NPM jQuery モジュールを使用する

NPM は node.js パッケージの一部です。このチュートリアルでは、npm jQuery モジュールのインストールと使用について説明します。
NPM jQuery モジュールを使用する
NPM を使用して Node.js をインストールする
最初に npm jQuery モジュールを使用するには、node.js パッケージに含まれている npm モジュールをインストールする必要があります。このリンクに移動して、インストーラーをダウンロードします。

インストーラーがダウンロードされたら、次のステップはインストーラーを実行することです。

インストーラーを実行した後、次へを押して同意します。その後、次へを 3 回押します。

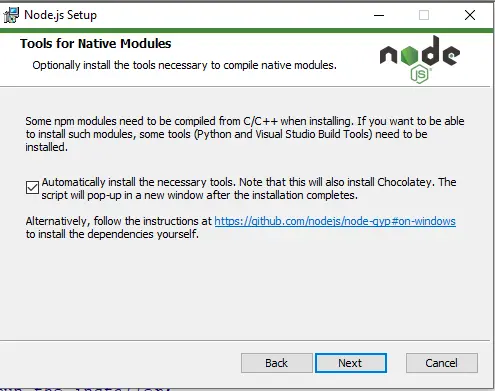
[必要なツールを自動的にインストールする]オプションをオンにし、[次へ]をクリックしてから、[インストール]をクリックします。

インストールが完了したら、完了をクリックすると、npm を含む Node.js がインストールされます。
コマンドプロンプトまたは PowerShell を使用してインストールを確認します。次のコマンドを実行します。
npm -v

npm を使用して Node.js をインストールしたら、次のステップは npm を使用して jquery モジュールをインストールすることです。
NPM で jquery をインストールする
jQuery ではなく、モジュール jquery をインストールしてください。以下の手順に従ってください。
手順 1:コマンドプロンプトで次のコマンドを使用して package.json ファイルを作成し、依存関係とモジュールを追跡します。
npm init -y
上記のコマンドの出力は次のようになります。
C:\>npm init -y
Wrote to C:\package.json:
{
"name": "",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
ステップ 2:jquery モジュールをインストールします。次のコマンドを使用します。
npm install jquery
ステップ 3:jquery モジュールがインストールされたら、次のステップは jsdom をインストールすることです。これは、jQuery がフロントエンドライブラリであるためです。そのため、バックエンド操作用のウィンドウが必要です。次のコマンドを使用して、jsdom をインストールします。
npm install jsdom
ステップ 4:JavaScript で jsdom モジュールをインポートします。
const dom = new jsdom.JSDOM("")
ステップ 5:パラメータとして HTML コードを使用して、JSDOM オブジェクトによって作成された新しい jsdom ウィンドウを作成します。以下の例を参照してください。
const dom = new jsdom.JSDOM("")
ステップ 6:jquery をインポートしてウィンドウを提供します。次のコードを使用します。
const jquery = require('jquery')(dom.window)
それでは、npm で jquery を使用する例を試してみましょう。例を参照してください:
// Import the jsdom module
const jsdom = require('jsdom');
// Create a window with a document
const dom = new jsdom.JSDOM(`<!DOCTYPE html>
<body>
<h2> DELFTSTACK </h2>
<p>This is delftstack.com</p>
</body>
`);
// Import the jquery with window
const jquery = require('jquery')(dom.window);
// Append a HTML element to the body
jquery('body').append('<p> The Best Tutorial Site </p>');
// Get the content of the body
const Body_Content = dom.window.document.querySelector('body');
// Print the content of body
console.log(Body_Content.textContent);
上記のコードは、npm jquery を使用して、本文に HTML コンテンツを追加します。出力を参照してください:

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook