使用 NPM jQuery 模組

NPM 是 node.js 包的一部分。本教程演示了安裝和使用 npm jQuery 模組。
使用 NPM jQuery 模組
使用 NPM 安裝 Node.js
要首先使用 npm jQuery 模組,我們需要安裝 node.js 包中包含的 npm 模組。轉到此連結並下載你的安裝程式。

下載安裝程式後,下一步是執行安裝程式。

執行安裝程式後,按下一步並接受協議;之後,按下一步三次。

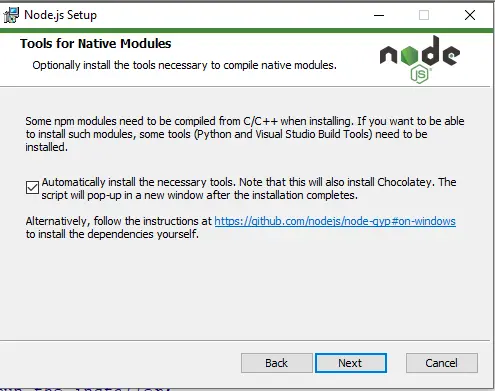
檢查選項自動安裝必要的工具,單擊下一步,然後單擊安裝。

安裝完成後,單擊 Finish,然後安裝帶有 npm 的 Node.js。
通過命令提示符或 PowerShell 驗證安裝。執行以下命令。
npm -v

一旦安裝了帶有 npm 的 Node.js,下一步就是使用 npm 安裝 jquery 模組。
使用 NPM 安裝 jquery
確保安裝模組 jquery,而不是 jQuery。請按照以下步驟操作。
第 1 步:在命令提示符下使用以下命令建立 package.json 檔案,以跟蹤依賴項和模組。
npm init -y
上述命令的輸出將是這樣的:
C:\>npm init -y
Wrote to C:\package.json:
{
"name": "",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
第 2 步:安裝 jquery 模組;使用以下命令。
npm install jquery
第三步:安裝好 jquery 模組後,下一步就是安裝 jsdom,因為 jQuery 是一個前端庫;這就是為什麼它需要一個用於後端操作的視窗。使用以下命令安裝 jsdom。
npm install jsdom
第 4 步:在 JavaScript 中匯入 jsdom 模組。
const dom = new jsdom.JSDOM("")
第 5 步:使用 HTML 程式碼作為引數建立由 JSDOM 物件建立的新 jsdom 視窗。請參見下面的示例。
const dom = new jsdom.JSDOM("")
第 6 步:現在匯入 jquery 併為其提供一個視窗。使用以下程式碼。
const jquery = require('jquery')(dom.window)
現在讓我們嘗試一個將 jquery 與 npm 一起使用的示例。參見示例:
// Import the jsdom module
const jsdom = require('jsdom');
// Create a window with a document
const dom = new jsdom.JSDOM(`<!DOCTYPE html>
<body>
<h2> DELFTSTACK </h2>
<p>This is delftstack.com</p>
</body>
`);
// Import the jquery with window
const jquery = require('jquery')(dom.window);
// Append a HTML element to the body
jquery('body').append('<p> The Best Tutorial Site </p>');
// Get the content of the body
const Body_Content = dom.window.document.querySelector('body');
// Print the content of body
console.log(Body_Content.textContent);
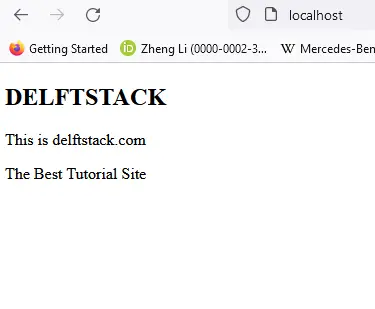
上面的程式碼將使用 npm jquery 將一些 HTML 內容附加到正文中。見輸出:

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook