ルートの正確なパスとルートパスの違い

react router は、React で複数ページのアプリケーションを作成する方法です。適用すると、ユーザーが新しいページに移動するためのリンクをクリックできる機能が作成されます。
コンポーネント内に 2つ以上のリンクを作成すると、物事がトリッキーになり、即興で演奏する必要があります。
ルートの正確なパスとルートパスの違い
コンポーネント内に 2つ以上のリンクがあり、ルートパスを使用する場合、2 番目のリンクのみをレンダリングする場合は、ページは両方のリンクのアイテムをレンダリングします。ただし、ルートの正確なパスを使用すると、ページは 2 番目のリンクの詳細のみをレンダリングします。
以下の例を見てみましょう。
まず、新しい React プロジェクトを作成しました。次に、ターミナルのプロジェクトフォルダーに移動し、react router をインストールします。npm install react-router-dom@5.2.0 を使用します。
次に、以下のように App.js ファイル内にいくつかのコードを配置します。
コードスニペット-App.js:
import './App.css';
import React, {Component} from 'react';
import {BrowserRouter as Router} from 'react-router-dom';
import Route from 'react-router-dom/Route';
class App extends Component {
render() {
return (
<Router>
<div className='App'>
<Route path='/' render={
() => {
return (<h1>Welcome Home</h1>);
}
} />
<Route path='/about' render={
() => {
return (<h1>About</h1>);
}
} />
</div>
</Router>
);
}
}
export default App;
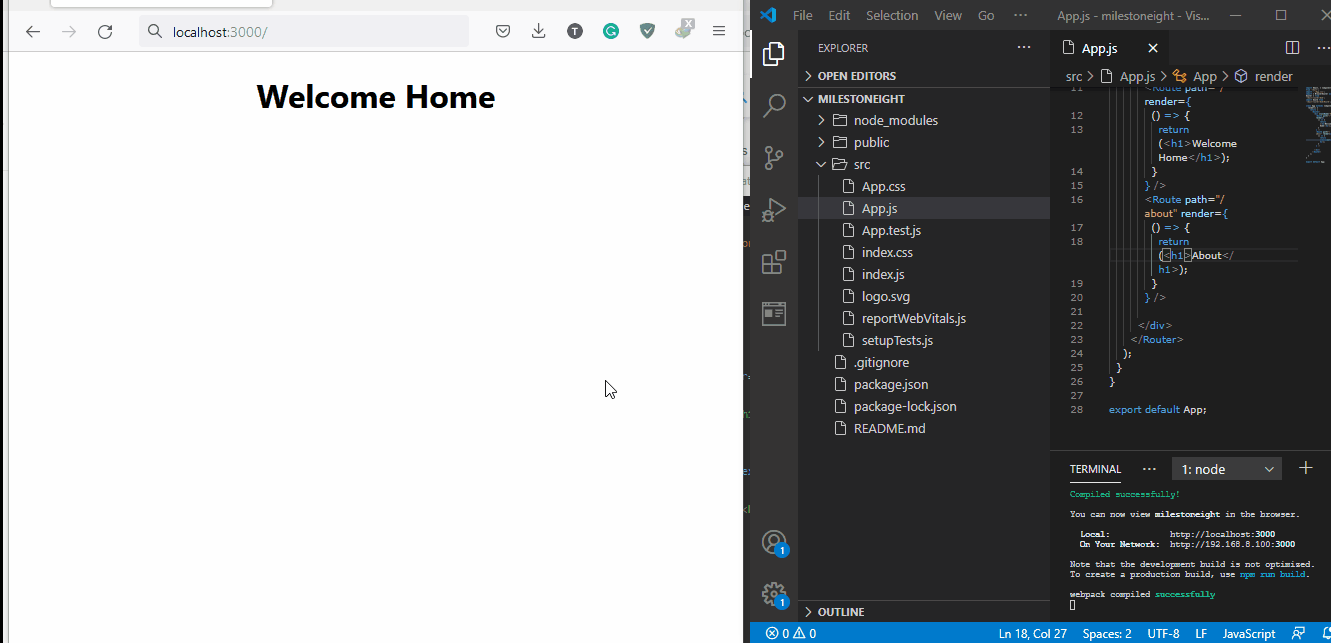
出力:

アプリを実行すると、ページに"Welcome Home"が表示されますが、このアドレス"localhost:3000/about"を使用して"about"ページに移動しようとすると、ページに両方のルートが読み込まれ、"Welcome Home"と"About"の両方が表示されます。
これは、コードで特に指定しなかったため、React が"/"から URL を読み取るためです。
しかし、正確なパスの助けを借りて、React に読み取らせるものを指定できるので、コードでこれを行います。
コードスニペット-App.js:
import './App.css';
import React, {Component} from 'react';
import {BrowserRouter as Router} from 'react-router-dom';
import Route from 'react-router-dom/Route';
class App extends Component {
render() {
return (
<Router>
<div className='App'>
<Route exact path='/' render={
() => {
return (<h1>Welcome Home</h1>);
}
} />
<Route exact path='/about' render={
() => {
return (<h1>About</h1>);
}
} />
</div>
</Router>
);
}
}
export default App;
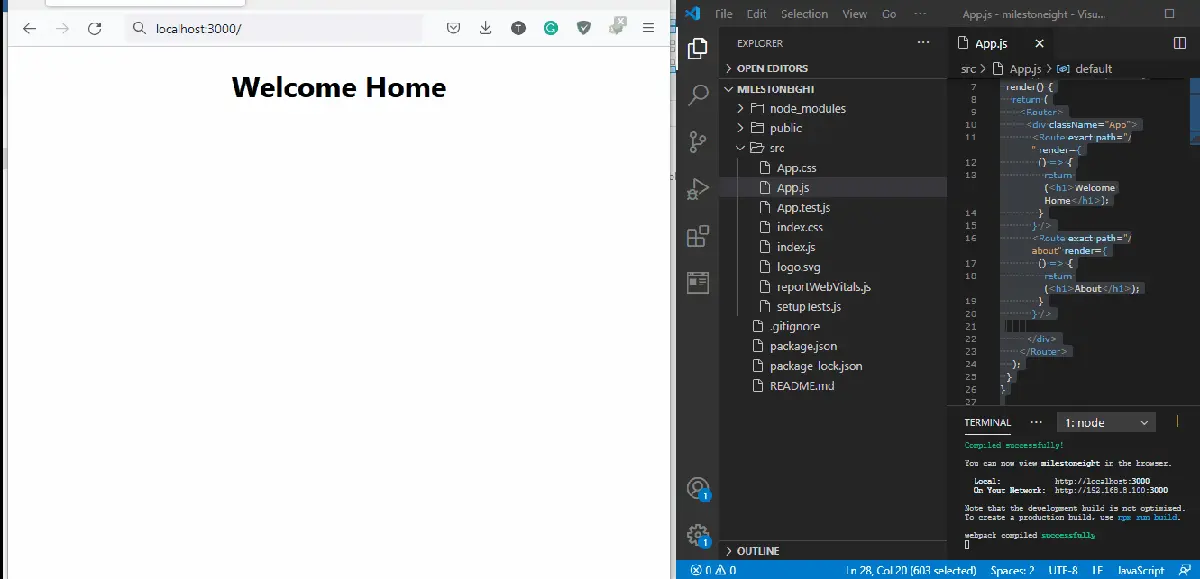
出力:

両方のコンポーネントに正確なパスを追加し、"About"に移動すると、"about"ページのみが表示されることを確認します。
まとめ
exact path 機能がないと、React 開発者はリンクごとに個別のコンポーネントを常に作成する必要があります。これにより、コードが乱雑になり、Web サイトのレンダリングが遅くなります。もちろん、厳密で反復的な演習になります。
Fisayo is a tech expert and enthusiast who loves to solve problems, seek new challenges and aim to spread the knowledge of what she has learned across the globe.
LinkedIn