Diferencia entre la ruta exacta de la ruta y la ruta de la ruta

El react router es una forma de crear aplicaciones de varias páginas en React; cuando se aplica, crea la funcionalidad que permite a los usuarios hacer clic en un enlace que los lleva a una nueva página.
Cuando creamos dos o más enlaces dentro de un componente, las cosas se vuelven complicadas y necesitamos improvisar.
Diferencia entre la ruta exacta de la ruta y la ruta de la ruta
Cuando tenemos dos o más enlaces dentro de un componente y usamos ruta de ruta, la página mostrará los elementos en ambos enlaces si solo queremos mostrar el segundo enlace. Pero cuando usamos la ruta ruta exacta, la página solo muestra los detalles en el segundo enlace.
Veamos el ejemplo a continuación.
Primero, hemos creado un nuevo proyecto React; a continuación, navegaremos a la carpeta del proyecto en nuestra terminal e instalaremos react router; usaremos npm install react-router-dom@5.2.0.
Luego pondremos algunos códigos dentro de nuestro archivo App.js como se muestra a continuación.
Fragmento de código - App.js:
import './App.css';
import React, {Component} from 'react';
import {BrowserRouter as Router} from 'react-router-dom';
import Route from 'react-router-dom/Route';
class App extends Component {
render() {
return (
<Router>
<div className='App'>
<Route path='/' render={
() => {
return (<h1>Welcome Home</h1>);
}
} />
<Route path='/about' render={
() => {
return (<h1>About</h1>);
}
} />
</div>
</Router>
);
}
}
export default App;
Producción:

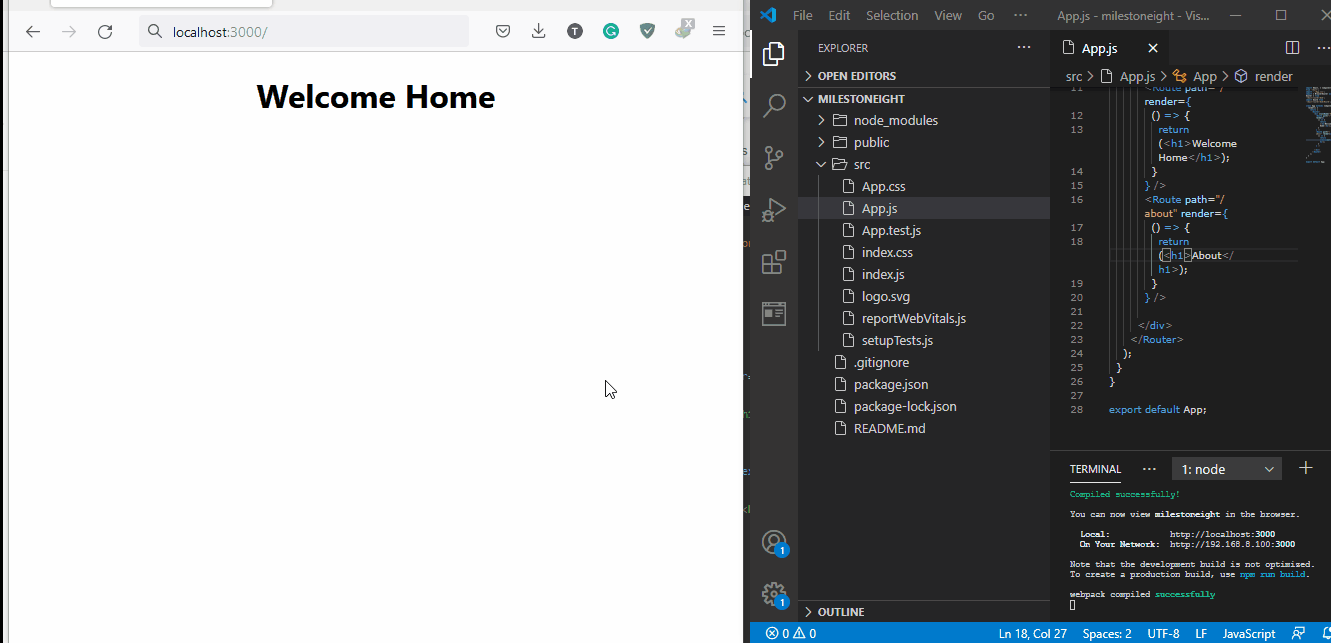
Cuando ejecutamos la aplicación, vemos "Welcome Home" en la página, pero cuando intentamos navegar a la página "about" con esta dirección, "localhost:3000/about", vemos que la página carga ambas rutas y vemos tanto "Welcome Home" como "About".
Esto se debe a que React lee la URL de "/" ya que no especificamos lo contrario en nuestro código.
Pero con la ayuda de la ruta exacta, podemos especificar lo que queremos que lea React, así que hacemos esto en nuestro código.
Fragmento de código - App.js:
import './App.css';
import React, {Component} from 'react';
import {BrowserRouter as Router} from 'react-router-dom';
import Route from 'react-router-dom/Route';
class App extends Component {
render() {
return (
<Router>
<div className='App'>
<Route exact path='/' render={
() => {
return (<h1>Welcome Home</h1>);
}
} />
<Route exact path='/about' render={
() => {
return (<h1>About</h1>);
}
} />
</div>
</Router>
);
}
}
export default App;
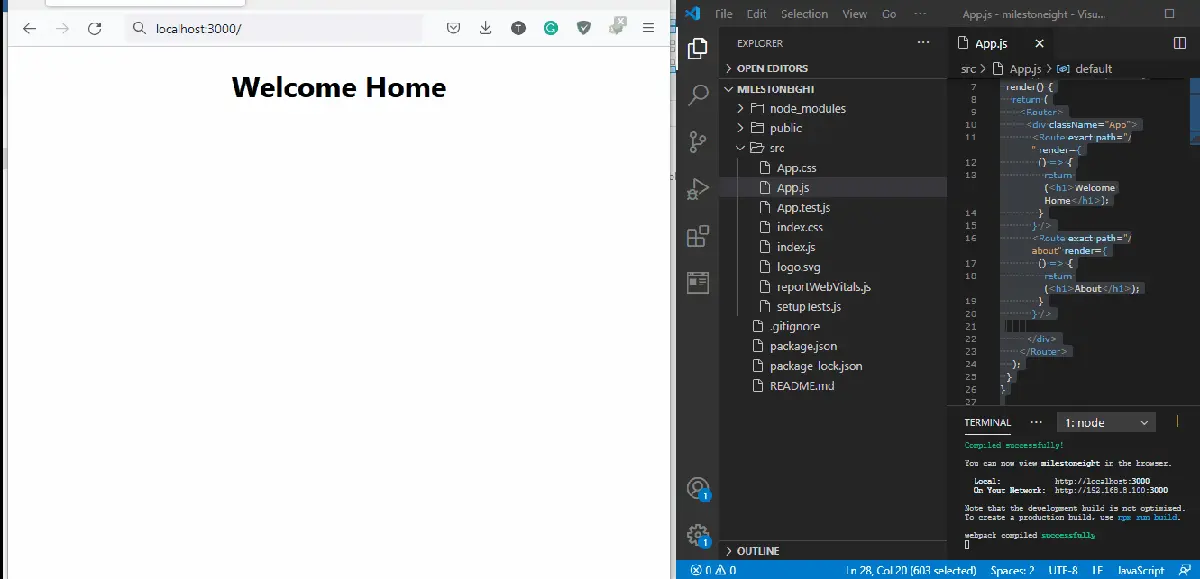
Producción:

Agregamos la ruta exacta a ambos componentes y vemos que cuando vamos a la página "About", muestra solo la página "about".
Conclusión
Sin la función de ruta exacta, los desarrolladores de React necesitarán constantemente crear componentes separados para cada enlace; esto conducirá a que los códigos se desordenen, la representación del sitio web será más lenta, sin mencionar que será un ejercicio riguroso y repetitivo.
Fisayo is a tech expert and enthusiast who loves to solve problems, seek new challenges and aim to spread the knowledge of what she has learned across the globe.
LinkedIn