーフレンドリーで使いやすくすることができます。
Angular は、単純なルーティングから複雑なルーティングを簡単に実現するためのナビゲーションのための多くの方法を提供します。Angular は、Web アプリケーションでナビゲーションを設定するための個別のモジュール RouterModule を提供します。
シングルページアプリケーション(SPA)には、リンクするさまざまなページはありませんが、さまざまなビューが表示されます。通常、以下のような HTML を使用してリンクを表示します。
# angular
<a href="/link">
Example link in HTML.
</a>
Angular は、以下に示すように、href の代わりに使用できるディレクティブ routerLink を提供します。
# angular
<a routerLink="/home">
Link Name.
</a>
routerLink の使用方法は 2つあり、1つは文字列として使用され、もう 1つは配列として使用されます(以下を参照)。
# angular
<a routerLink="/home">
Link used as a string.
</a>
<a [routerLink]="['/', 'user', 'fakhar']">
Link used as an array.
</a>
[routerLink] はリンクでパラメータを渡したいときに使用され、routerLink はリンクが必要なときに使用されます。routerLink を使用してさまざまなコンポーネントをナビゲートする例を見ていきます。
それでは、次のコマンドを使用して新しいアプリケーションを作成しましょう。
# angular
ng new my-app
Angular で新しいアプリケーションを作成したら、このコマンドを使用してアプリケーションディレクトリに移動します。
# angular
cd my-app
アプリを実行して、すべての依存関係が正しくインストールされているかどうかを確認しましょう。
# angular
ng serve --open
コマンドを使用してコンポーネントを生成します。まず、ホームコンポーネントを生成します。
# angular
ng generate component home
home コンポーネントを生成したら、about コンポーネントを生成します。
# angular
ng generate component about
最後に、次のコマンドを使用して services コンポーネントを生成します。
# angular
ng generate component services
コンポーネントを生成した後、3つのファイルを含む別々のフォルダーに 3つのコンポーネントがあります。
出力:

コンポーネントを生成したら、ビューを作成します。まず、about フォルダから about.component.html を開き、次のコードを追加します。
# angular
<div class="container" >
<h1> This is about Component </h1>
<h3> Try navigating to other components </h3>
</div>
home フォルダから home.component.html ファイルを開き、次のコードを追加します。
# angular
<div class="container">
<h1> This is home component </h1>
<h3> Try navigating to other components </h3>
</div>
services フォルダから services.component.html ファイルを開き、次のコードを追加します。
# angular
<div class="container">
<h1> This is Services component </h1>
<h3> Try navigating to other components </h3>
</div>
コンポーネントとビューの準備ができたら、app-routing.module.ts でルートを定義します。ngModule をインポートします。
また、router から Routes と RouterModule をインポートし、作成したコンポーネントをインポートします。
# angular
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { AboutComponent} from './about/about.component';
import { HomeComponent} from './home/home.component';
import { ServicesComponent } from './services/services.component';
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
すべてをインポートしたら、以下に示すように、コンポーネントへのルートを定義します。
# angular
const routes: Routes = [
{ path: 'about', component: AboutComponent },
{ path: 'home', component: HomeComponent},
{ path: 'services', component: ServicesComponent },
];
ナビゲーションメニューは app.component.html に作成します。routerLink を使用して、定義したルートからリンクを取得し、router-outlet を使用してコンポーネントのコンテンツを表示します。
<ul class="nav navbar-nav">
<li>
<a routerLink="/home">Home</a>
</li>
<li>
<a routerLink="/about">About</a>
</li>
<li>
<a routerLink="/services">Services</a>
</li>
</ul>
<router-outlet> </router-outlet>
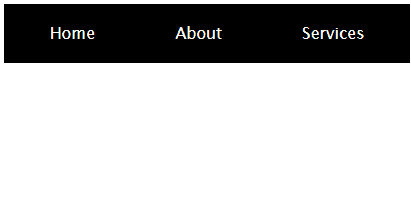
出力:

上記の例は、routerLink とルートの定義を使用して、あるコンポーネントから別のコンポーネントに簡単に移動できることを示しています。
そのため、このチュートリアルでは、コンポーネントの作成方法とルートの定義方法、routerLink を使用してコンポーネント間を簡単に移動する方法、および routerLink と [routerLink] を使用する方法を学びました。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn