경로 정확한 경로와 경로 경로의 차이점 - 2020 - 다른 사람

react router는 React에서 다중 페이지 애플리케이션을 만드는 방법입니다. 적용하면 사용자가 새 페이지로 연결되는 링크를 클릭할 수 있는 기능이 생성됩니다.
구성 요소 내에서 두 개 이상의 링크를 만들면 일이 까다로워지고 즉흥적으로 해야 합니다.
경로 정확한 경로와 경로 경로의 차이점 - 2020 - 다른 사람
구성 요소 내에 두 개 이상의 링크가 있고 경로 경로를 사용하는 경우 두 번째 링크만 렌더링하려는 경우 페이지는 두 링크의 항목을 렌더링합니다. 그러나 정확한 경로 경로를 사용할 때 페이지는 두 번째 링크의 세부 정보만 렌더링합니다.
아래의 예를 살펴보자.
먼저 새로운 React 프로젝트를 만들었습니다. 다음으로 터미널의 프로젝트 폴더로 이동하여 react router를 설치합니다. npm install react-router-dom@5.2.0을 사용하겠습니다.
그런 다음 아래와 같이 App.js 파일에 몇 가지 코드를 넣습니다.
코드 조각 - App.js:
import './App.css';
import React, {Component} from 'react';
import {BrowserRouter as Router} from 'react-router-dom';
import Route from 'react-router-dom/Route';
class App extends Component {
render() {
return (
<Router>
<div className='App'>
<Route path='/' render={
() => {
return (<h1>Welcome Home</h1>);
}
} />
<Route path='/about' render={
() => {
return (<h1>About</h1>);
}
} />
</div>
</Router>
);
}
}
export default App;
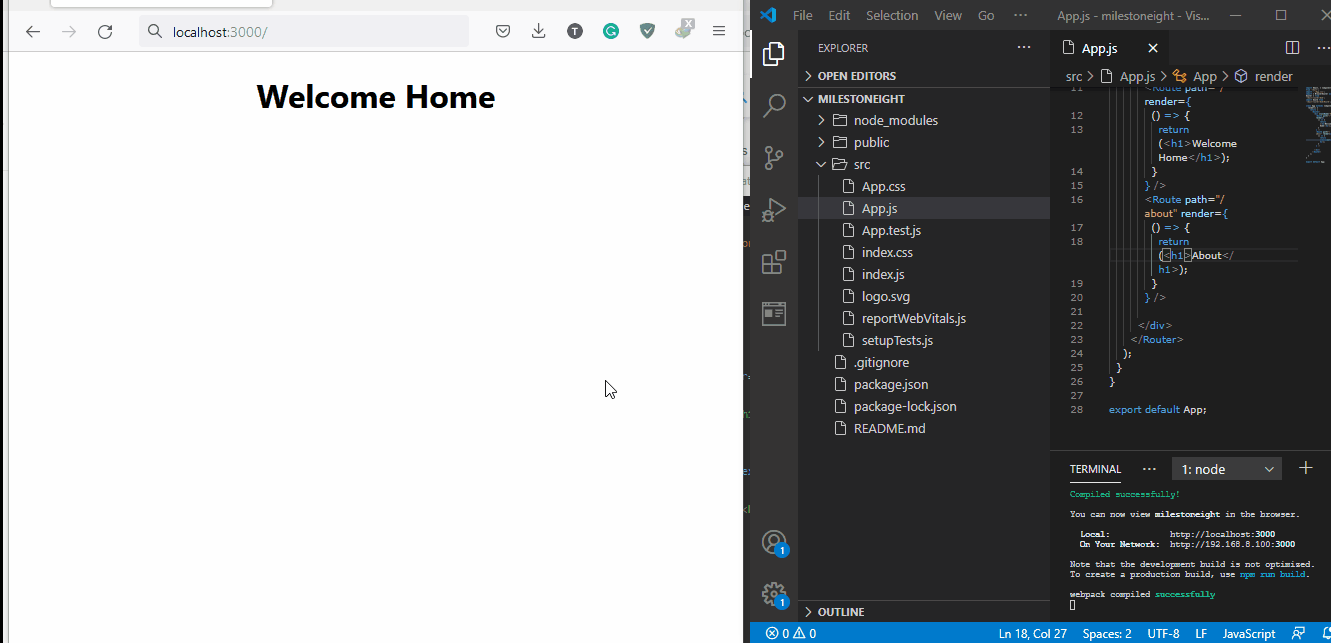
출력:

앱을 실행할 때 페이지에 "Welcome Home"이 표시되지만 이 주소가 "localhost:3000/about"인 "about" 페이지로 이동하려고 하면 페이지에 두 경로가 모두 로드되고 "Welcome Home"과 "About"이 모두 표시됩니다.
이는 코드에서 달리 지정하지 않았기 때문에 React가 "/"에서 URL을 읽기 때문입니다.
그러나 정확한 경로의 도움으로 React가 읽을 내용을 지정할 수 있으므로 코드에서 이 작업을 수행합니다.
코드 조각 - App.js:
import './App.css';
import React, {Component} from 'react';
import {BrowserRouter as Router} from 'react-router-dom';
import Route from 'react-router-dom/Route';
class App extends Component {
render() {
return (
<Router>
<div className='App'>
<Route exact path='/' render={
() => {
return (<h1>Welcome Home</h1>);
}
} />
<Route exact path='/about' render={
() => {
return (<h1>About</h1>);
}
} />
</div>
</Router>
);
}
}
export default App;
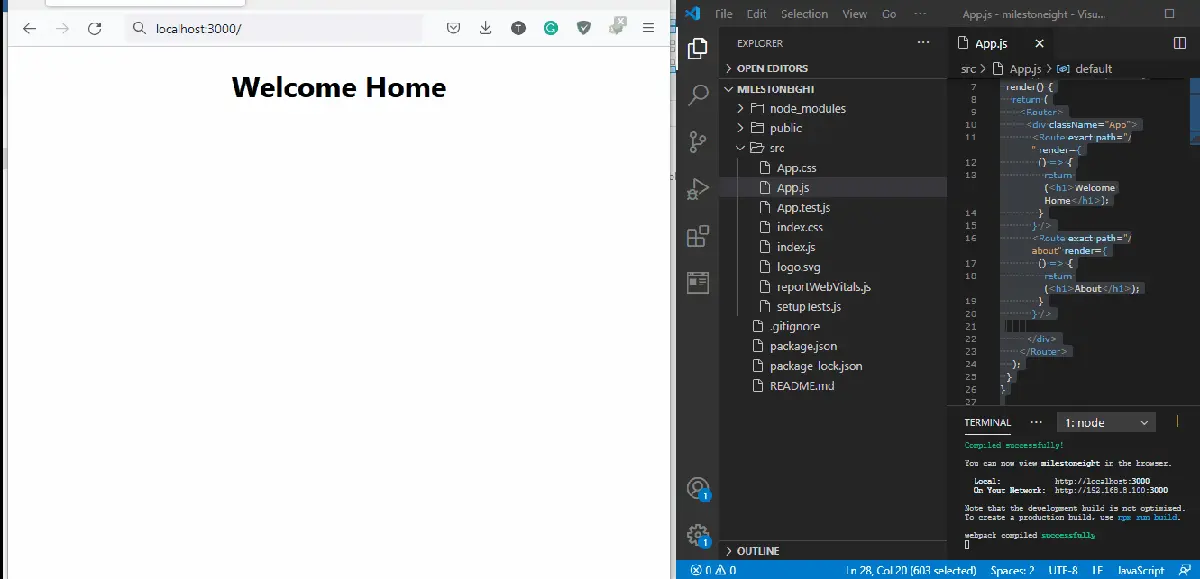
출력:

두 구성 요소에 정확한 경로를 추가하고 "About"로 이동하면 "about" 페이지만 렌더링됩니다.
결론
정확한 경로 기능이 없으면 React 개발자는 지속적으로 각 링크에 대해 별도의 구성 요소를 만들어야 합니다. 이렇게 하면 코드가 복잡해지고 웹사이트 렌더링이 느려질 뿐만 아니라 엄격하고 반복적인 작업이 될 것입니다.
Fisayo is a tech expert and enthusiast who loves to solve problems, seek new challenges and aim to spread the knowledge of what she has learned across the globe.
LinkedIn