NPM jQuery 모듈 사용

NPM은 node.js 패키지의 일부입니다. 이 튜토리얼은 npm jQuery 모듈을 설치하고 사용하는 방법을 보여줍니다.
NPM jQuery 모듈 사용
NPM으로 Node.js 설치
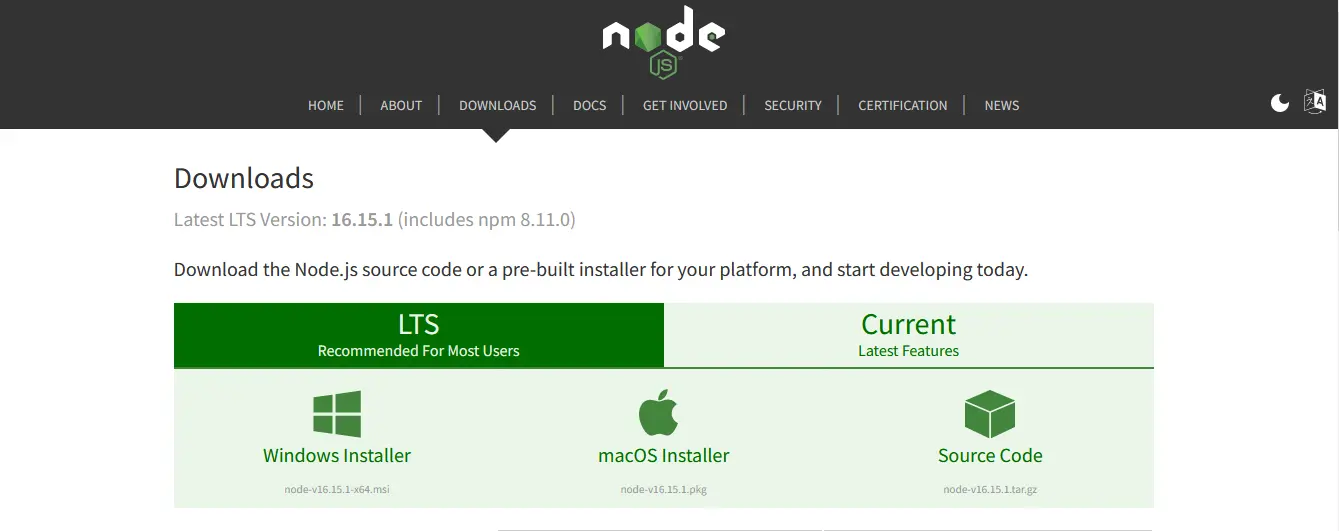
npm jQuery 모듈을 먼저 사용하려면 node.js 패키지에 포함된 npm 모듈을 설치해야 합니다. 이 링크로 이동하여 설치 프로그램을 다운로드하십시오.

설치 프로그램이 다운로드되면 다음 단계는 설치 프로그램을 실행하는 것입니다.

설치 프로그램을 실행한 후 다음을 누르고 계약에 동의하십시오. 그 후 다음을 세 번 누릅니다.

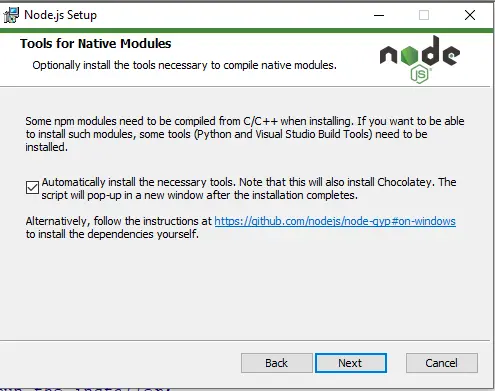
필요한 도구 자동 설치 옵션을 선택하고 다음을 클릭한 후 설치를 클릭하십시오.

설치가 완료되면 Finish를 클릭하면 npm이 포함된 Node.js가 설치됩니다.
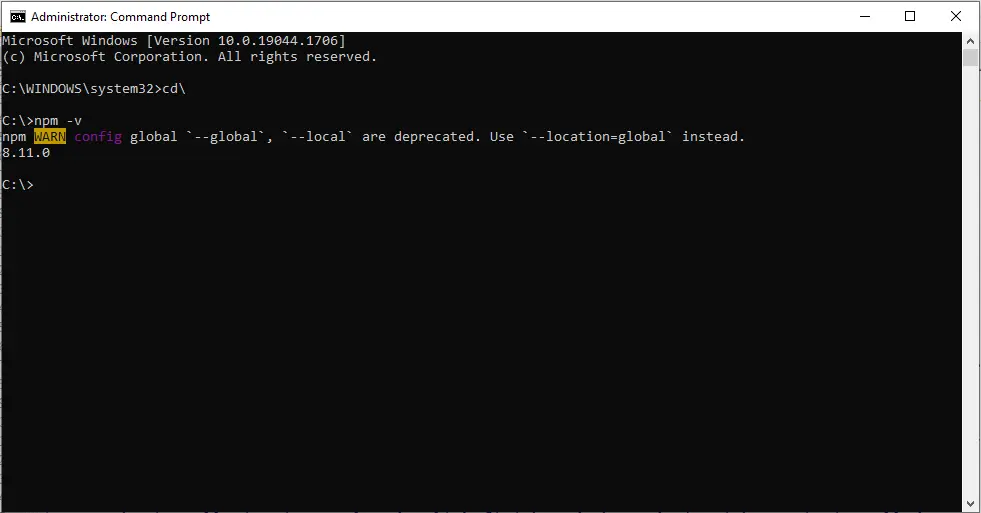
명령 프롬프트 또는 PowerShell을 통해 설치를 확인합니다. 다음 명령을 실행합니다.
npm -v

npm이 있는 Node.js가 설치되면 다음 단계는 npm으로 jquery 모듈을 설치하는 것입니다.
NPM으로 jquery 설치
jQuery가 아닌 jquery 모듈을 설치해야 합니다. 아래 단계를 따르세요.
1단계: 명령 프롬프트에서 다음 명령을 사용하여 package.json 파일을 만들어 종속성과 모듈을 추적합니다.
npm init -y
위 명령의 출력은 다음과 같습니다.
C:\>npm init -y
Wrote to C:\package.json:
{
"name": "",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
2단계: jquery 모듈을 설치합니다. 다음 명령을 사용하십시오.
npm install jquery
3단계: jquery 모듈이 설치되면 다음 단계는 jsdom을 설치하는 것입니다. jQuery는 프론트 엔드 라이브러리이기 때문입니다. 이것이 백엔드 작업을 위한 창이 필요한 이유입니다. jsdom을 설치하려면 다음 명령을 사용하십시오.
npm install jsdom
4단계: JavaScript에서 jsdom 모듈을 가져옵니다.
const dom = new jsdom.JSDOM("")
5단계: HTML 코드를 매개변수로 사용하여 JSDOM 개체에 의해 생성된 새 jsdom 창을 만듭니다. 아래의 예를 참조하십시오.
const dom = new jsdom.JSDOM("")
6단계: 이제 jquery를 가져오고 창을 제공합니다. 다음 코드를 사용하십시오.
const jquery = require('jquery')(dom.window)
이제 npm과 함께 jquery를 사용하는 예를 시도해 보겠습니다. 예를 참조하십시오.
// Import the jsdom module
const jsdom = require('jsdom');
// Create a window with a document
const dom = new jsdom.JSDOM(`<!DOCTYPE html>
<body>
<h2> DELFTSTACK </h2>
<p>This is delftstack.com</p>
</body>
`);
// Import the jquery with window
const jquery = require('jquery')(dom.window);
// Append a HTML element to the body
jquery('body').append('<p> The Best Tutorial Site </p>');
// Get the content of the body
const Body_Content = dom.window.document.querySelector('body');
// Print the content of body
console.log(Body_Content.textContent);
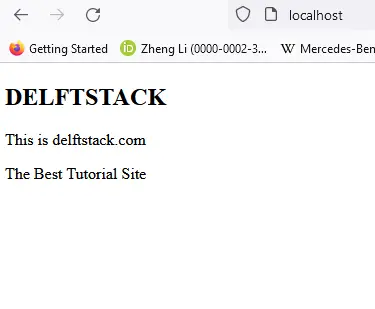
위의 코드는 npm jquery를 사용하여 일부 HTML 콘텐츠를 본문에 추가합니다. 출력 참조:

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook